Unity:高速動作するメッシュ変形「Deform 1.0」が無料で使える!
目次
はじめに
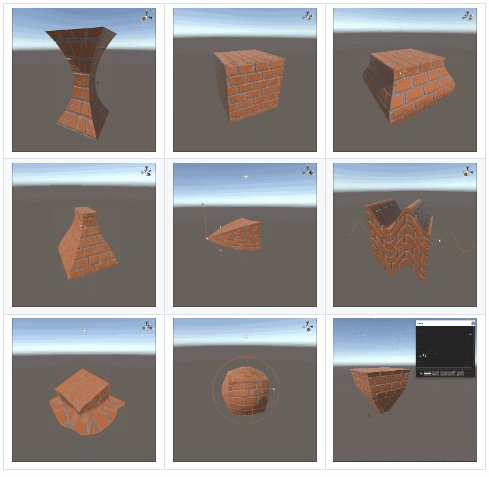
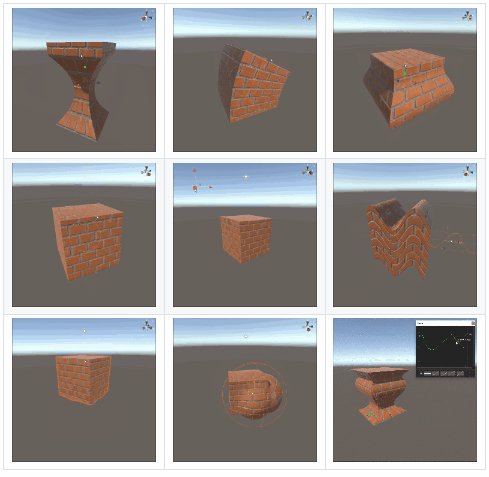
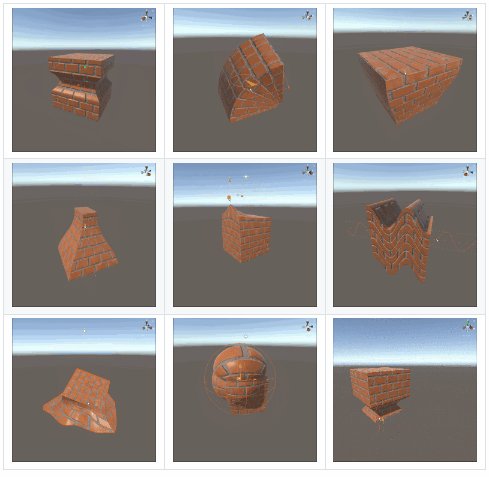
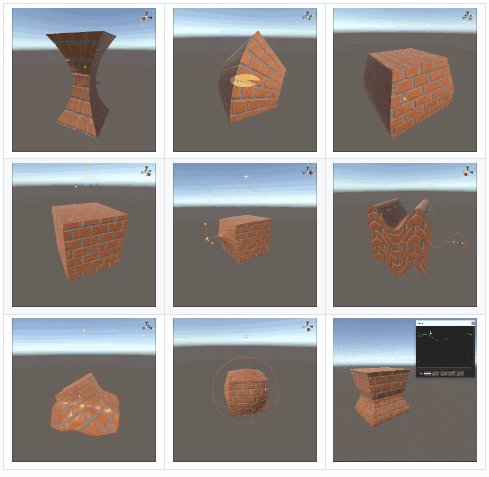
言葉で説明するようにまず見ていただいた方がよいと思いますので、以下をご覧ください、キューブ(立方体)を使ってそのキューブを自由自在に変形していますね。プリミティブのキューブだと頂点分割数が足りないのでおそらくプリミティブじゃないの頂点の多いキューブを使っているかなと思います。

Unityを知らない方は、ぜひ こちらの記事 をご参照ください。
「Deform 1.0」の機能
- 超高速!
- マルチスレッド対応
- 40種類の変形
- メッシュの保存が可能
- 簡単に拡張
- ワールドスペースで動くよ!(?)
- エディタで簡単に設定できるよ!
