Unity:Addressable Assets System を WebGL で使ってみた。
目次
はじめに
Unity2018.2以降では、AssetBundle の仕組み見直され Addressable Assets System (preview版) が新たな仕組み として提供されています。まだ、Preview版なのでバグが残っていたり、仕様が変更されていたりと色々と変更が発生しているようでしたが気にせず使ってみます。
なお、 Addressable Assets System の知識を前提とした記事なので知らない方は以下の説明などを読んでいただければよいかと思います。
Unityを知らない方は、ぜひ こちらの記事 をご参照ください。
環境
まずは、環境として以下を用いています。特に Addressables Asset System については 2019/3/9時点での最新版(0.5.3-preview)だとWebGLでのビルドエラーが発生して使えなかったため注意です。
- Unity 2018.3.7f1
- Addressable Asset System 0.3.5-preview
手順
全体的な流れとしては、以下のような感じになります。
- プレファブ(Prefab)を作成
- Addressable にプレファブを追加
- Addressable の設定変更、自動生成ファイルの出力
- 上記出力されたファイルをホスティング
- WebGLでのビルドエラー対策
- 動作確認
Unityプロジェクトの作成
適当な名前でプロジェクトを作成します。

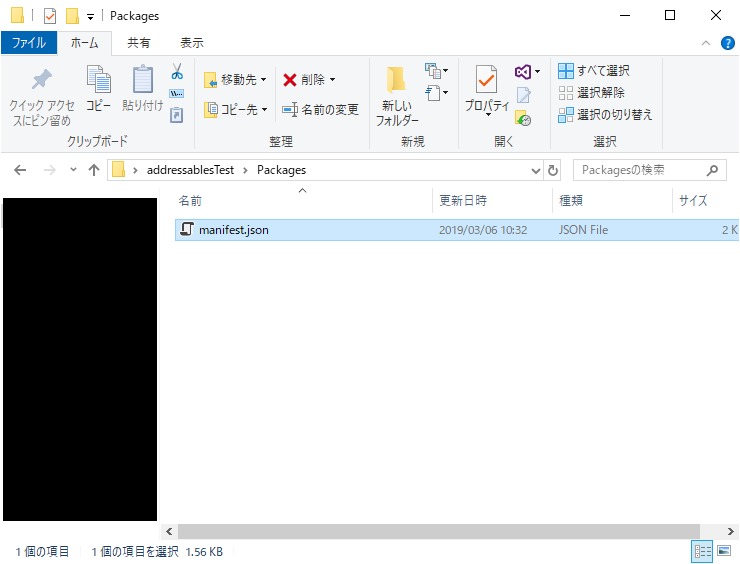
2.手動でパッケージを追加
「プロジェクト > Packages > manifest.json」のファイルを開いて、「”com.unity.addressables”: “0.3.5-preview”」を追加しましょう。

{
"dependencies": {
"com.unity.addressables": "0.3.5-preview"
}
}Unityのメニューから、「Window > Asset > Management」に「Addressable Assets」が追加されていれば大丈夫です。
※ここが追加されていなければ、Unityを再起動してください。

