Unity:絨毯が波打つするシェーダーの実装
はじめに
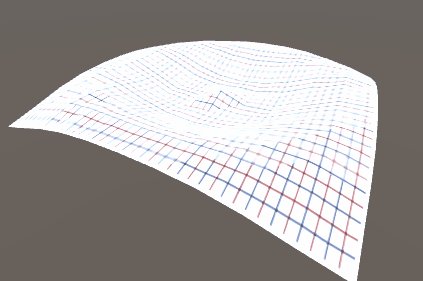
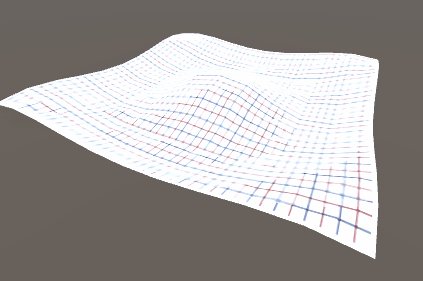
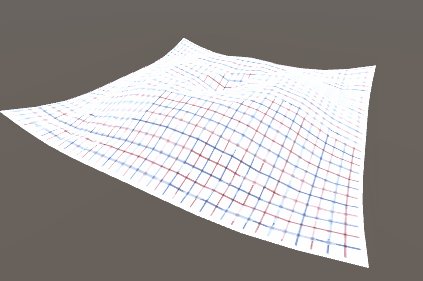
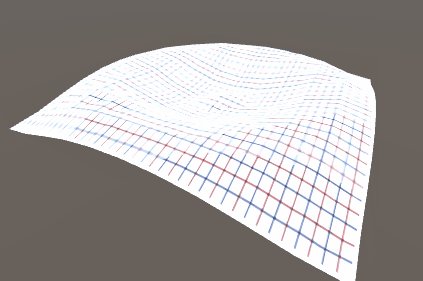
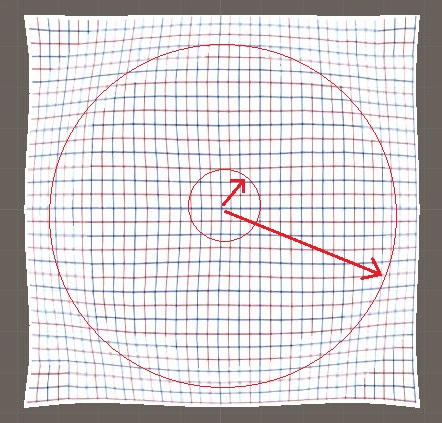
Shader の勉強として、絨毯(布)が波打つような Unity の Shader を実装してみたく、以下の画像の通りの Shader(シェーダー)を実装しました。デモもあるのでぜひ動かしてみてみてください。

Unityを知らない方は、ぜひ こちらの記事 をご参照ください。
Link
- Github:https://github.com/fastsystem/unity-carpet-shader
- Demo:http://www.fast-system.jp/wp-content/uploads/static/unity-carpet-shader/
実装手順
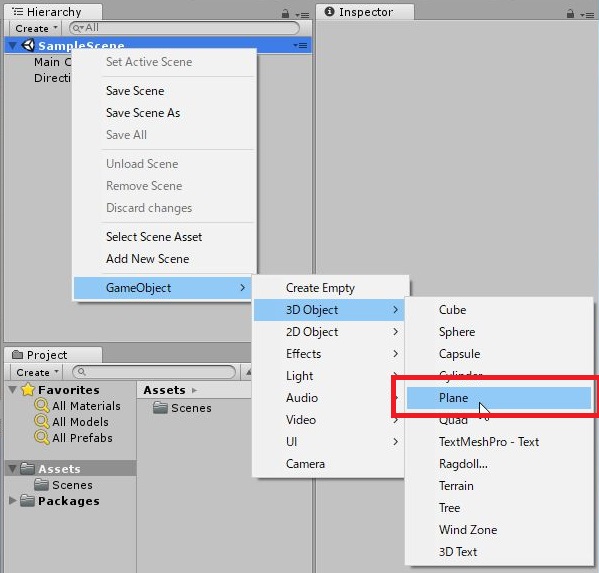
「Plan」のオブジェクトを追加します。

