Unity:GPU インスタンシング(Instancing) を WebGL で実行する
はじめに
Unityの高速化の一般的な手法、GPU インスタンシングを使ってパフォーマンスを改善するようなデモを作成したので動作してみてください。
また、WebGLで出力した場合も有効かどうか確認し有効でしたので合わせてデモページもありますので各自の環境で試してみてください。

Unityを知らない方は、ぜひ こちらの記事 をご参照ください。
Link
- Github:https://github.com/fastsystem/unity-gpu-instancing-example
- デモ (GPU Instancing無効) : http://www.fast-system.jp/wp-content/uploads/static/unity-gpu-instancing-example-disabled/
- デモ (GPU Instancing有効):http://www.fast-system.jp/wp-content/uploads/static/unity-gpu-instancing-example-enabled/
- Qiita:https://qiita.com/kingyo222/items/a6d58b54109eb5d4efc4
Unityで作成
プロジェクトの作成
新たにUnityで新規プロジェクトを作成してください。
Prefabの作成
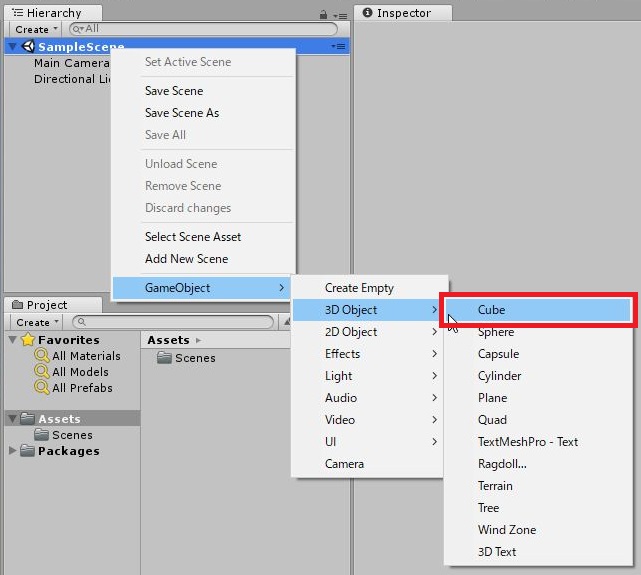
「Cube」のオブジェクトを作成します。