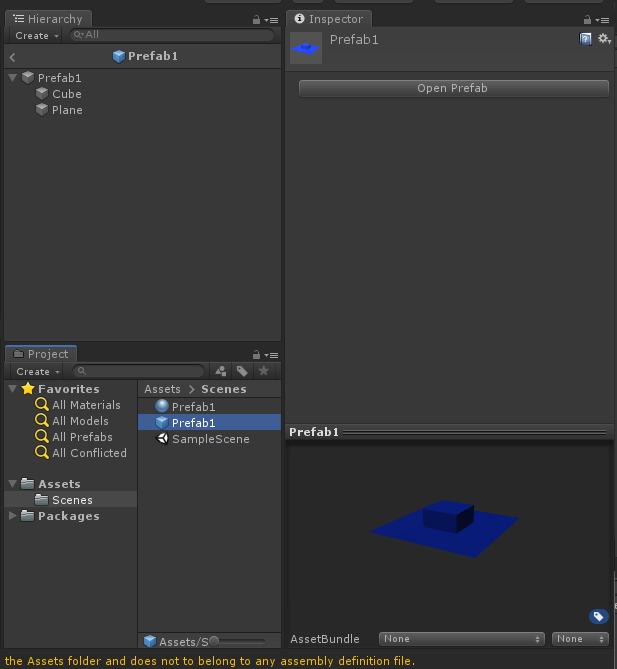
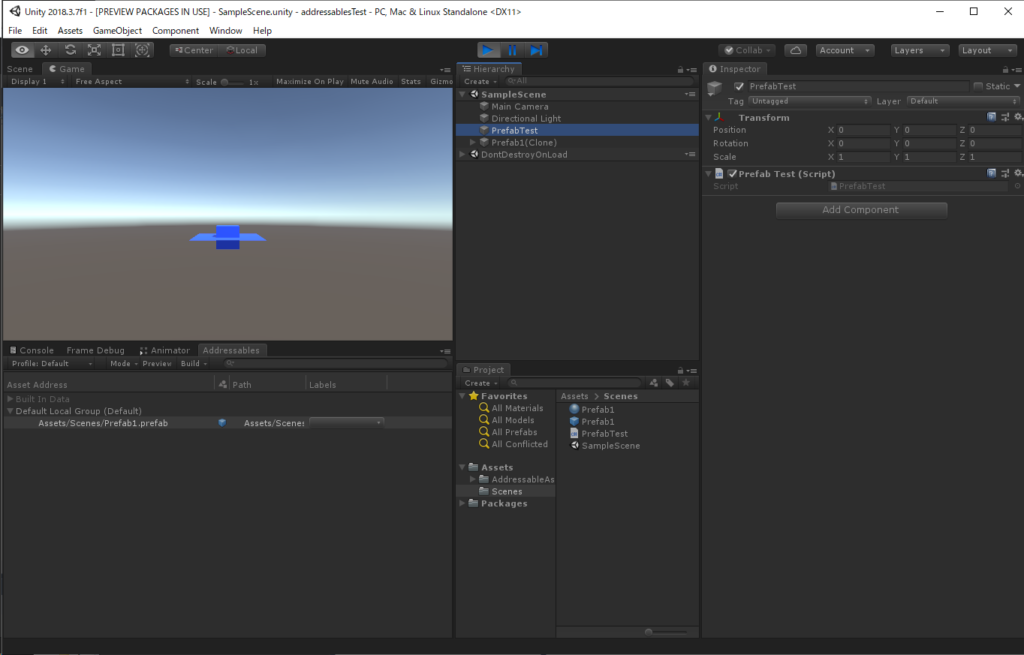
適当にプレファブを作成
Cube・Planeを組み合わせて、適当なプレファブを作成してみました。プレファブの作成方法がわからない場合はググって頑張ってください。

