Unity:UI Elements でパラパラ漫画風のGUIを作ってみる。
目次
はじめに

たっつー
こんにちは、のんびりエンジニアのたっつーです。
Twitter(@kingyo222)で Unity情報 を発信しているのでよければフォローしてください!
今回は「いくつかサンプル書いたよ」の記事の1つ「 画像をパラパラ漫画風に動かす 」を解説したいと思います。
ぜひ、お付き合いいただければと思います(#^^#)
UI Elementsとは?
こちらの記事をご参照いただければと思います。
- Unity:UI Elements でいくつかサンプル書いたよ!
- Unity:UI Elements で共通コントロールを作成する
- Unity:UI Elements でツールバーを実装する
- Unity:UI Elements でマウスのクリックイベントを取得する
- Unity:UI Elements でパラパラ漫画風のGUIを作ってみる。
パラパラ漫画風のGUIを作ってみよう
さっそくですが、ツールバーの実装をしてみたいと思います。
GUIの実装
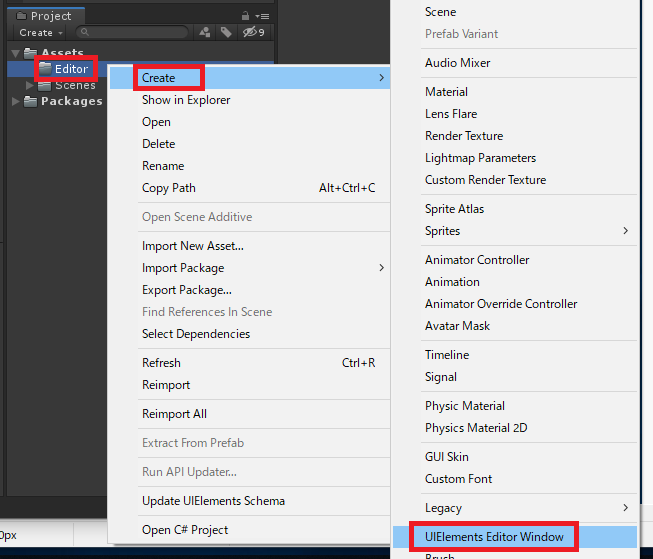
Editor フォルダを作成し、右クリックのメニューから「UIElements Editor Window」を選択してください。

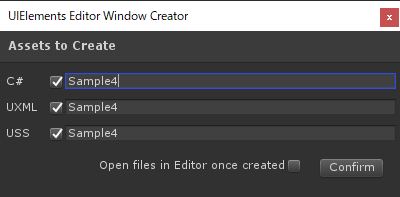
「Sample4」を入力してください。

次に、Sample4.cs を以下のように変更してください。
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;
using UnityEditor.UIElements;
public class Sample4 : EditorWindow
{
[MenuItem("UIElementsSamples/Sample4")]
public static void ShowExample()
{
Sample4 wnd = GetWindow<Sample4>();
wnd.titleContent = new GUIContent("Sample4");
}
private Label label;
private Image image;
private SliderInt slider;
public void OnEnable()
{
VisualElement root = rootVisualElement;
// Import UXML
var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/Sample4.uxml");
var styleSheet = AssetDatabase.LoadAssetAtPath<StyleSheet>("Assets/Editor/Sample4.uss");
VisualElement labelFromUXML = visualTree.CloneTree();
labelFromUXML.styleSheets.Add(styleSheet);
root.Add(labelFromUXML);
this.label = root.Q<Label>("label");
this.image = root.Q<Image>("image");
this.slider = root.Q<SliderInt>("slider");
slider.RegisterValueChangedCallback<int>(Slider_ValueChanged);
}
private void Slider_ValueChanged(ChangeEvent<int> evt)
{
this.label.text = $"page {evt.newValue}/{slider.highValue}";
var backgroundTexture = Resources.Load<Texture2D>($"img_{evt.newValue}");
this.image.style.backgroundImage = backgroundTexture;
}
}次に、Sample4.uss を以下のように変更してください。
Label {
font-size: 20px;
-unity-font-style: bold;
-unity-text-align: middle-center;
color: rgb(68, 138, 255);
}
Image {
padding-left: 20;
padding-top: 20;
height: 150;
background-image: url("/Assets/Resources/img_0.png");
}次に、Sample4.uxml を以下のように変更してください。
<?xml version="1.0" encoding="utf-8"?>
<engine:UXML
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:engine="UnityEngine.UIElements"
xmlns:editor="UnityEditor.UIElements"
xsi:noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd"
xsi:schemaLocation="UnityEngine.UIElements ../../UIElementsSchema/UnityEngine.UIElements.xsd
UnityEditor.UIElements ../../UIElementsSchema/UnityEditor.UIElements.xsd
UnityEditor.PackageManager.UI ../../UIElementsSchema/UnityEditor.PackageManager.UI.xsd">
<engine:Label text="start" name="label" />
<engine:Image name="image" />
<engine:SliderInt low-value="0" high-value="92" value="1" name="slider" />
</engine:UXML>画像リソースの準備
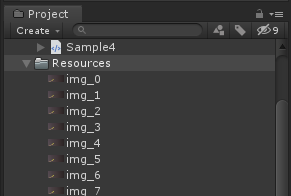
次に、「Resources」フォルダを作成して、その下に 「img_0.png」 「img_1.png」 「img_2.png」・・・ 「img_92.png」までの画像を格納してください。