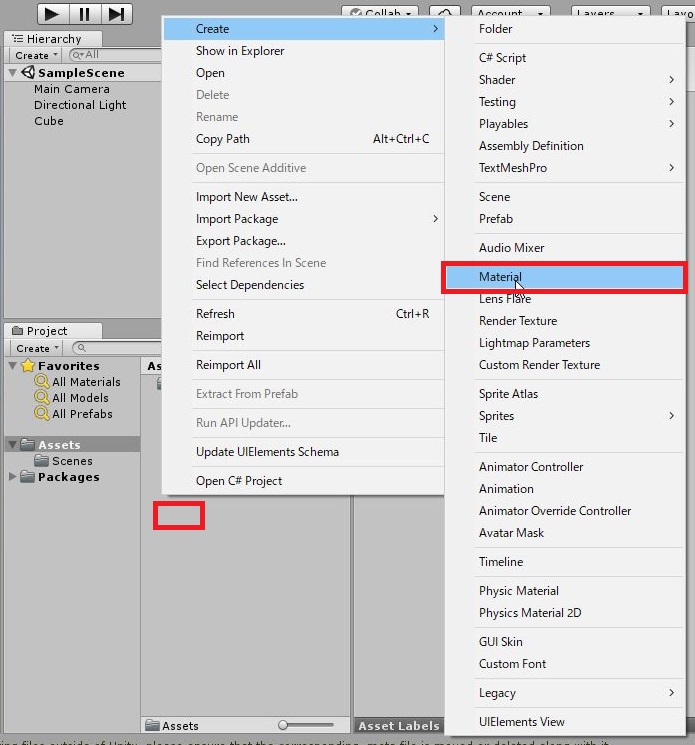
「Material」を追加します

マテリアルの名前を「Cube」に変更します。

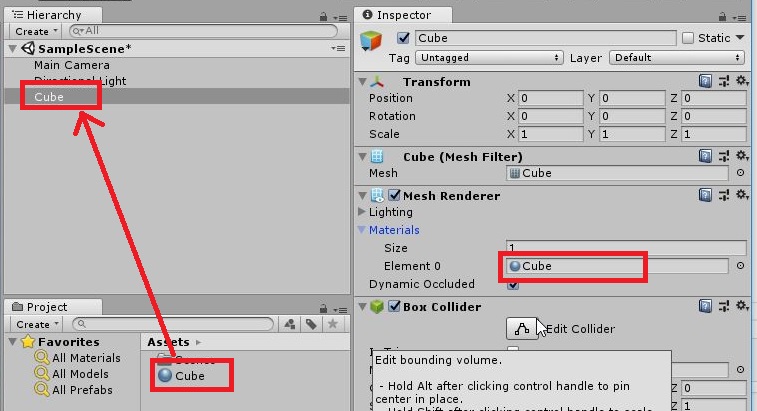
作成したマテリアルを「Cube」のオブジェクトにドラッグアンドドロップで設定します。この時に「Cube」オブジェクトの Mesh Renderer の Materials に「Cube」マテリアルが設定されます。

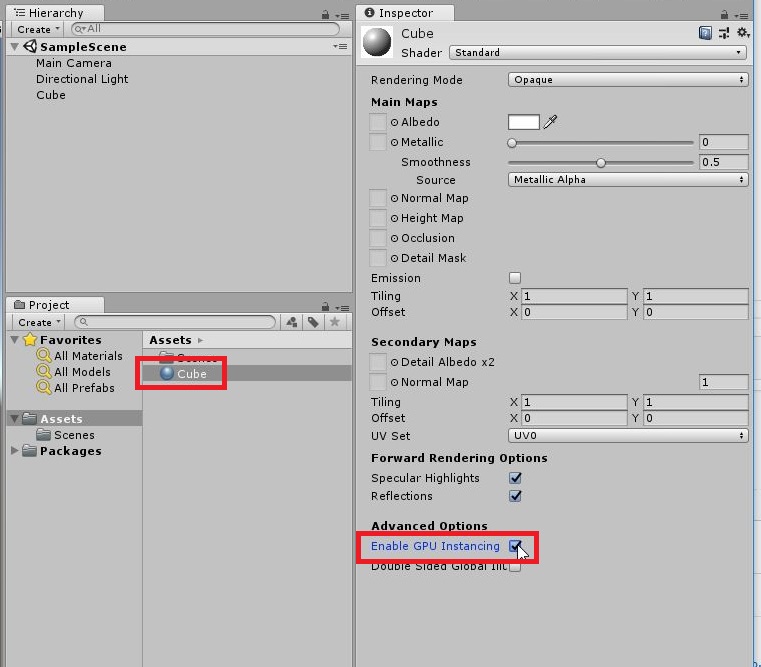
「Cube」マテリアルを選択して、「Enable GPU Instancing」を有効にします。

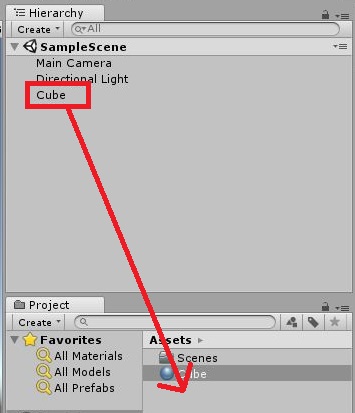
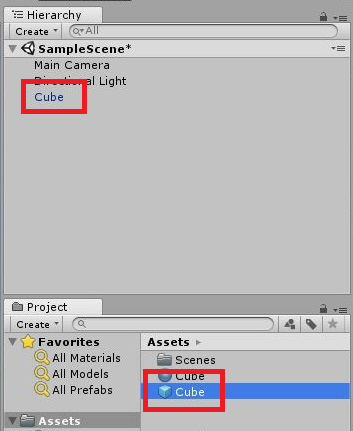
「Cube」オブジェクトをドラッグアンドドロップで、Projectに持っていき、Prefabを作成します。

