Unity:ローディング画面を作る(定番、クルクル)
目次
はじめに

こんにちは、のんびりエンジニアのたっつーです。
Twitter(@kingyo222)で Unity情報 を発信しているのでよければフォローしてください!
今回は、定番のローディング画面(通称:クルクル)をUnityで作る方法をご紹介いたします。
出来上がりはこんな感じです。
ぜひ挑戦してみてください。

作り方・使い方
作り方は簡単で、以下の画像を円形状に塗りつぶし範囲を、アニメーションに指定すると簡単に出来上がります。
ローディング画像のインポート
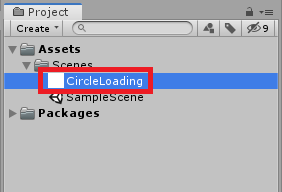
まず、 プロジェクトにローディング画像をインポートしてください。


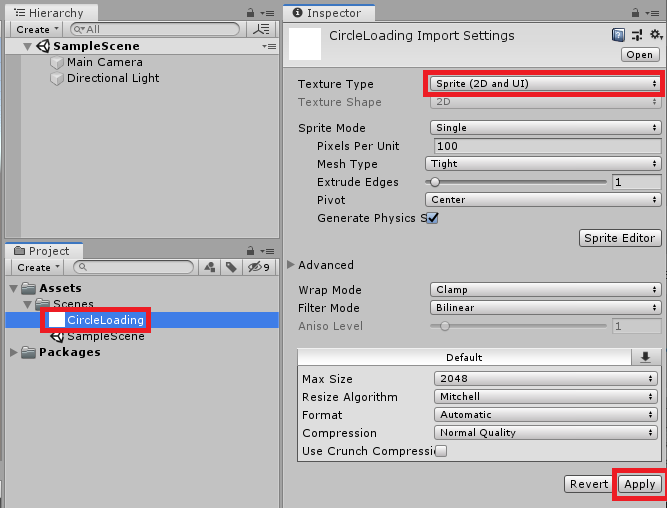
次に、「CircleLoading」画像を選択して、インスペクターからTexture Typeを「Sptrite(2D and UI)」に変更して、「Apply」を選択してください。

ローディング画像の配置
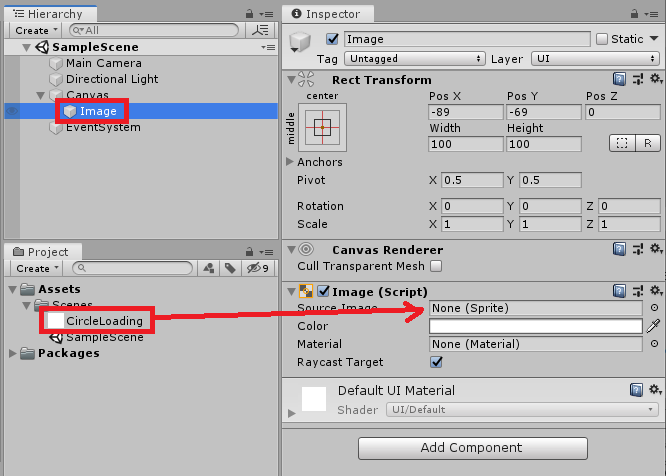
次に、シーン上に、Imageオブジェクト(CreateObject > UI > Image)を追加 して、Image スプリプとのSource Imageに「CircleLoading」画像を設定してください。

