目次
はじめに
こんにちは、のんびりエンジニアのたっつーです。
Twitter(@kingyo222)で Unity情報 を発信しているのでよければフォローしてください!
今回はUnity 2019の新機能、UIElements の使い方を
解説してみようと思います。
ぜひ、お付き合いいただければと思います。
UIElementsとは?
従来のエディタ拡張システムの ImGui を置き換える新しいGUIシステムになります。また、将来的にはランタイムのUI(uGUI)もこの UIElements に置き換わるとされています。
開発者がUIレイアウトおよびスタイル設定をすばやく作成および編集できるようにする新しい保持モードのGUIシステムです。
新しいGUIシステムは、UnityのUIの作成と最適化を容易にするために、WebのCSS、jQuery、HTML DOM、およびEventsシステムから概念を借りています。また、パフォーマンスが向上し、スタイルシートや動的/コンテキストイベント処理などの多くの新機能も提供されます。
https://blogs.unity3d.com/jp/2019/04/16/introducing-unity-2019-1/#uielements
パフォーマンスとスケーラビリティを念頭に置いて新しいシステムを構築したので、開発者がUIを構築、変更、および対話することを可能にする従来の包括的なC#APIがあります。
使い慣れたC#API、イベントシステム、CSS、およびXMLのインポート形式により、ユーザーインターフェイスを簡単に構築できます。
UI Elementsは、エディタUIを拡張および作成するためのIMGUIに代わるものであり、将来のリリースではランタイムUIを作成するためにuGUIに代わるものとなるでしょう。
つまり何が言いたいかと、、、
こうゆう事風にエディタを拡張できます。(今)
こうゆう事がuGUIが将来的にUIElementsでできるようになります。(未来)
UIElements はどんな事に使える?
まずは Youtube の動画を見ていただけば雰囲気はつかめると思いますのでぜひ一回再生してみてください! 1分20秒と短い!!
それではできる事をそれぞれ書き出してみたいと思います。
インスペクタの拡張
まずは、5秒付近の注目してください。
インスペクタでの入力で見慣れない数値が表示されていますね、これはシークバーのように使えて数値の設定ができるようになっているみたいです。
従来のインスペクタにもスライドがありますが、確認したい場合はこの記事をご参照ください。
XML/CSS/C# で記述できる
画面の設計をXML(感覚的にはXaml)、スタイルをCSS、ロジックをC#で記述する事ができるようになります。
UIElements デバッガーが付いてくる
UIElement のデバッガーが使えてデバッグがちょっと楽そう、
全体的には、Chromeの開発者デバッグツールと同じような表示で、Web開発者の方などは直感的に使えそうですね。
リッチなUI
超絶リッチなUIが作成可能ですね。
また、このUIぐりぐり動かせます。
UIElements の使い方
ウィンドウの新規作成
非常に簡単に作成できます、まずはEditorフォルダを作成してください。
次に、右クリックから Create > UIElements Editor Window を選択してください。
UIElements のウィンドウ作成ウィザードが表示されるので、今回は「TestWindows」と入力しました。
次に、「Open file 〜」をオンにして、「Confirm」ボタンを選択してください。
おめでとうございます。
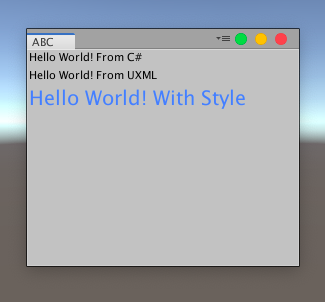
もう新規ウィンドウが作成できました!!
