Unity:WebGLでUnityWebRequestを使う
はじめに
Unityのようなマルチプラットフォーム開発のツールでは、UnityWebRequest クラスのような汎用化されたWebアクセスクラスが用意されます。
Unityを知らない方は、ぜひ こちらの記事 をご参照ください。
Unityで使えるネットワーククラス
WebGLでネットワークを利用して、データを取得する場合、Unityドキュメント「WebGL のネットワーク」では以下のような記載となっています。
WebGL でネットワーク機能が必要な場合、現段階では Unity の WWW や UnityWebRequest クラスを使用するか、WebGL をサポートする新しい Unity Networking 機能を使用するか、または、Javascript の WebSocket や WebRTC を使用して独自のネットワークを実装する必要があります。
以下の3機能のどれかを使えば、WebGLプラットフォームからネットワーク越しにデータを取得できます。
- WWW クラス
- UnityWebRequest クラス
- Unity Networking機能
また、注意点としては同期でAPIを書く際に、「while(!www.isDone) {}」として処理完了を待ちますが、WebGLプラットフォームではこの記述をするとブラウザがフリーズするので、非同期(コルーチン と yield)もしくは、非同期(async/await)を用いて実装しましょう。
なお、async/awaitで実装する場合には、【Unity】Unity 2017 でコルーチンの代わりに async / await を使用するを参照してください。
ソースコード
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Networking;
public class DownLoadScript : MonoBehaviour
{
void Start()
{
StartCoroutine(Download());
}
IEnumerator Download()
{
UnityWebRequest request = UnityWebRequest.Get("https://www.google.co.jp/");
// データの取得
yield return request.SendWebRequest();
// 取得したデータをログに出力
var html = request.downloadHandler.text;
Debug.Log(html);
}
}
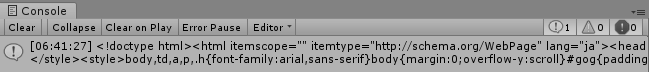
わかりにくいですが、ログ出力ウィンドウに取得したHTMLが正常に表示されています。

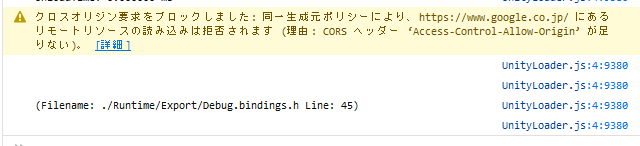
なお、データ取得先のHPが、他のHPからのリクエストを拒否している場合、CORSエラーが表示されますので気を付けてください。
今回のサンプルでは見事に表示されましたので、データ取得先を変更して確認してみてください。

よければ、SNSにシェアをお願いします!