Prefabが作成できました。ヒエラルキー上の「Cube」オブジェクトについては使わないので削除しましょう。

1万個のキューブの生成スクリプト
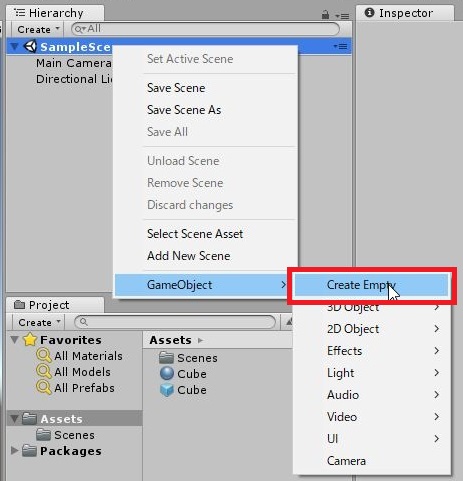
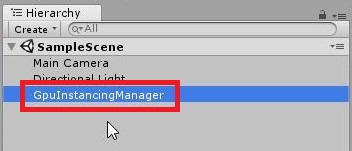
新しいオブジェクトを追加します。

「GpuInstancingManager」と名前を変更します。

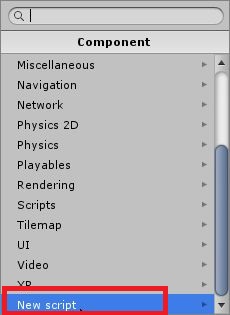
スクリプトを追加して、「 GpuInstancingManager 」で名前を設定します。


スクリプトは以下のソースコードを使用してください。
https://github.com/fastsystem/unity-gpu-instancing-example/blob/master/Assets/GpuInstancingManager.cs
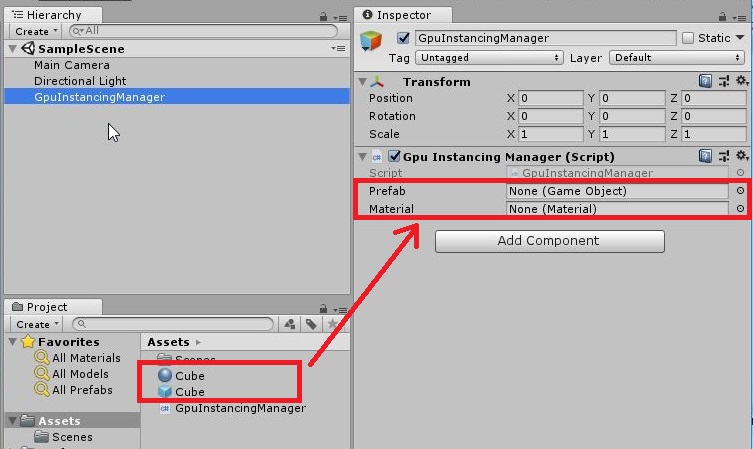
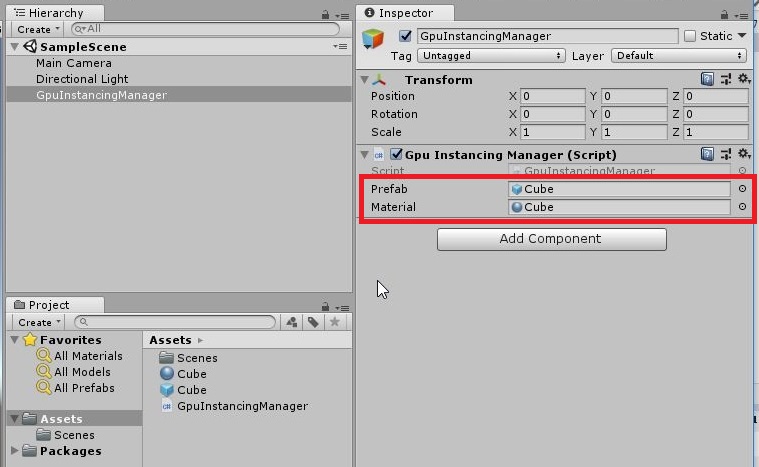
「Cube」マテリアル、「Cube」Prefabを、GpuInstancingManagerにドラッグアンドドロップで設定します。