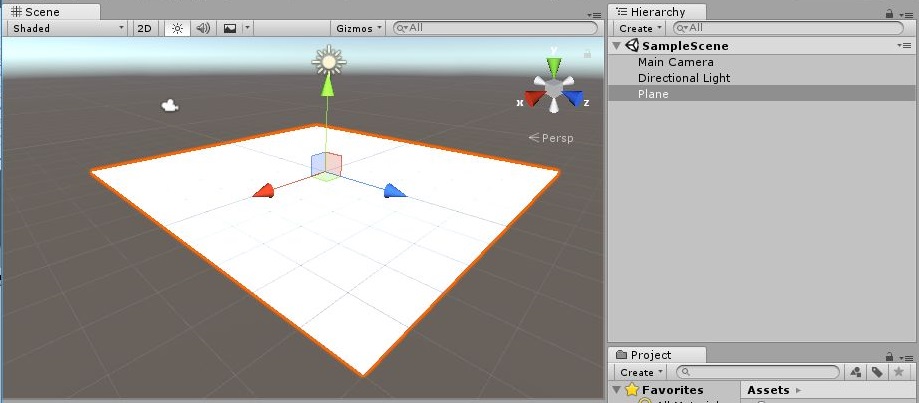
こんな感じで追加されます。

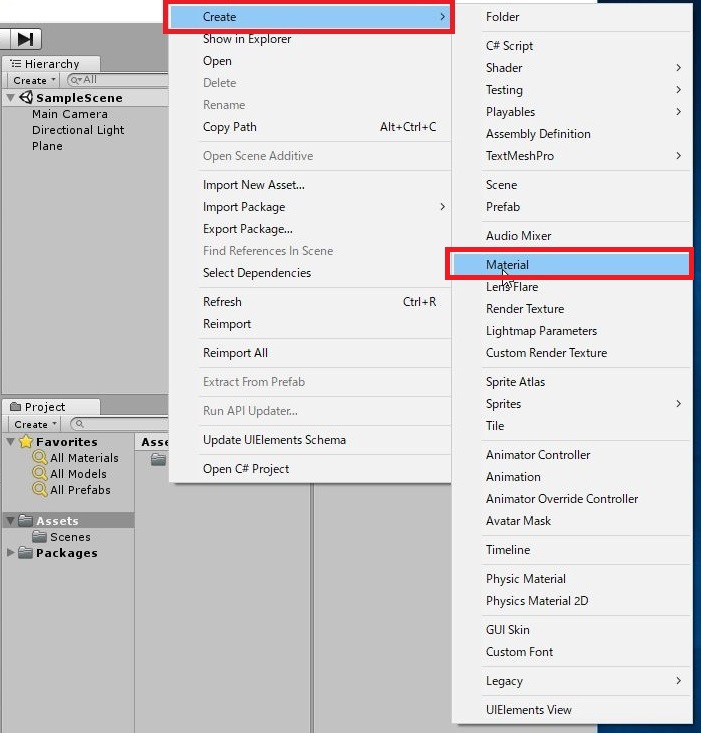
次に新しい Material を追加します。

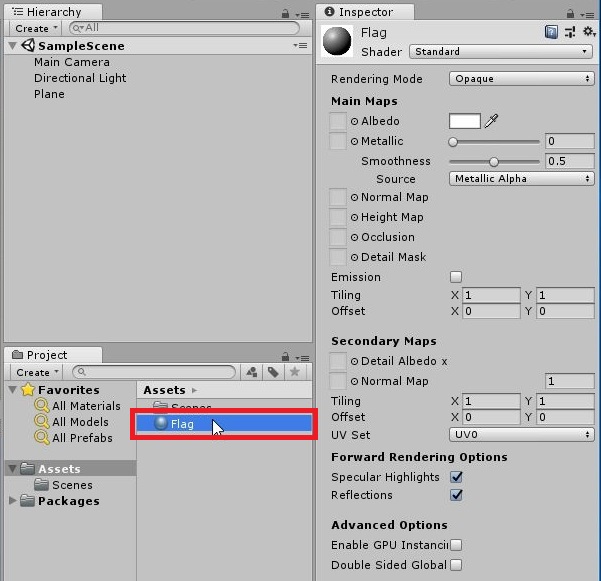
追加したマテリアルに「Flag」と名前を付けます。

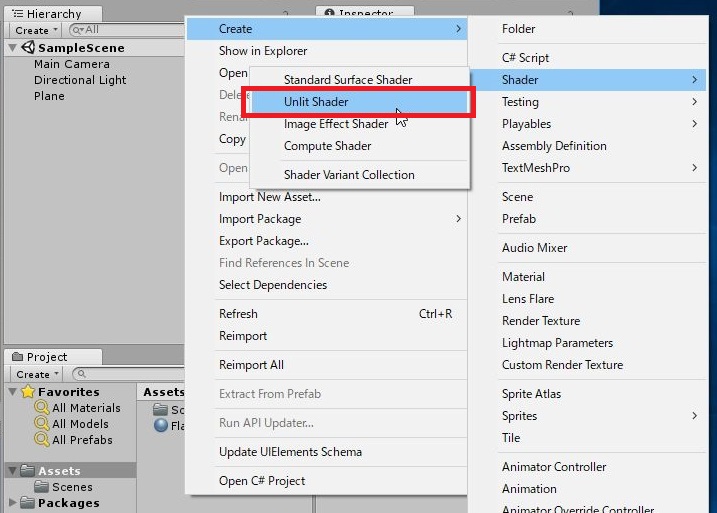
次に、Sharder を追加します。

名前は「FlagShader」にします。

