Unity:Visual Studio Codeの使い方
目次
はじめに
Unityの開発では、 通常は Visual Studio Community/Pro(もしくは古いUnityだと Mono Developer)を使っていると思います。
今回は、タイトルにあるVisual Studio Code を使って実際に Unity での使い方や使ってみた所感などをこの記事を通じて皆様にお伝えできればと思います。
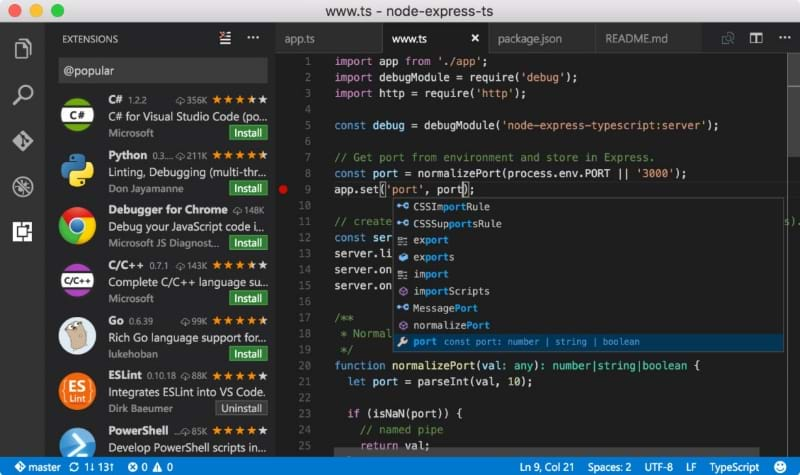
Visual Studio Code とは

Visual Studio Code(以下、VSCode)とは、2015年にマイクロソフトによって開発されている統合開発環境になります。
特徴としては無料で軽量で必要な機能を、拡張機能で追加していき自分の使いやすいようにカスタマイズができるので使い勝手のいい開発環境になってくれます。
また、Windows / Mac / Linux の様々なプラットフォームで動作するため Windows以外の開発者についても1つの選択肢のなるかと思います。
使い方
VSCodeインストール
Visual Studio CodeをOSのバージョンに合わせてインストールします。
Download Visual Studio Code – Mac, Linux, Window
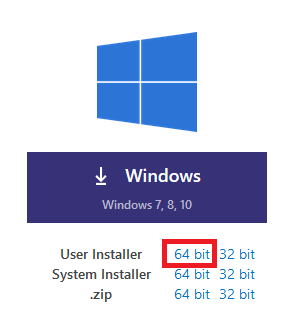
Windowsであればとりあえず以下のインストーラーでよいかと思います。

特に迷わずインストールできると思いますので詳細な手順はスキップさせていただきます。ここでインストール先のパスをメモしておきましょう。
インストールが完了したら次の手順にすすみましょう
Unityの設定変更
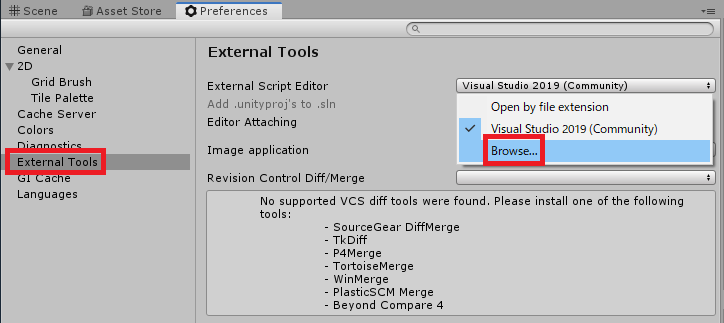
Uniyのメニューから「Edit」→「preferences」→「External Tools」→「External Script Editor」を先ほどインストールした、VSCodeに変更してください。

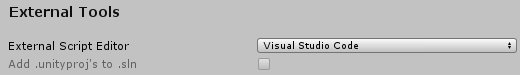
変更が完了すると以下のように「Visual Studio Code」に代わります。

VSCode拡張機能(C#)
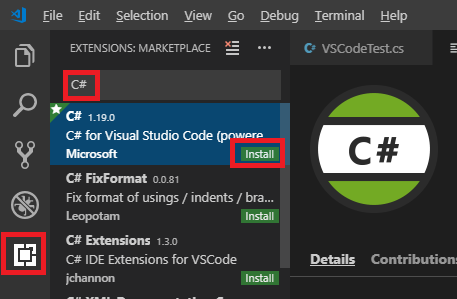
今のままでは、C#の入力補完( IntelliSense )が機能しないので、VSCodeの画面で「C#」の拡張機能をインストールしましょう。

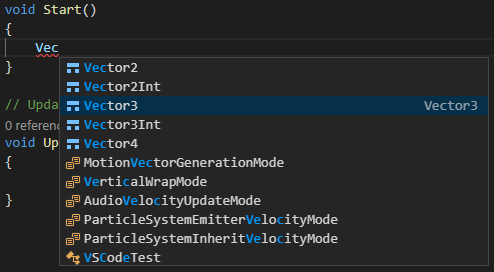
インストールが完了すると、VSCodeで C#の入力補完( IntelliSense ) が機能するようになりました。
普通にUnityの Vector3 型 が候補として出てくるのはうれしいですね!VSCodeの品質の高さには脱帽します!!