設定が完了するとこんな感じになります。

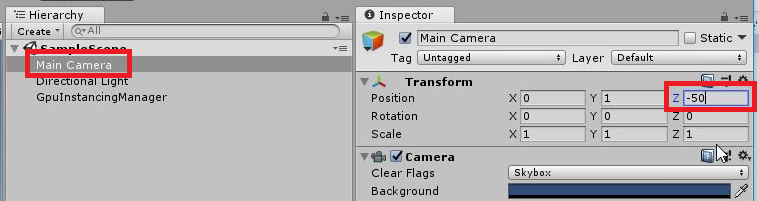
カメラの移動
今のままでは全体の表示が大きすぎるのでカメラの位置を移動します。

動作確認
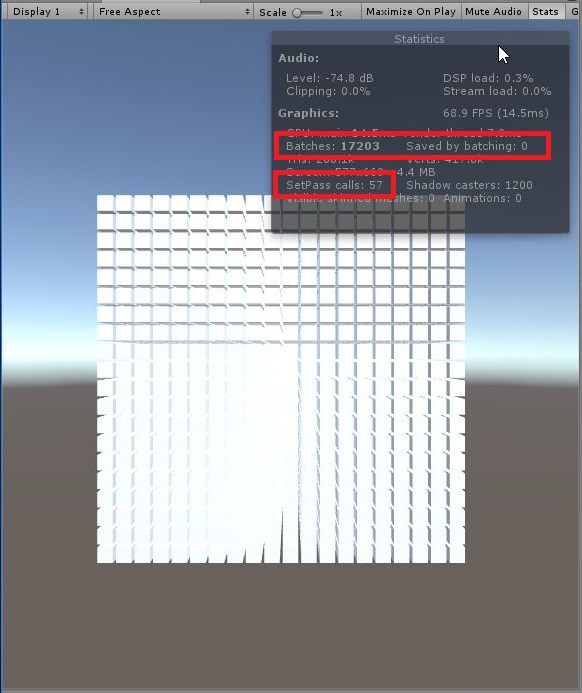
GPU Instancingが無効の場合

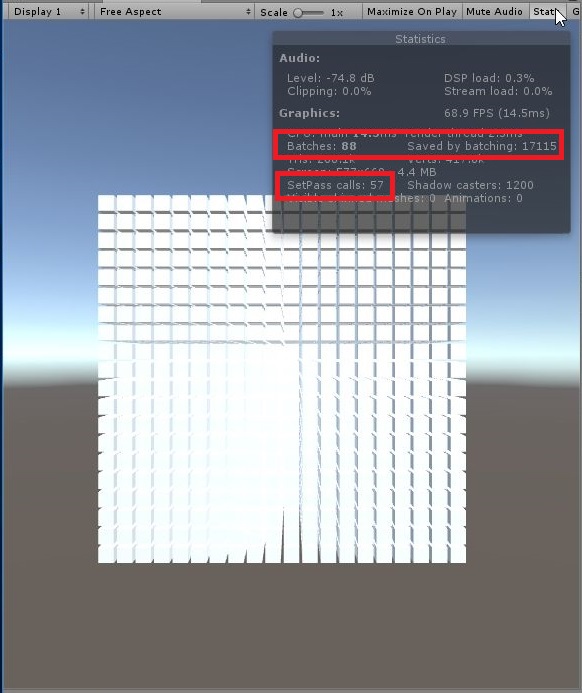
GPU Instancingが有効の場合 、「Batches」の数が大幅に減っていてパフォーマンス上有利に働いているのが確認できます。

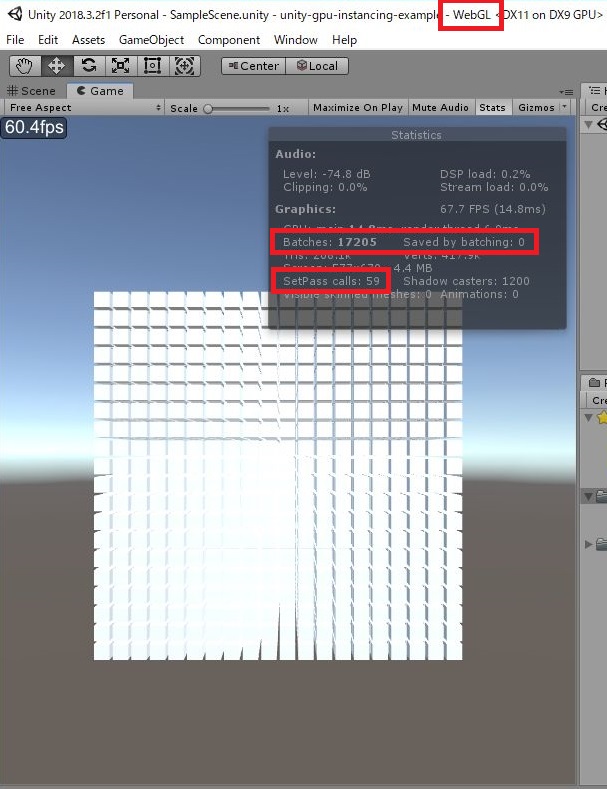
ちなみにプラットフォームを「WebGL」に変更して、GPU Instancingが有効の場合 、GPU Instancing の効果が無いように見えますが、実際に動作させるとパフォーマンスが改善している事が確認できるので効果があるようです。
※デモページなどで確認してみてください。