Addressables Assets の新規作成
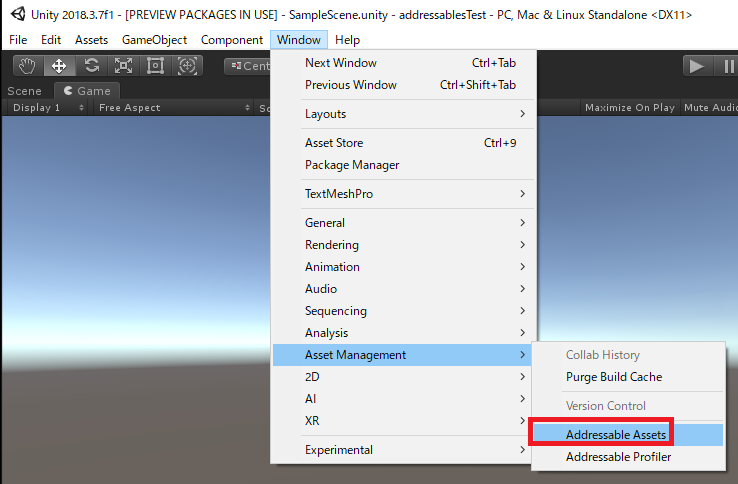
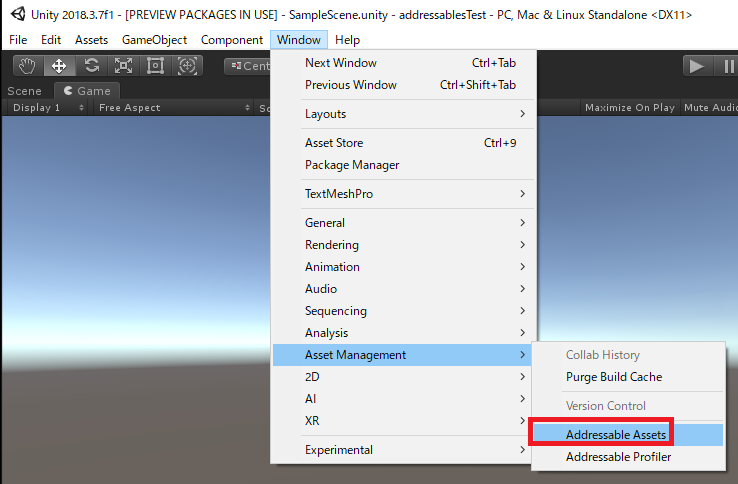
いよいよ、本題になります。まず Window > Asset > Management > Addressable Assets」を選択してください。

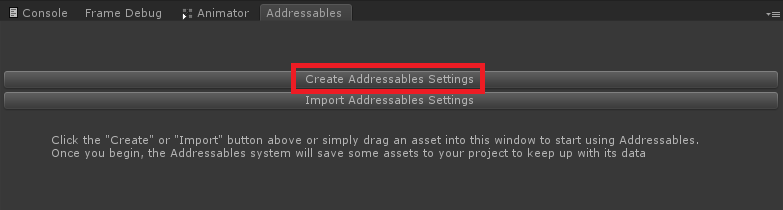
Addressablesウィンドウが表示されますので、「Create Addressables Settings」を選択して初期ファイルを作成しましょう。

Addressablesウィンドウが作業エリアになり、Assetsに「AddressableAssetsData」フォルダが追加れさました。
Addressables Assets にプレファブを登録
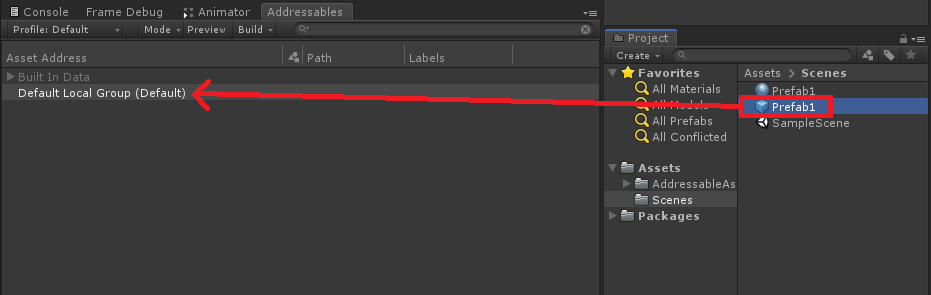
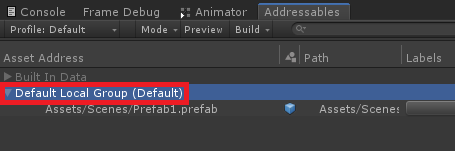
上記で作成したプレファブを「Default Local Group」にドラッグアンドドロップで追加しましょう。