すると、シーン上での Image オブジェクトにローディング画像が表示されます。

ローディング画像のクルクル設定
続いては、この画像をクルクル表示するように、設定&アニメーションを付けていきます。
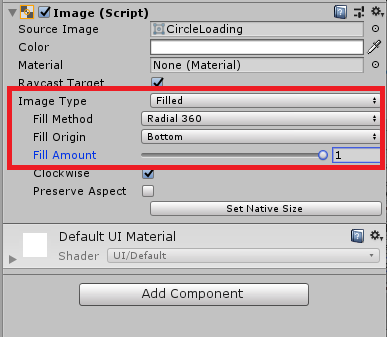
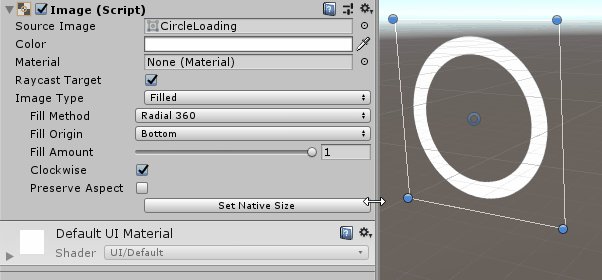
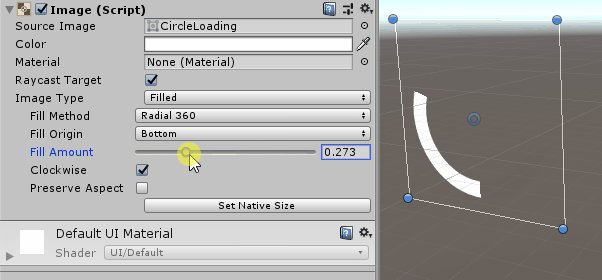
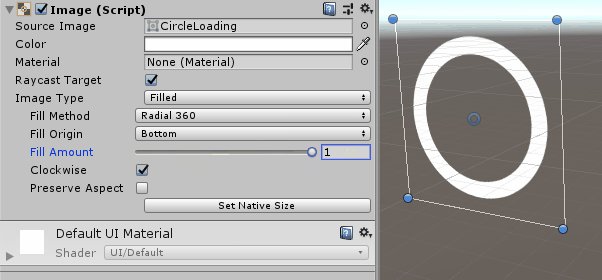
Imageスクリプトの、ImageType の設定を「Filled」に変更してください。

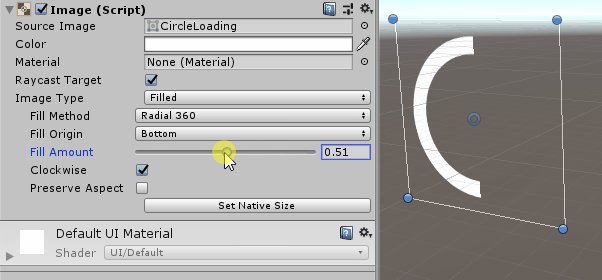
現状の設定だけでも、「Fill Amound」の設定をスライダーで変更してやれば、クルクルッぽくみせれますが、毎回スクリプトでこの値を変更するのもめんどくさいので、これをアニメーションファイルで設定していきたいと思います。

クルクル設定をアニメーション化する
メニューから「Window > Amination > Animation」を選択して、アニメーション作成ウィンドウを表示します。
アニメーションウィンドウの「Create」ボタンを押下して、Assetsフォルダに「loading」でファイルを作成しましょう。
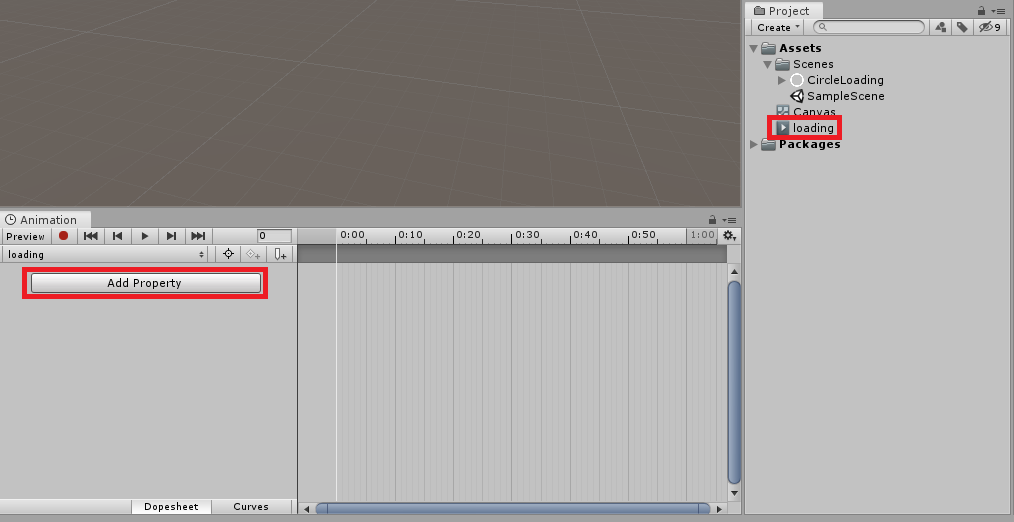
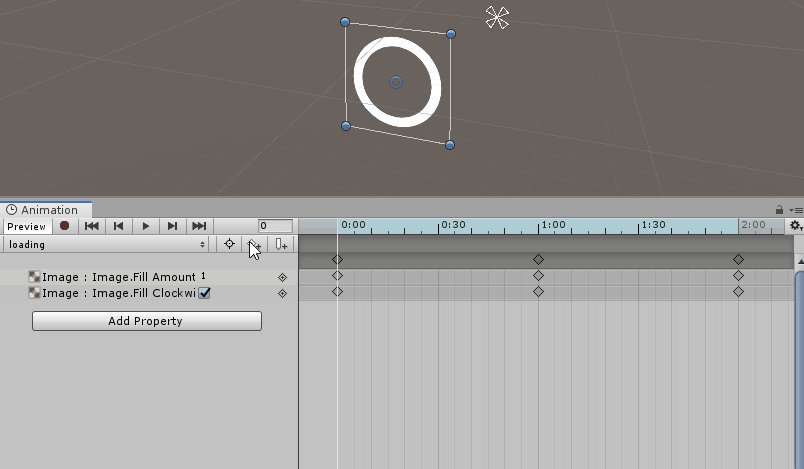
以下、loadingファイルが作成された画面になります。