また、Youtube 動画も見ごたえがあったので、どうぞ再生してみてください。
なんと、 この機能が無料で使えます。作者の「 Keenan Woodall」さんが公開してくれています。Asset Storeではないですが、Githubからソースコードを取得すれば使えるので試してみましょう。
Today is my 21st bday! To celebrate I’m releasing Deform for FREE!
— Beans (@keenanwoodall) 2019年4月4日
It’s a big tool I’ve worked on for a few years that lets you use the deformers you know & love from tools like Maya & Blender in @unity3d
Download here: https://t.co/2RvNT6cmOS
Please share! #indiedev #gamedev pic.twitter.com/CjTK7zeTip
使い方
Unity 2018.3以降で動作しますので、バージョンには気を付けてください。
「Deform」の導入
この手順は、このドキュメントに従って記述されています。
※この手順で導入できない場合は、上記ドキュメントの「手動インストール」を試してください。
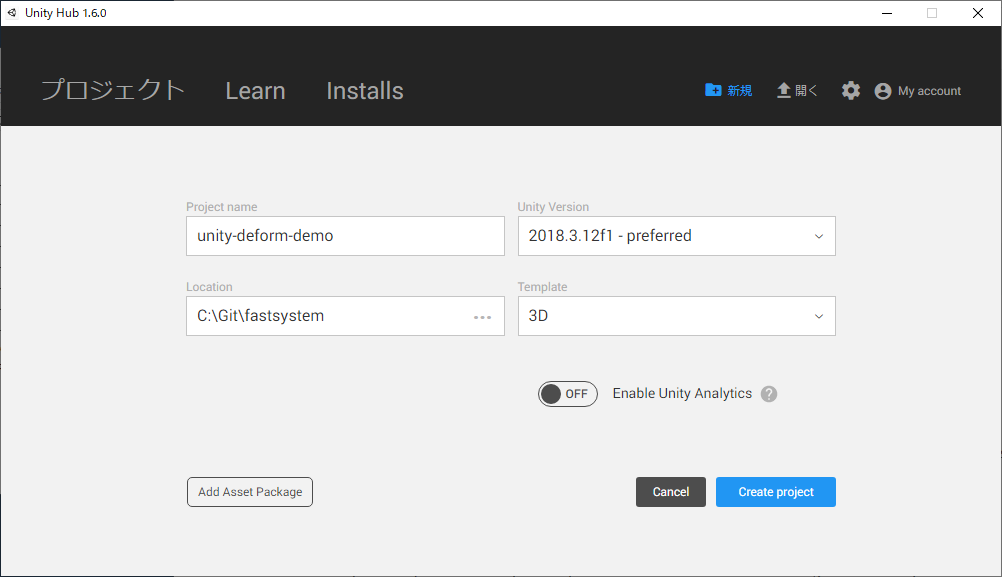
Unityで新規プロジェクトを作成しましょう、プロジェクト名は何でもいいので適当につけましょう!