VSCode拡張機能(デバッグ)
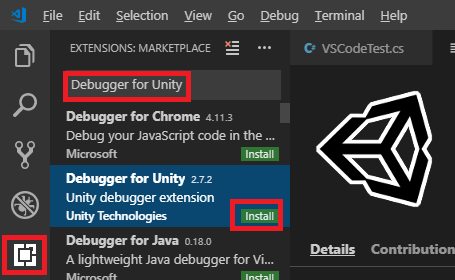
次に、Unity からのデバッグ実行が行えるように、VSCodeとの連携用の拡張機能をインストールします。
VSCodeの画面から拡張機能のインストールで「Debugger for Unity」をインストールしましょう。

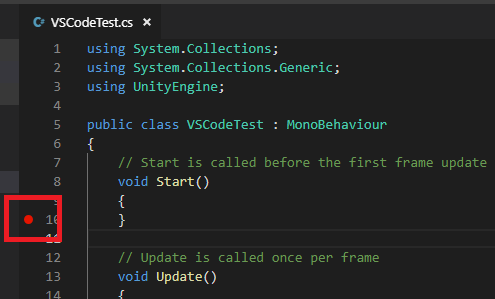
今度は、VSCodeのエディター上でブレイクポイントが使えるようになりました。いよいよデバッグ実行ができそうな気持になってきましたね。

実はまだ、設定が行われていないためデバッグ実行が行えないです。
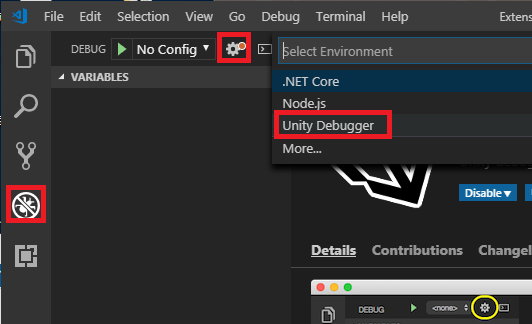
VSCodeのデバッグ設定から「設定」 > 「Unity Debugger」を選択しましょう。
Windows Player とかが選択できますが、これは実行ファイル(~.exe)として生成されたプロセスにアタッチする場合に使うものだと思われます。

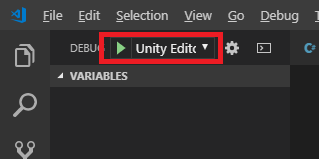
デバッグのマークが「Unity Editor」に変わったらこの設定は完了です。

デバッグ実行して確認
それでは実際にデバッグ実行を確認してみましょう。
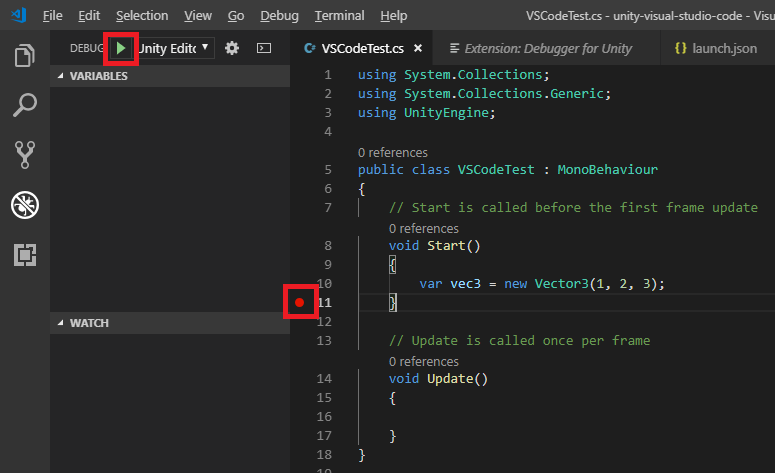
VSCode上でデバッグしたい箇所に、ブレイクポイントを設定して、デバッグ実行をしましょう。

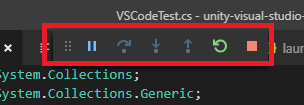
画面上部に実行中を示す、アイコンが慣れべば準備完了です。

それでは次に、Unityの再生ボタンを押してみましょう。

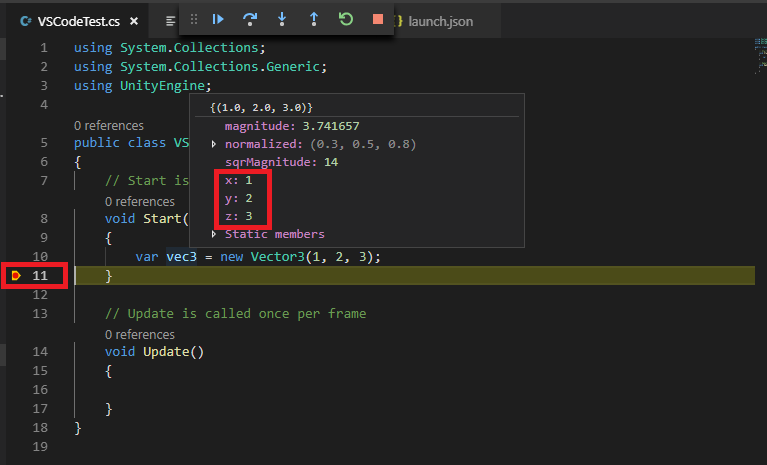
VSCode上でデバッグ実行が行われて、実行時の変数の中身をみえていますね。
ここまでくれば正常に動作している確信が持てますね!

所感
最後に、触ってみた所感をお伝えできればと思います。

VSCode は起動が爆速!
デバッグ停止時に、VSCode がアクティブにならない!
シェーダー(Shader)は、VSCodeでも編集できる(キーワード補完される)
普段からVSCodeを使っている方は Unity での開発でも使ってみるといいかもしれません、もしくは非力な環境で Visual Studio が重いくて使えない方などにぜひお勧めしたいと思います。
※Visual Studio 2019 は使用するメモリも減って結構快適なので VSCodeの利点が少し減りましたね。
よければ、SNSにシェアをお願いします!