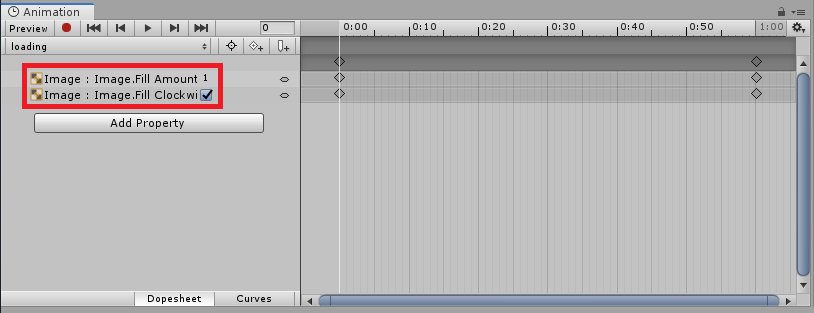
次に、 「Add Property」を選択して、 「Image.Fill Amount」「Image.Fill Clockwise」の2つを追加してください。

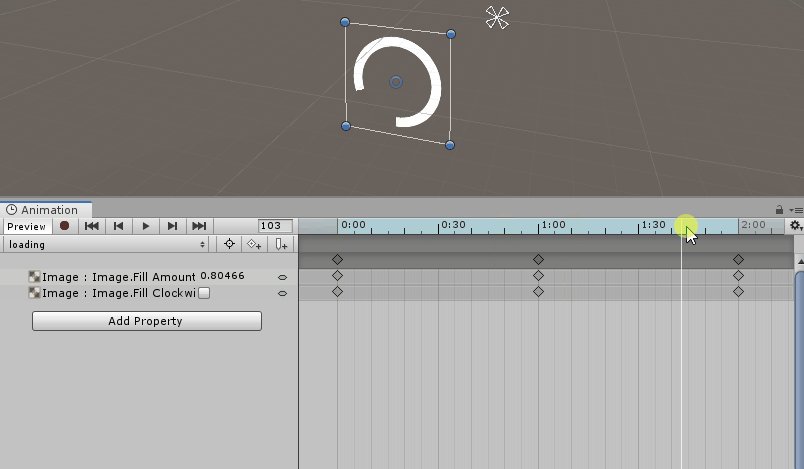
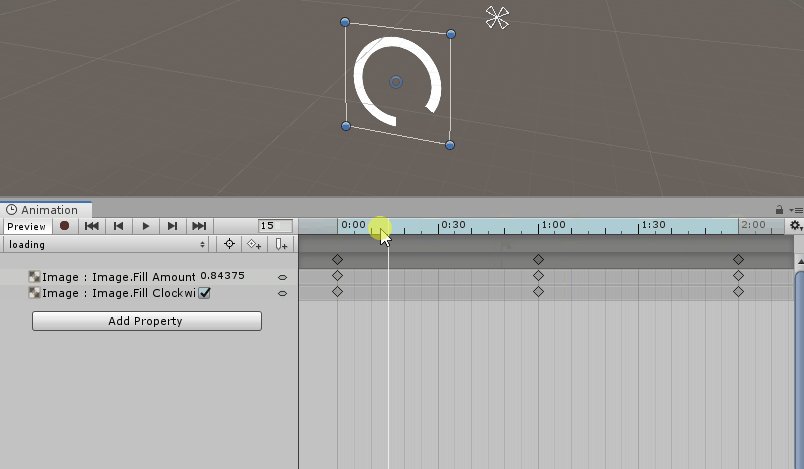
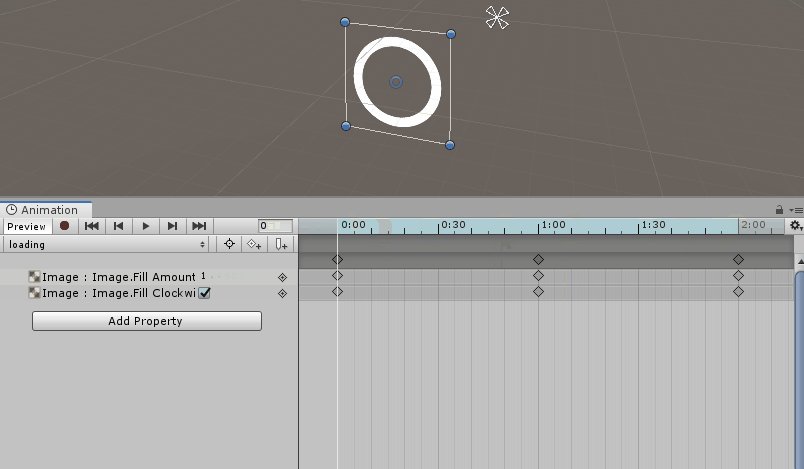