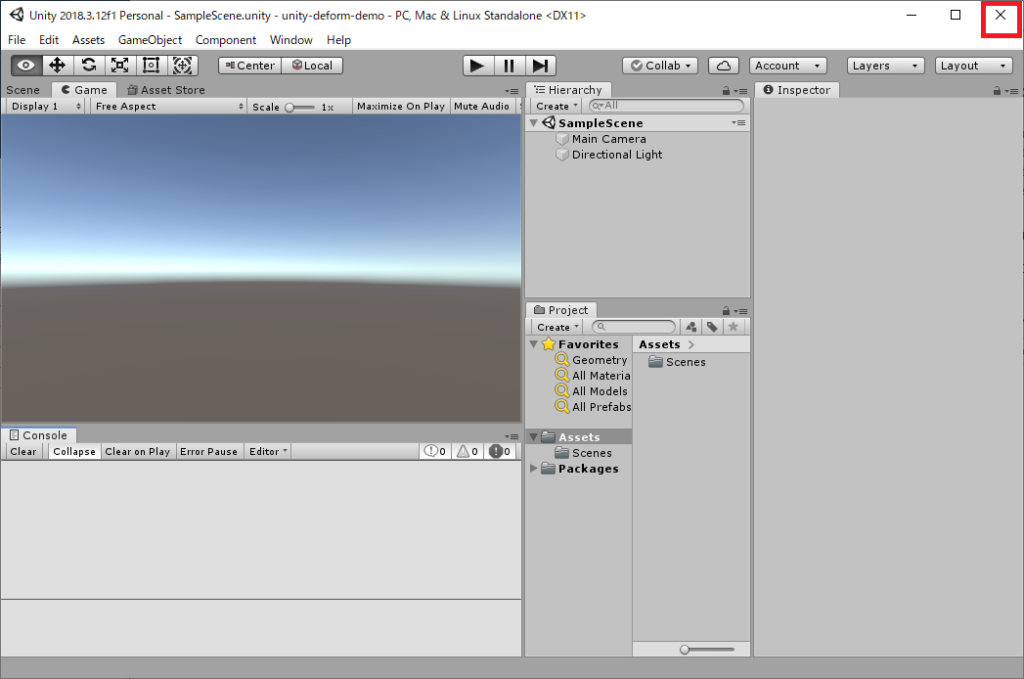
その後、Unityをいったん終了します。

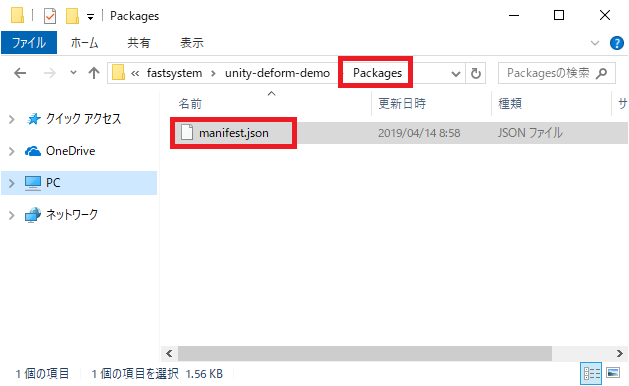
Package > manifest.json に保存されているファイルを編集するので、エクスプローラーで探してエディタで開きましょう。

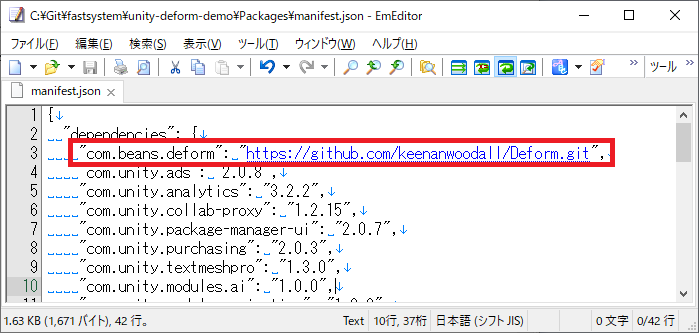
テキストファイルの先頭に「”com.beans.deform”: “https://github.com/keenanwoodall/Deform.git”,」を追加します。

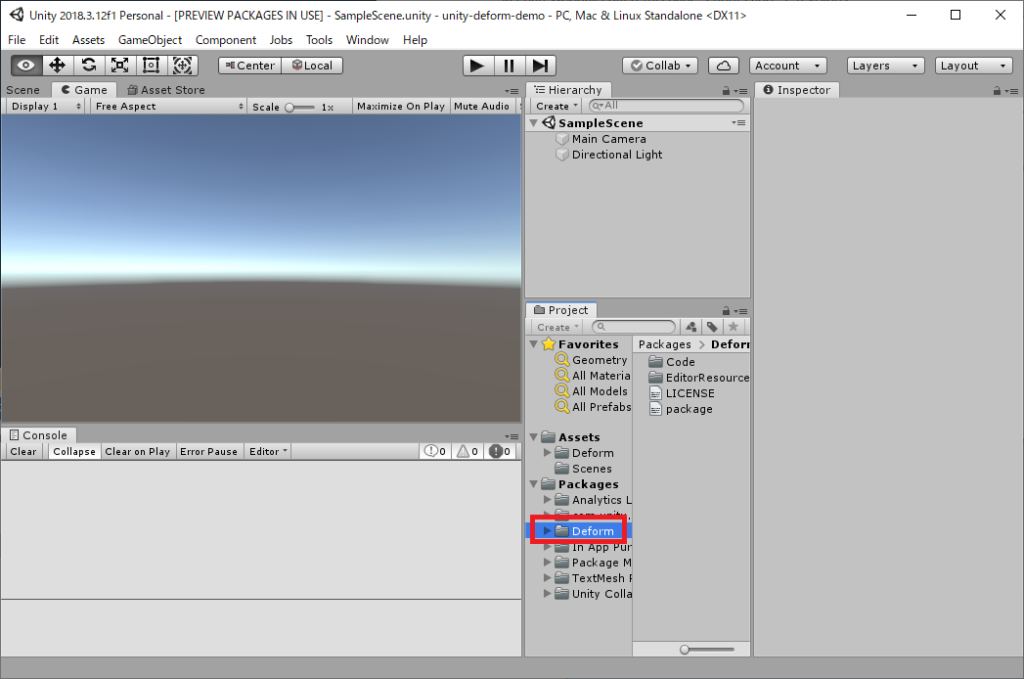
