Unity:インスペクターの入力を直感的にする(3)
今回は第3回 目 のUnity のインスペクターの入力を改善する記事になります。今回は入力の改善というより表示の仕方を変える方法になります、例えば複数のプロパティがある場合はグループ化できれば見やすくなるような機能があれば便利ですよね。

Unityを知らない方は、ぜひ こちらの記事 をご参照ください。
目次
関連シリーズ
見た目を変える・整える
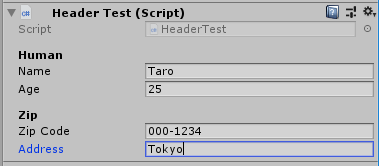
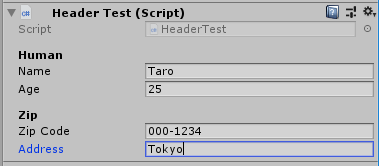
ヘッダーを付けてグループ化する(Header)
ヘッダーを付ける事によって、複数あるプロパティ(変数)をグループ化する事も可能です、だいぶ視認性がよくなりますね。

using UnityEngine;
public class HeaderTest : MonoBehaviour
{
[Header("Human")]
public string Name;
public int Age;
[Header("Zip")]
public string ZipCode;
public string ZipName;
}
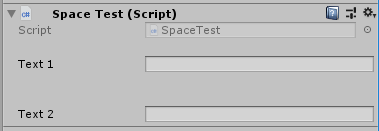
余白を設ける(Space)
余白を設定する事により、対象プロパティ(変数)のすぐ上に指定の空白が設けられます。ヘッダー(Header)と組み合わせると更にグルーピングする効果が視覚的にわかりそうですね。

using UnityEngine;
public class SpaceTest : MonoBehaviour
{
[Space(16)]
public string Text1;
[Space(32)]
public string Text2;
}
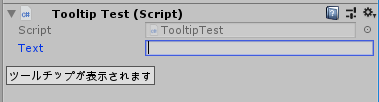
ツールチップを表示する(Tooltip)
ツールチップを表示する事により、そのプロパティ(変数)の注意点、補足情報などの付加情報を表示する事ができます。

using UnityEngine;
public class TooltipTest : MonoBehaviour
{
[Tooltip("ツールチップが表示されます")]
public string Text;
}
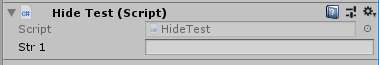
プロパティを表示しない(HideInspector)
今までは表示の仕方を工夫しましたが、もちろん表示しない方法もあります。
以下のように HideInspectorを指定したプロパティ(変数)はインスペクターに表示されません。

using UnityEngine;
public class HideTest : MonoBehaviour
{
public string str1;
[HideInInspector]
public string str2;
}
よければ、SNSにシェアをお願いします!
