フォトグラメトリでUnityに取り込む(Obj形式)
目次
はじめに
前回の記事では、フォトグラメトリにより3Dモデル(Obj形式)での取り込みが行えました、今回はUnityで実際に取り込んで色の修正などを行っていきます。
Unityを知らない方は、ぜひ こちらの記事 をご参照ください。
Link
フォトグラメトリで3Dモデル作成
以下の記事を参考にObj形式を作成してください。
Unityで取り込み
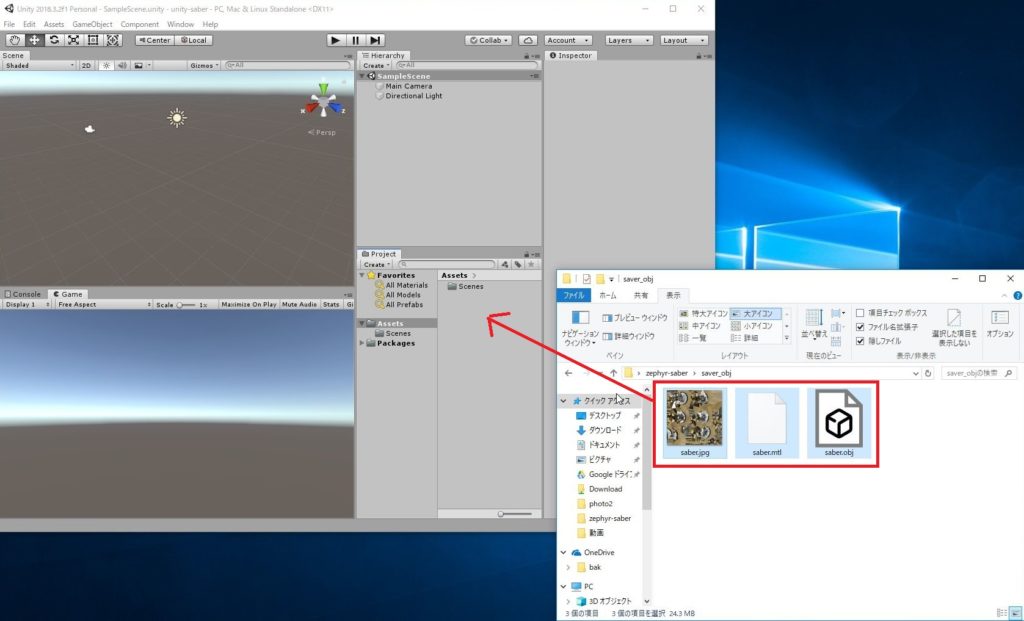
フォトグラメトリで作成したファイル(メッシュ、マテリアル、テクスチャ)をUnityのAssetにドラッグアンドドロップで取り込んでください。

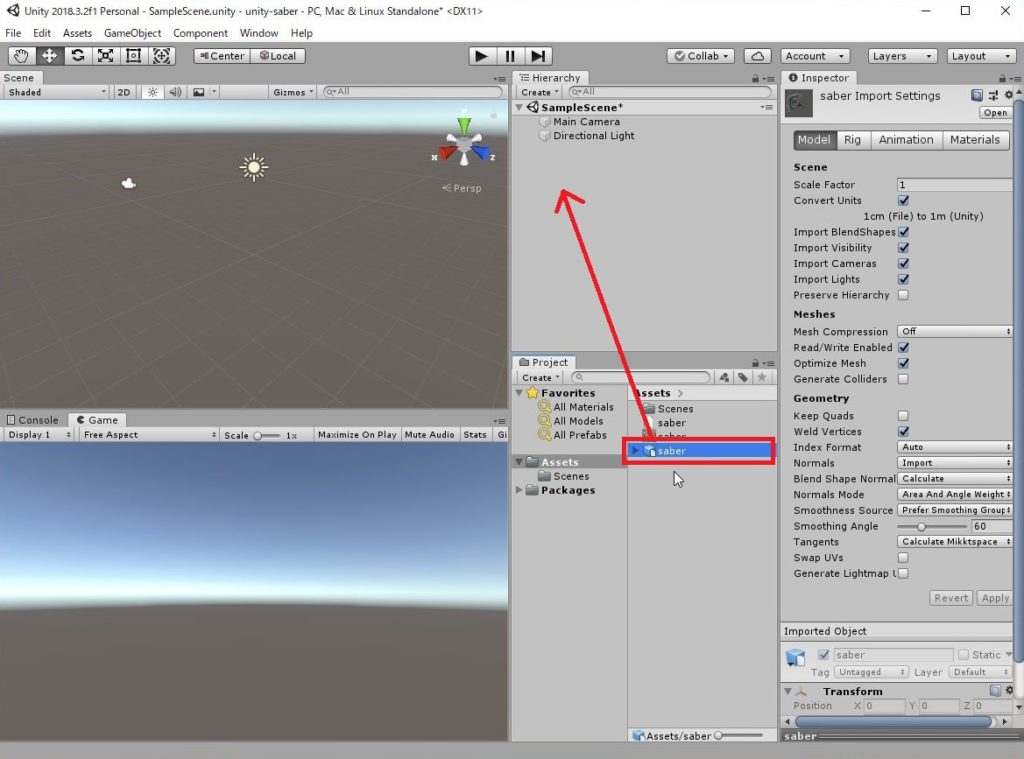
取り込んだメッシュファイルをヒエラルキーにドラッグアンドドロップでシーンに設定してください。