FlagShaderをダブルクリックして編集して、以下のソースコードを張り付けてください。
このシェーダーは、オブジェクトに含まれる頂点(Vertex)のY座標を動的に高さを変更します。変更する高さは sin(経過時間) で計算しており、高さを変えるX/Y座標は原点からの距離で計算しています。

次に、「FlagImage」と言う画像を追加します。


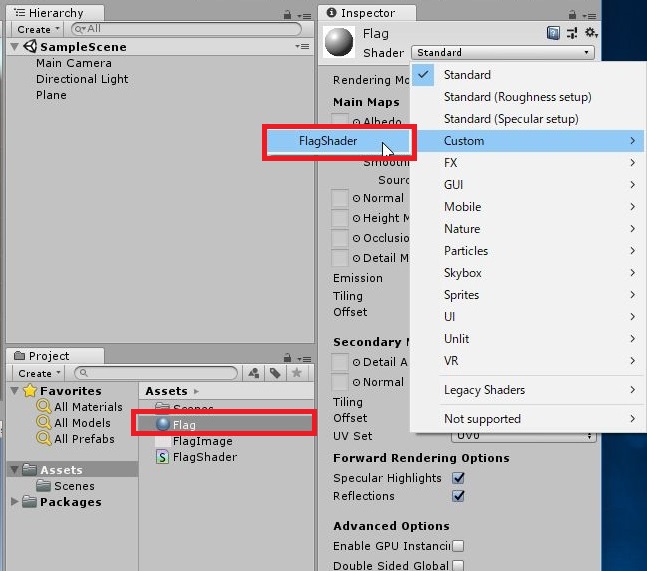
「Flag」マテリアルを選択して、「Standard」Sharderから「Flag」Sharderに変更します。