再度、Unityのプロジェクトを起動し、Deform がインストールされている事が確認できます。

試してみる
ここの手順は、このドキュメントに従って記述します。
モデルを用意する
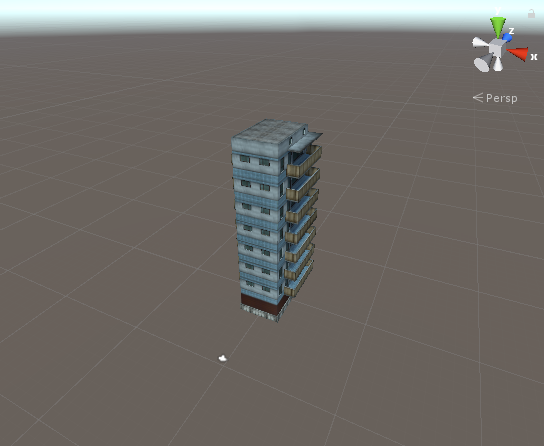
まずは適当なモデルを用意します、今回はこのモデルを使わしてもらいます。

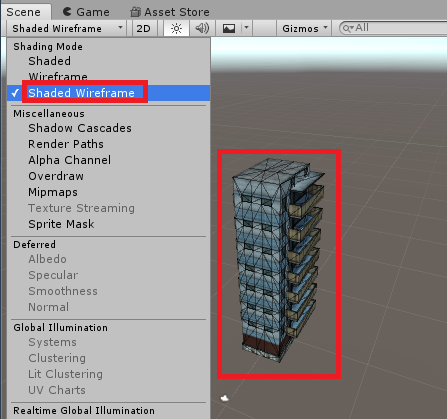
モデルをチェックしますが、Deform は頂点を高速に移動するため、ある程度のメッシュが無いと動きが滑らかにならないので注意しましょう。

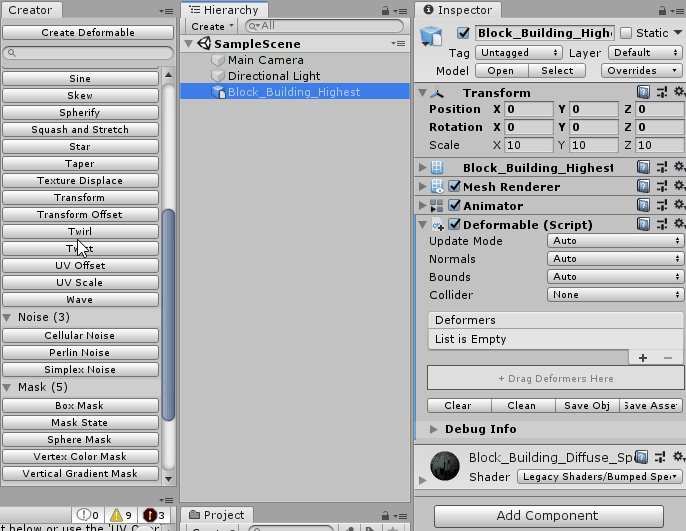
Deformable をアタッチ
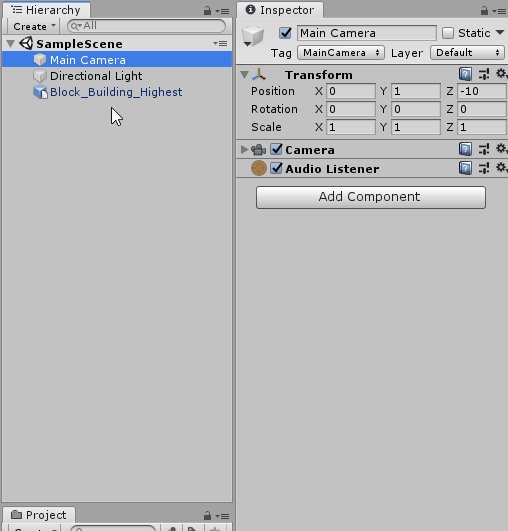