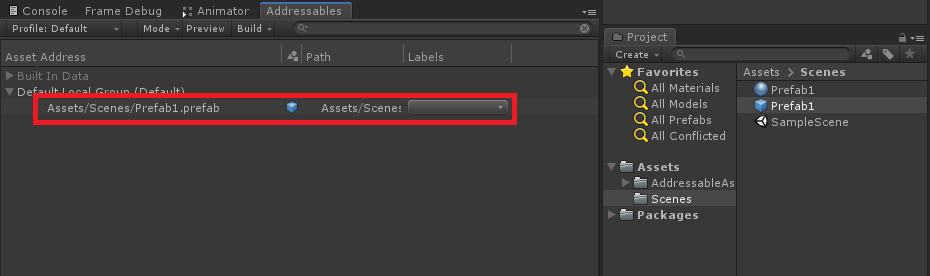
追加されると以下のような表示になります。「Assets/Scenes/Prefab1.prefab」のパスは後程使うのでメモしておいてください。

Addressableで登録したプレファブの生成
適当に空オブジェクトを作成して以下のスクリプトを登録しましょう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.AddressableAssets;
public class PrefabTest : MonoBehaviour
{
void Start()
{
Addressables.Instantiate<GameObject>("Assets/Scenes/Prefab1.prefab");
// 使い終わったら、Addressables.ReleaseInstance?
}
}
実行してみるとわかりますが、これでAddressablesを使った生成が行えます。簡単ですね!

Addressable Assets の設定をリモートに変更
さて、ここからが本題になります。
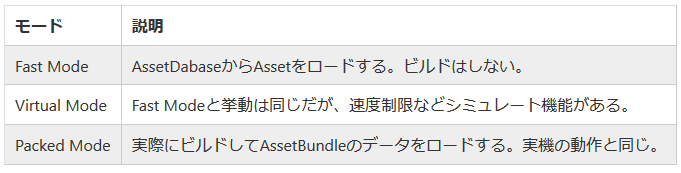
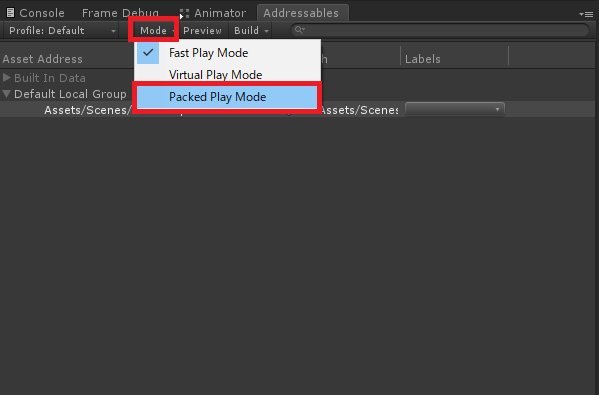
Addressablesウィンドウから、「Mode > Packed Play Mode」に変更しましょう。(最初のサイトから引用させてもらうと以下のような説明になります)


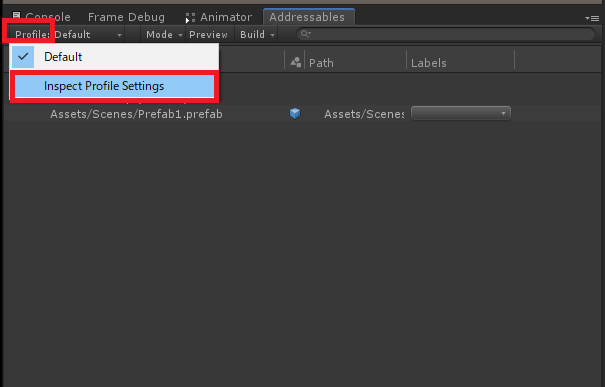
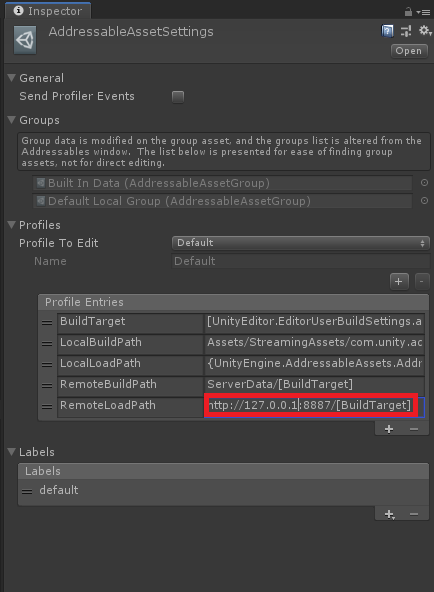
続いて、「Profile > Inspect Profile Settings」を選択しましょう。