作成ウィザードのおかげで、以下の3ファイルがすでに作成されています。
ウィンドウを間違えて閉じてしまった場合は、メニューのWindow > UIElements > TestWindows を選択すれば再度表示が行えます。
ソースコードを確認してみる。
ソースコードは、XML / CSS / C# の3つのファイルが作成されます。
ここについては賛否両論あるかと思いますが個人的には Vue.js みたいに1ファイルに3つの要素を閉じ込めてもらえるとスマートになりますね・・・Visual Studio 使うし難しいですね。
UXML
拡張子は .uxml になりますね、
これは画面の要素を構成するファイルになります。
パット見で理解すると、「Hello World! From UXML」の文字を表示するラベル(LABEL)が1つだけ要素として構成されているみたいですね。(使えるパーツなどは公式を確認しましょう)
(サンプル画面だと3つのラベルが表示されていますが、ここでは定義されていないみたいです)
<?xml version="1.0" encoding="utf-8"?>
<engine:UXML
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:engine="UnityEngine.UIElements"
xmlns:editor="UnityEditor.UIElements"
xmlns:upm="UnityEditor.PackageManager.UI"
xsi:noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd"
xsi:schemaLocation="
UnityEngine.UIElements ../../UIElementsSchema/UnityEngine.UIElements.xsd
UnityEditor.UIElements ../../UIElementsSchema/UnityEditor.UIElements.xsd
UnityEditor.PackageManager.UI ../../UIElementsSchema/UnityEditor.PackageManager.UI.xsd
"
>
<engine:Label text="Hello World! From UXML" />
</engine:UXML>CSS
そして次は、CSSですね、拡張子は 〜.css になります。
CSSライクな記述方法になっています。
中身を確認すると、ちょっと大きい青い文字の設定が記述さています。
他に使える要素などは公式を確認するのがよいかと思います。
Label {
font-size: 20;
font-weight: bold;
text-color: rgb(68, 138, 255);
}C#
こちらは皆さんおなじみのC#ソースコードになります。
「MenuItem("Window/UIElements/TestWindows")」
では、メニューウィンドウに本スクリプトを登録しています。
「public void OnEnable()」
では、本画面が有効になった場合に動作するスクリプトが登録されています。
残りの2つのラベルがここで動的に生成されています。
「"Hello World! From C#"」「"Hello World! With Style"」
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;
using UnityEditor.UIElements;
public class TestWindows : EditorWindow
{
[MenuItem("Window/UIElements/TestWindows")]
public static void ShowExample()
{
TestWindows wnd = GetWindow<TestWindows>();
wnd.titleContent = new GUIContent("TestWindows");
}
public void OnEnable()
{
// Each editor window contains a root VisualElement object
VisualElement root = rootVisualElement;
// VisualElements objects can contain other VisualElement following a tree hierarchy.
VisualElement label = new Label("Hello World! From C#");
root.Add(label);
// Import UXML
var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/TestWindows.uxml");
VisualElement labelFromUXML = visualTree.CloneTree();
root.Add(labelFromUXML);
// A stylesheet can be added to a VisualElement.
// The style will be applied to the VisualElement and all of its children.
var styleSheet = AssetDatabase.LoadAssetAtPath<StyleSheet>("Assets/Editor/TestWindows.uss");
VisualElement labelWithStyle = new Label("Hello World! With Style");
labelWithStyle.styleSheets.Add(styleSheet);
root.Add(labelWithStyle);
}
}個別のスクリプトにUIElementsを使う
最後にサンプルで、個別のスクリプトにUIElementsを使ってみようと思います。
上記のサンプルのC#ソースコードを以下のように変更しました、内容としては AAA スクリプトに UIElements を適用するって感じの内容です。
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;
using UnityEditor.UIElements;
[CustomEditor(typeof(AAA))]
public class TestWindows : Editor
{
public override VisualElement CreateInspectorGUI()
{
var root = new VisualElement();
// VisualElements objects can contain other VisualElement following a tree hierarchy.
VisualElement label = new Label("Hello World! From C#");
root.Add(label);
// Import UXML
var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/TestWindows.uxml");
VisualElement labelFromUXML = visualTree.CloneTree();
root.Add(labelFromUXML);
// A stylesheet can be added to a VisualElement.
// The style will be applied to the VisualElement and all of its children.
var styleSheet = AssetDatabase.LoadAssetAtPath<StyleSheet>("Assets/Editor/TestWindows.uss");
VisualElement labelWithStyle = new Label("Hello World! With Style");
labelWithStyle.styleSheets.Add(styleSheet);
root.Add(labelWithStyle);
return root;
}
}すごく簡単にAAAスクリプトに UIElements を適用できました。
これでリッチなテキスト・ボタンを設定したり画像を表示したりといろいろできそうですね。
以前書いた記事で、インスペクターに画像を表示するをやりましたが。
UIElementsバージョンだともっと簡単に記述できそうですね、時間があれば試してみたいと思います!
懸念点
表現力が高いUIが氾濫して、UIの統一感がなくなるのでは?と思っています。
おすすめの記事
ちなみに、以下の記事にも Unity 2019 の新機能の記事を書いていますので興味があればぜひご参照ください。
- Unity2018 に関する記事
- Unity2019 に関する記事