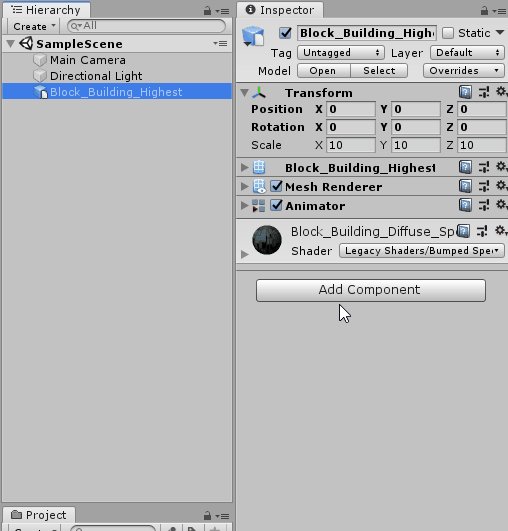
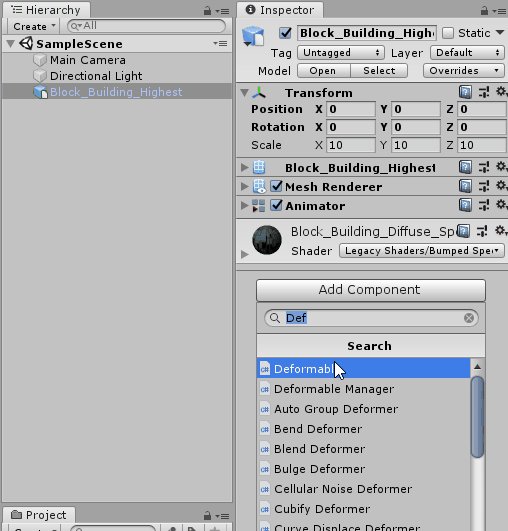
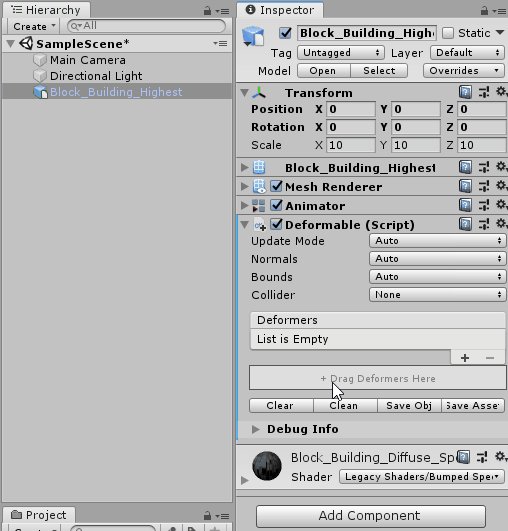
モデルを選択して、Deformableスクリプトを追加します。

変形要素を追加
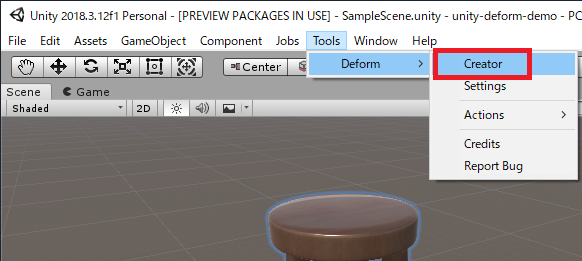
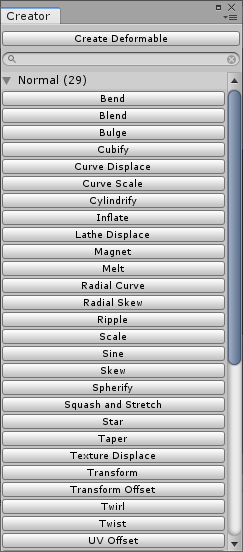
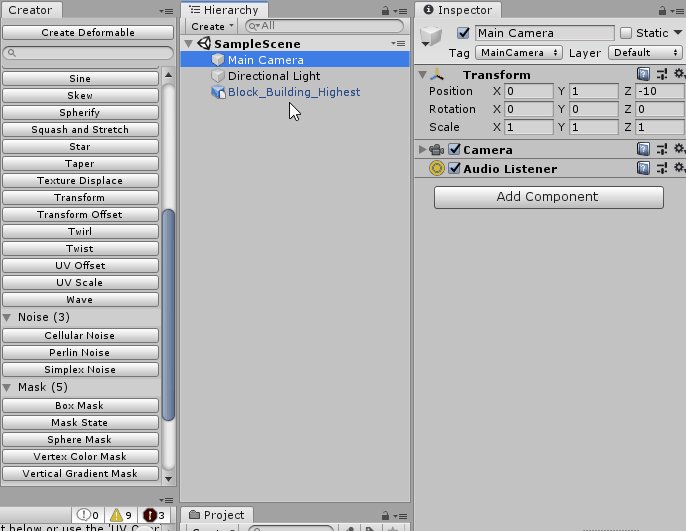
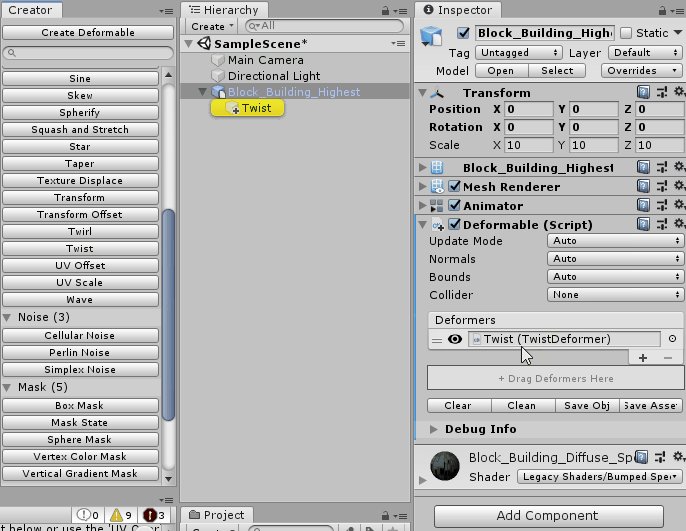