インスペクターに表示された、RemoteLoadPathを「http://127.0.0.1:8887/[BuildTarget]」に変更しました。
※ここの設定値は、各自の本番環境での設定値になります、今回はこれ以降でホスティングをするのでそのサーバの設定値にします。

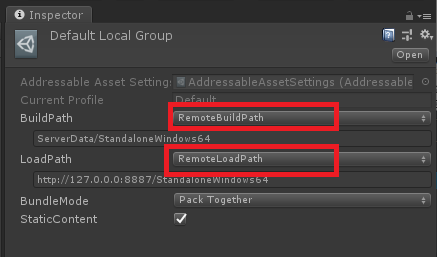
続いては、「Default Local Group」を選択して、

インスペクターに表示された、BuildPath、LoadPathを以下のように変更してください。
- BuildPath:RemoteBuildPath
- LoadPath:RemoteLoadPath

Addressablesの出力ファイルを取得(ここでは動かない)
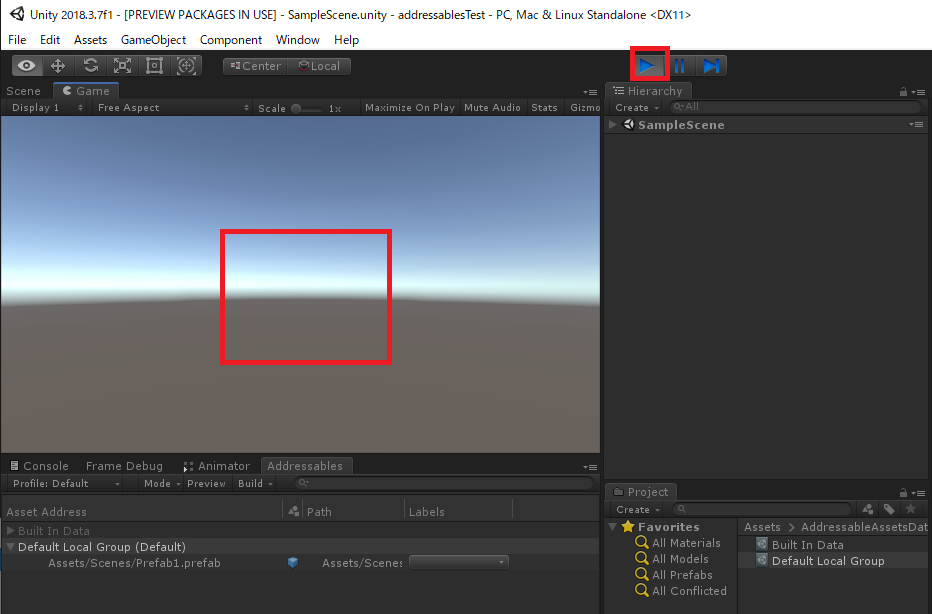
ここで一度実行しましょう。実行したらわかると思いますが、プレファブが表示されなくなりました。

