Unity:インスペクターの入力を直感的にする(2)
Unity では、インスペクターでのコンテキストメニュー・カラーピッカーをもっと直観的に行えるようにユーザーにて自由にカスタマイズが可能となります。カスタマイズ方法は簡単で 対象の変数に属性(Attribute)を使用する方法をご紹介します。

Unityを知らない方は、ぜひ こちらの記事 をご参照ください。
目次
関連シリーズ
変数に属性を付加する
コンテキストメニュー(ContextMenuItem)
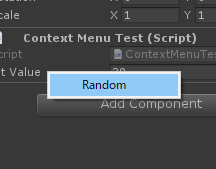
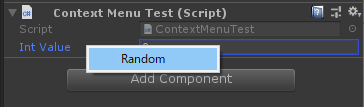
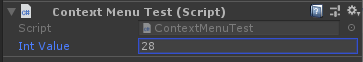
ContextMenuItemを使用する事によって、インスペクター上で右クリックメニューにユーザ任意の機能を追加できます、以下のサンプルは Random が選択されると 0~100 の値でランダムに選択した値が設定されます。
その他にも以下のような活用方法が考えられます。
- リセット機能(デフォルト値に戻す)
- ID・乱数の生成機能
- 現在値の検証機能


using UnityEngine;
public class NewBehaviourScript : MonoBehaviour
{
[ContextMenuItem("Random", "RandomValue")]
public int intValue;
void RandomValue()
{
intValue = Random.Range(0, 100);
}
}カラーピッカー(ColorUsage)
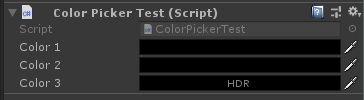
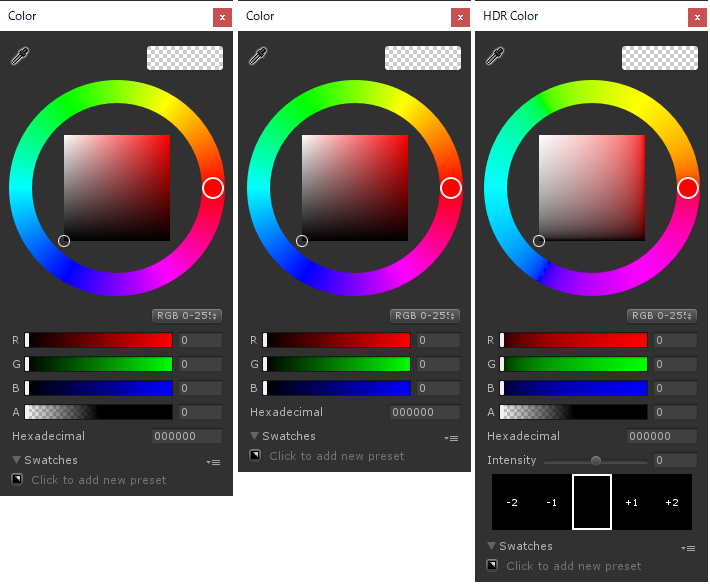
インスペクターで色の設定をする場合、ColorUsage を使いましょう。ColorUsage の引数では、Alphaの必要可否、HDRの必要可否などが引数で指定可能になっており、それぞれの指定を変えると以下のような表示になります。


using UnityEngine;
public class ColorPickerTest : MonoBehaviour
{
public Color color1;
[ColorUsage(false)]
public Color color2;
[ColorUsage(true, true)]
public Color color3;
}よければ、SNSにシェアをお願いします!