メニューの「Tools > Deform > Creator」を選択して Creatorウィンドウを表示しましょう。


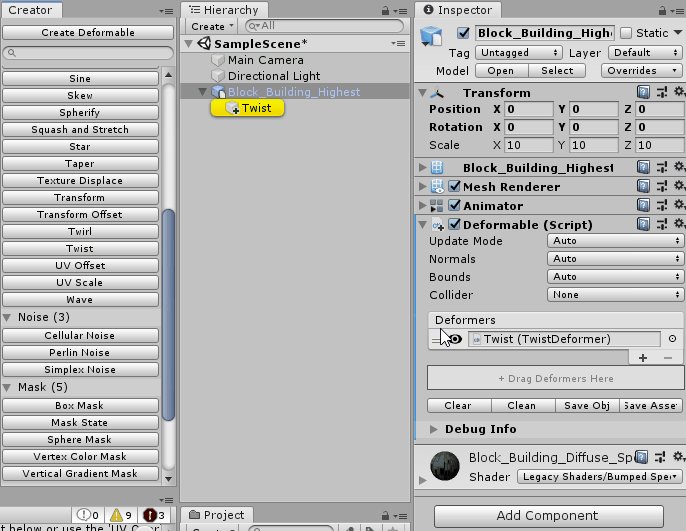
次に、モデルを選択して、Creatorウィンドウから「Twist(ひねり)」を選択しましょう。

変形動作を確認
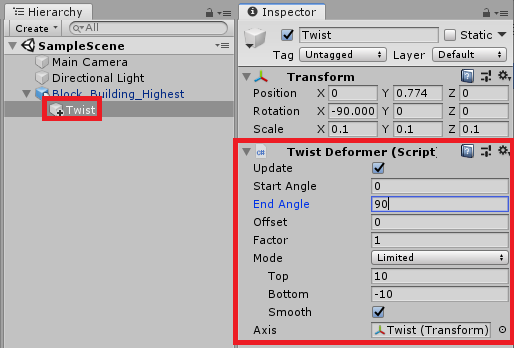
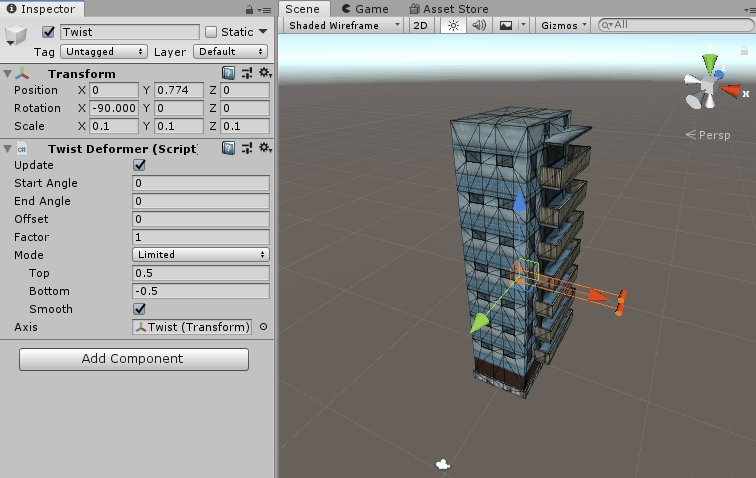
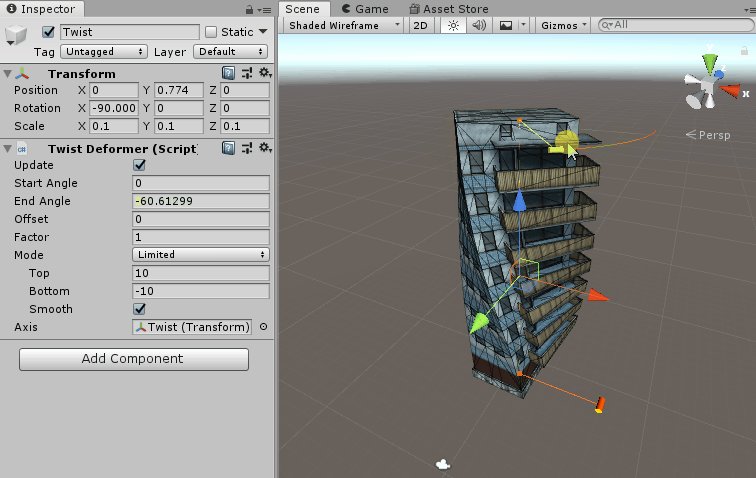
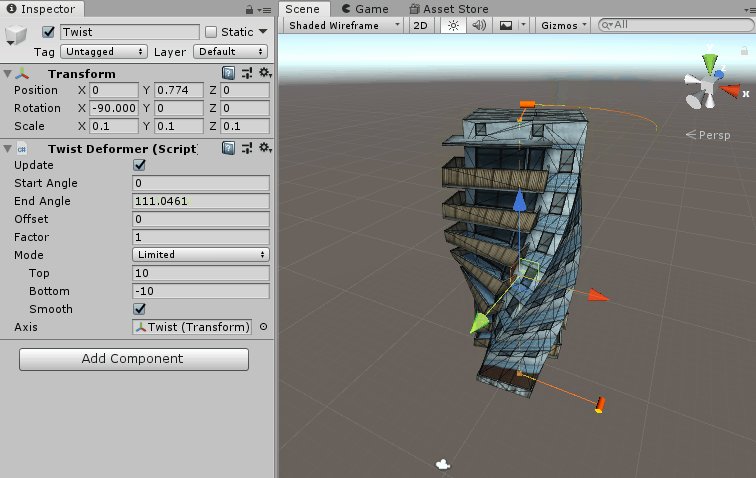
Twist のオブジェクトが追加されているので、このパラメータをモデルに合わせて設定してみましょう。