パフォーマンスに関する設定
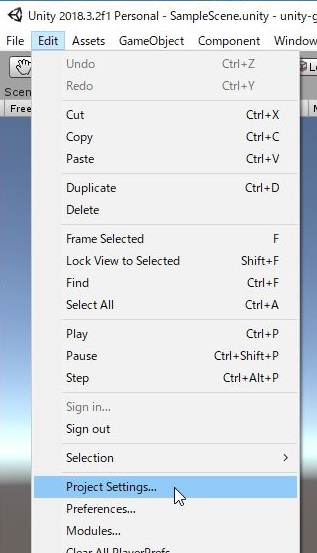
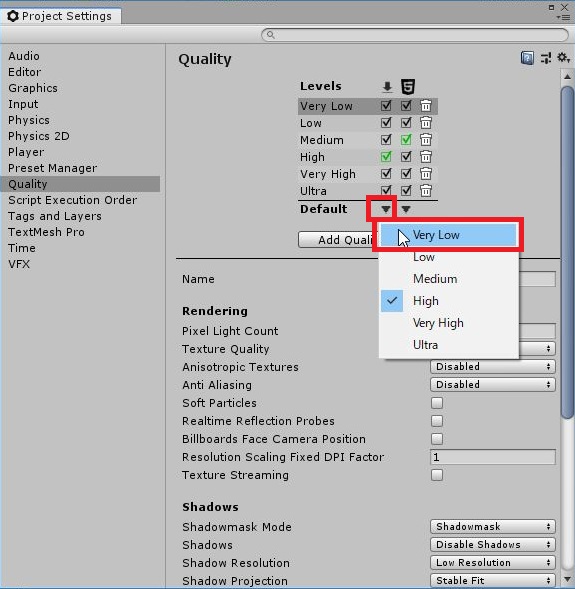
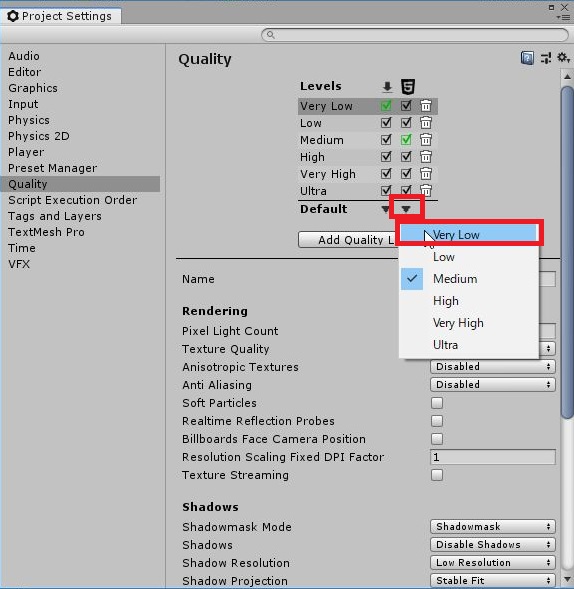
プロジェクトの設定から「Quality」から、現在の設定から下げてください。
この設定をしないと、GPUインスタンシングをWebGLで出力した際に、マウスが反応しなかったり初期表示まで時間がかかったりします。具体的にどの設定が効果があるのかは検証していませんが、おおむね動作が改善した事を確認しました。




デモページ
ページ上部にデモページを設置したので動作確認してみてください。私の環境では以下のようなパフォーマンスの違いになりました。


注意点
Unity:GPU インスタンシング(Instancing) を WebGL がおかしい https://qiita.com/kingyo222/items/a6d58b54109eb5d4efc4
よければ、SNSにシェアをお願いします!