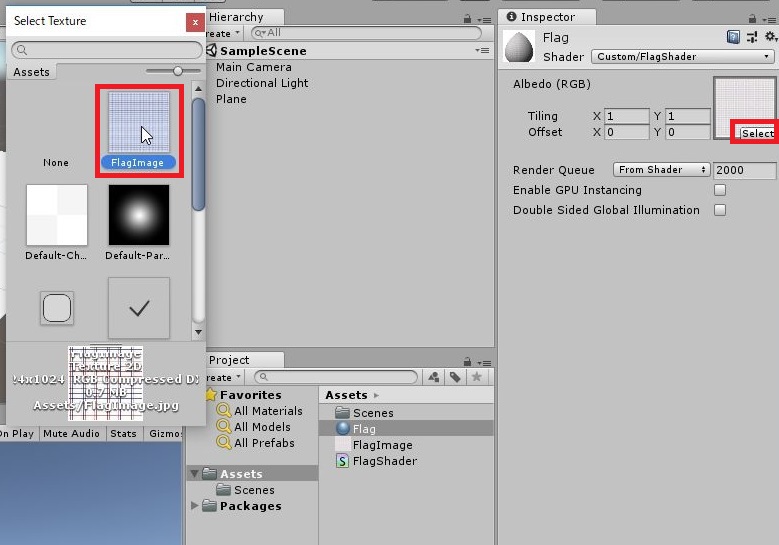
Shaderを変更したら、画像の選択画面から、FlagImageに変更します。

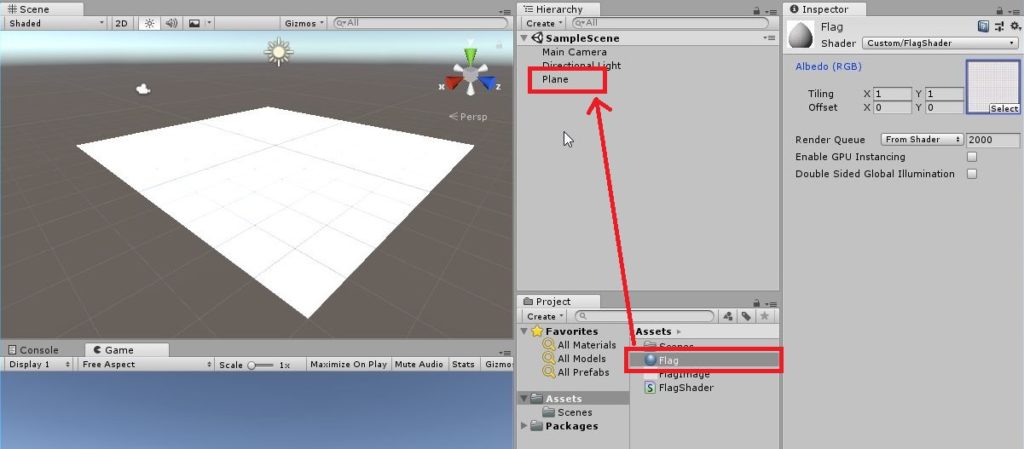
「Flag」マテリアルを選択して、「Plan」にドラッグアンドドロップで設定します。

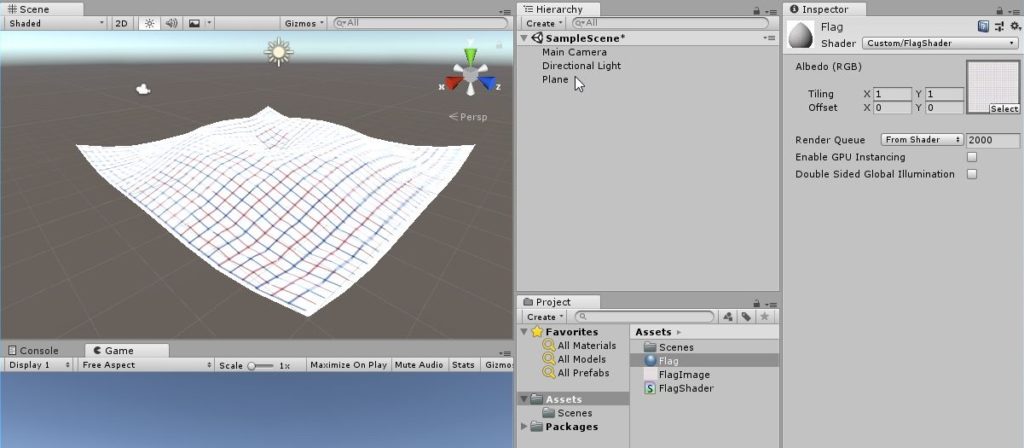
これで絨毯(布)が揺らめくオブジェクトが作成できました!

よければ、SNSにシェアをお願いします!