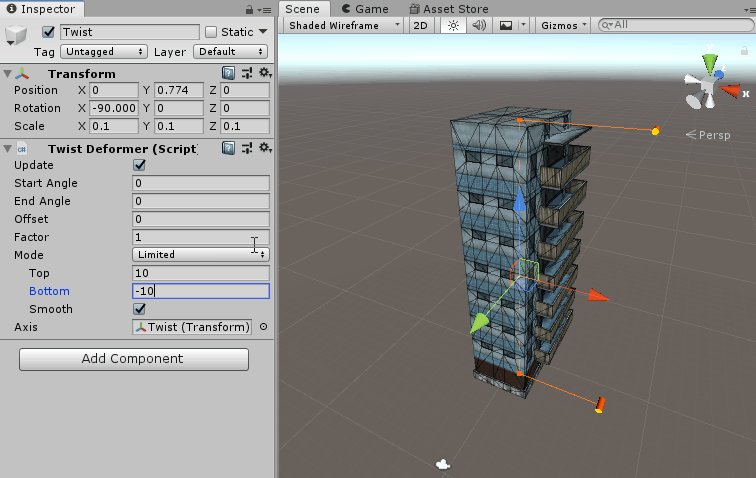
するとこのようにひねりが加えられた状態になります、すごいですね!

ランタイムで動作させたい場合は、ここの値をスクリプトから変更すればいけそうですね~
また、Youtubeの動画で詳しい説明がありますのでぜひご参照ください!
- Unity受賞一覧
- 人気のアセット一覧
- Unityでおすすめアセット集(2019/11更新)
- Unity:初心者におすすめの無料アセット12選
- Unityのおすすめアセット 5選(カメラ編)
- Unityのおすすめアセット 4選(アニメーション編)
- Unityのおすすめアセット 4選(データ編)
- Unityのおすすめアセット 4選(AI編)
- Unityのおすすめアセット 3選(ポストエフェクト編)
- Unityのおすすめアセット 7選(AR・VR・MR編)
- Unityのおすすめアセット 5選(ネットワーク編)
- Unityのおすすめアセット 5選(シェーダー編)
- Unityのおすすめアセット 6選(レンダリング編)
- Unityのおすすめアセット 7選(UI・GUI編)
- Unityのおすすめアセット 4選(スクリプティング)
- Unityのおすすめアセット 5選(モバイルネイティブ機能)
- Unityのおすすめアセット 7選(モデリング)
- Unityのおすすめアセット 50選 ゲームジャム(GameJam) ハッカソン(Hackathon)
- 人気のモデル(キャラクター)
よければ、SNSにシェアをお願いします!