この2つのプロパティに以下のようにアニメーションを作成します。

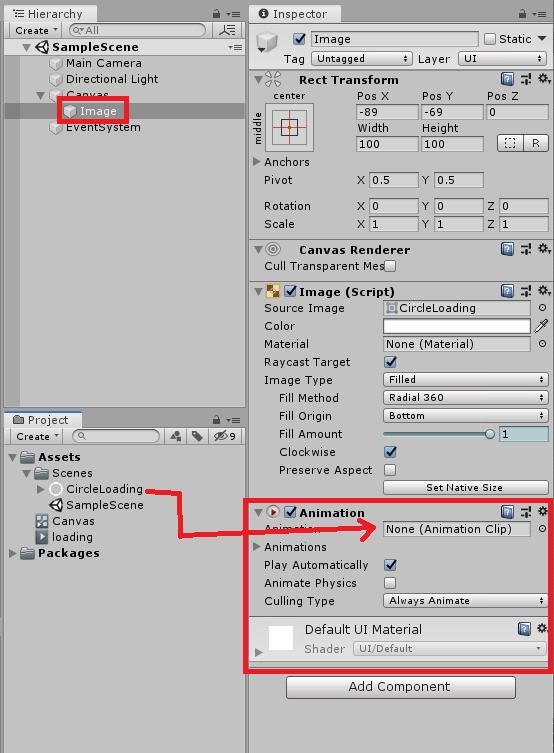
次に、このアニメーションを常に実行するために、ImageオブジェクトにAnimationスクリプトを追加して、loadingアニメーションを設定します。

実行結果
お疲れ様です、以上でローディング画面のクルクル画像が出来上がったかと思います。画像1つでクルクルが作成できるのはうれしいですよね。
ぜひ皆さんも活用してみてください!

よければ、SNSにシェアをお願いします!