理由としては、「Mode > Packed Play Mode」になっているため、リモート先からファイルを取得して表示しようとしています。
リモート先とは先ほど指定した http://127.0.0.1:8887/[BuildTarget] になります。 http://127.0.0.1:8887 のサーバがまだ立ち上がっていないため表示されていないのは正常な動作といえそうです。
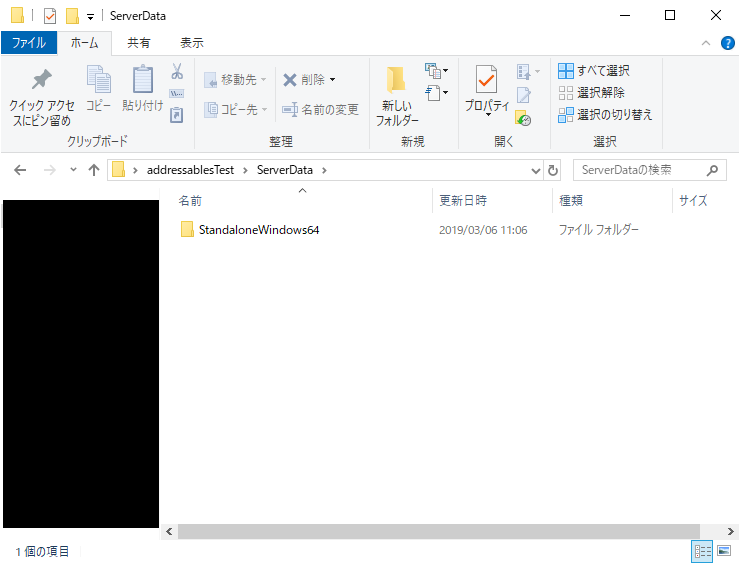
また、このタイミングで「プロジェクト > ServerData」のフォルダが生成されていることを確認してください。

生成されたファイルをホスティングする
さて、それでは http://127.0.0.1:8887 のサーバをホスティングします。
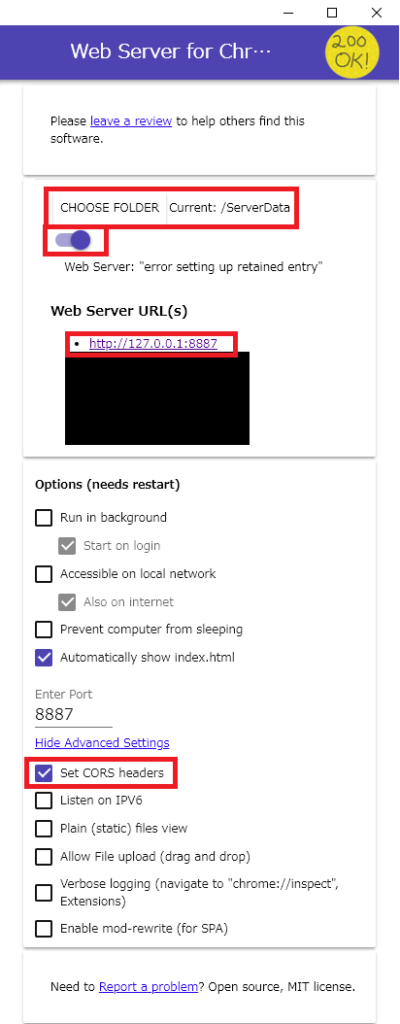
今回はChromeの拡張機能で簡単に使える「Web Server for Chrome」を利用します。
以下起動して、それぞれの設定を変更、確認してください。
- CHOOSE FOLDER:「プロジェクト > ServerData」フォルダ
- サーバ起動:ONにしてください。
- URL:上記の方で設定したドメインと一致していることを確認してください。
- 「Set CORS Haders」:ONにしてください。
- ここをONにしないとこれ以降の手順で動作しないです。

ここで、Unityに戻って一度実行してみましょう。
あら不思議正常に動作が行えました、 http://127.0.0.1:8887 のホスティングが行えるようになったので正常に動作しました!!すごい!!