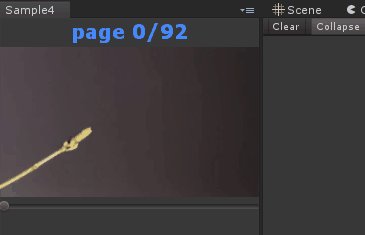
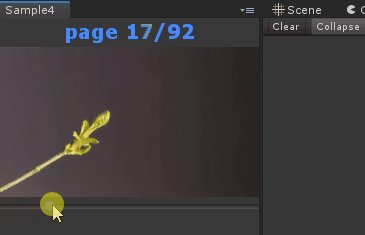
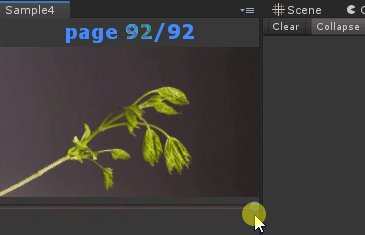
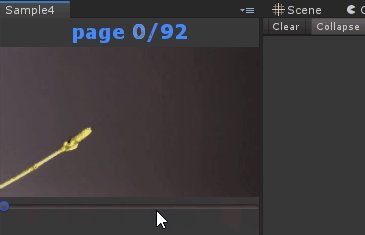
動作結果
どうでしたか簡単に実装が行えたと思います。
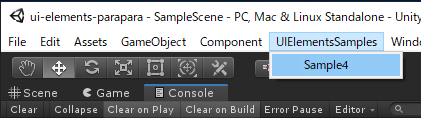
Unityのメニューから、「UIElementsSamples -> Sample4」を選択して実行を確認してみてください。


次に読んでほしい記事
- Unity受賞一覧
- 人気のアセット一覧
- Unityでおすすめアセット集(2019/11更新)
- Unity:初心者におすすめの無料アセット12選
- Unityのおすすめアセット 5選(カメラ編)
- Unityのおすすめアセット 4選(アニメーション編)
- Unityのおすすめアセット 4選(データ編)
- Unityのおすすめアセット 4選(AI編)
- Unityのおすすめアセット 3選(ポストエフェクト編)
- Unityのおすすめアセット 7選(AR・VR・MR編)
- Unityのおすすめアセット 5選(ネットワーク編)
- Unityのおすすめアセット 5選(シェーダー編)
- Unityのおすすめアセット 6選(レンダリング編)
- Unityのおすすめアセット 7選(UI・GUI編)
- Unityのおすすめアセット 4選(スクリプティング)
- Unityのおすすめアセット 5選(モバイルネイティブ機能)
- Unityのおすすめアセット 7選(モデリング)
- Unityのおすすめアセット 50選 ゲームジャム(GameJam) ハッカソン(Hackathon)
- 人気のモデル(キャラクター)
よければ、SNSにシェアをお願いします!