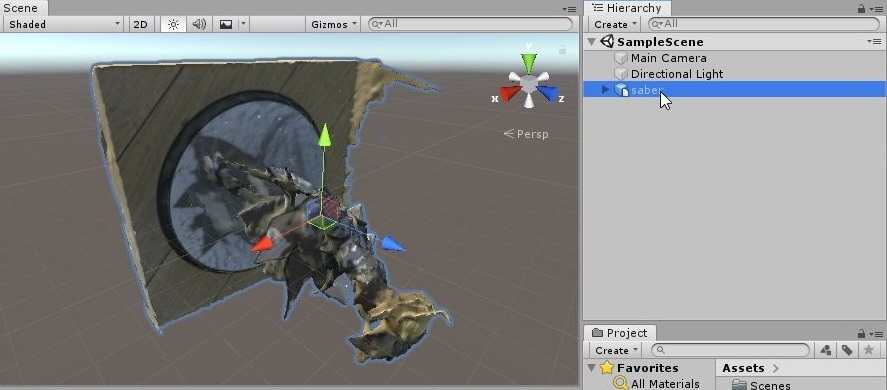
これでフォトグラメトリで取り込んだファイルがUnityに表示されました。次手順では正面を向かせたり、色の出方がおかしいので直していきます。

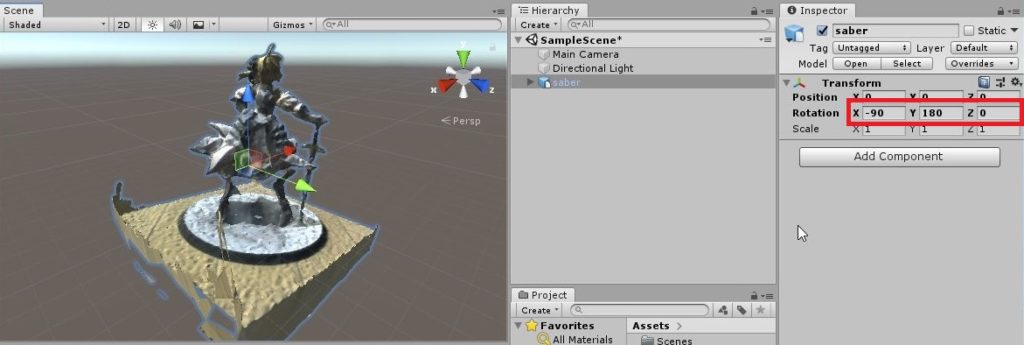
取り込んだオブジェクトを選択して、Rotateのパラメータを変更して正面を向くように修正してください。私の場合はX=-90、Y=180くらいで正面となりました。