WebGLの設定を変更
さて続いては、WebGLで出力した場合に正常に動作するように設定を変えましょう。
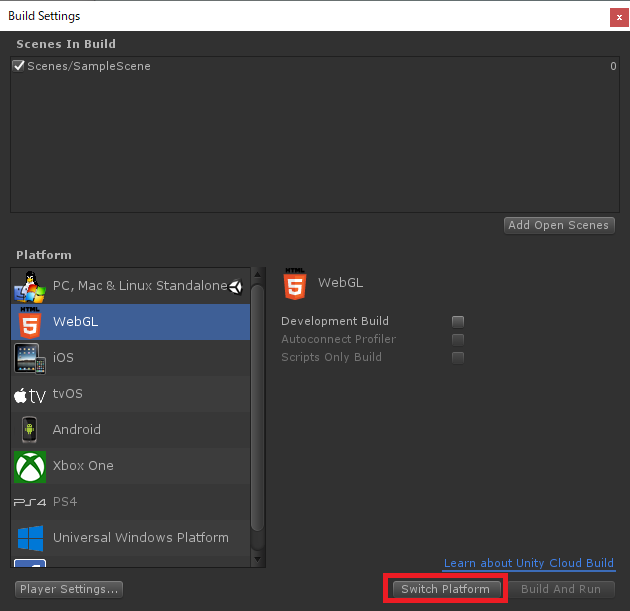
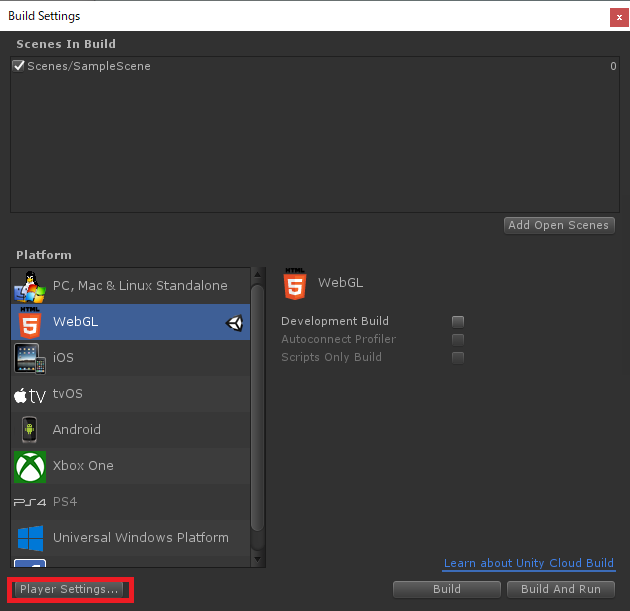
まずは、「WebGL」プラットフォームに変更。

続いては、「Player Settings」で設定画面を表示。

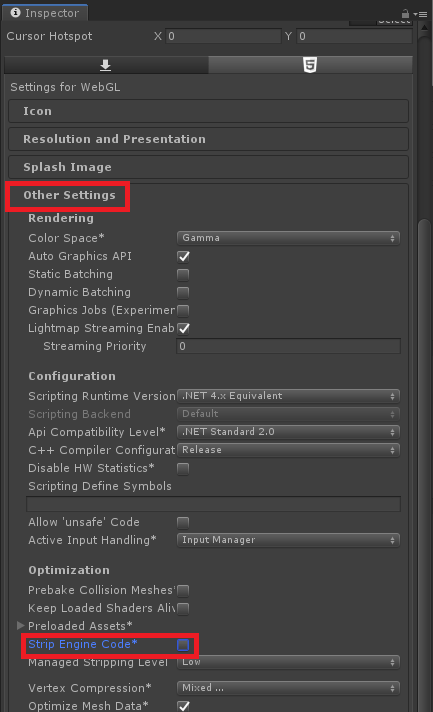
インスペクターに表示された、「Other Settings > Strip Engine Code」のチェックをOFF(オフ)にしましょう。
ここがONになっていると、AddressablesのコードがWebGLにコンパイル時に一部省略されてしまい動作しないことがあります。

ブラウザで確認
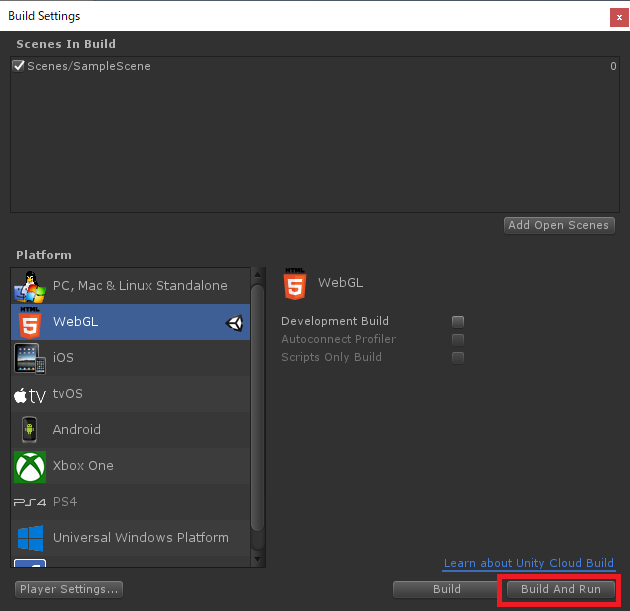
最後に実装にビルドをして動作を確認してみましょう。
「Build And Run」を実行してください。(フォルダの指定ダイアログが表示されたら適当にフォルダを作成してください)

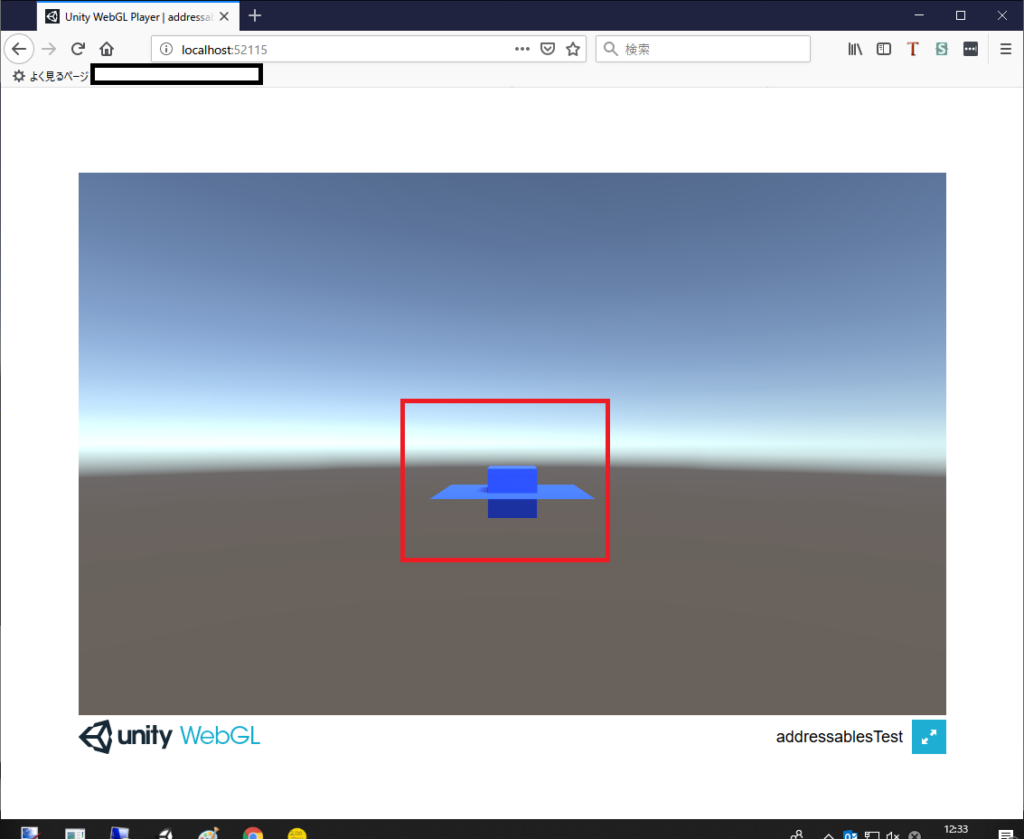
以下の画面を見てもらうとわかりますが見事に動作する事が確認できました、すばらしい!!

最後に
使ってみて検証してみた結果、相対パスなどの指定が上手く動かないようで本番運用では見送りと結論をつけました。また、新しいバージョン 0.5.3-preview だとWebGLのビルドでエラーが発生し解決する方法がわからなかったため古いバージョンを使った事を考えるとまだまだ不安定な要素なのかなと思います。
それにしても、AssetBundleを置き換えを想定しているだけあってすごく使いやすいものに仕上がっているのかなと思います。
今後の発展に期待です。
よければ、SNSにシェアをお願いします!

1件のコメント