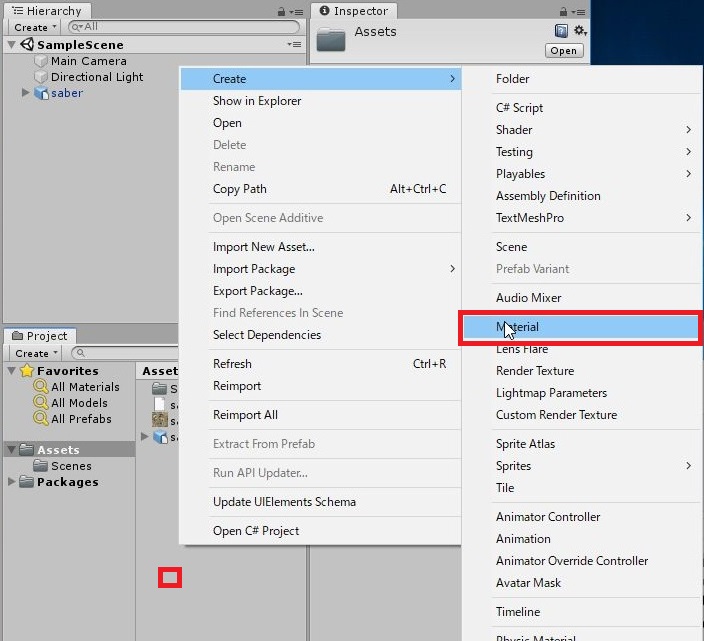
次に、色を直すためにマテリアルを新規で作成します。

マテリアルの名前は「saber」に変更しておきます。

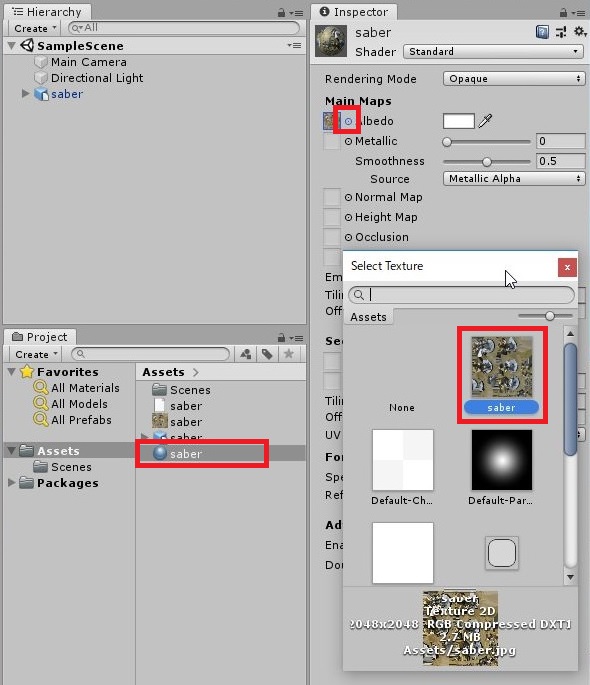
上記で作成したマテリアルを選択して、「albedo」のパラメータで「saber」画像を選択します。

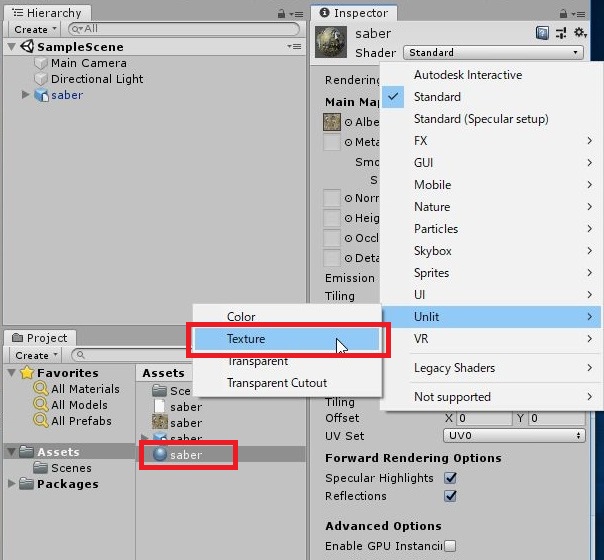
次にマテリアルの shader を「Unlit->Texture」に変更します。

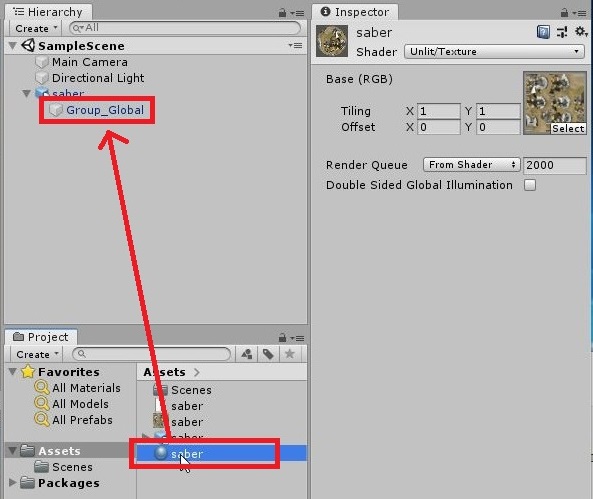
「saber」マテリアルを選択して、ヒエラルキーにあるsaberオブジェクトの子オブジェクトの「Group_Global」にドラッグアンドドロップします。

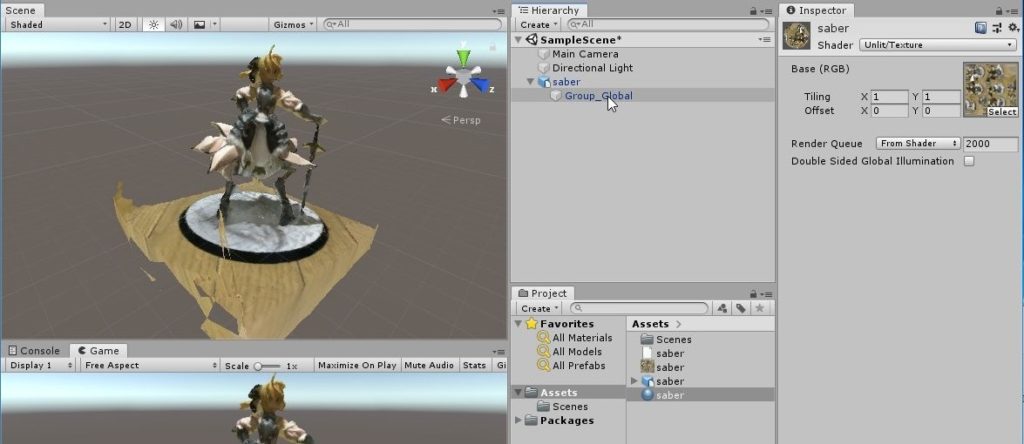
以下のように色がいい感じに修正されました。

よければ、SNSにシェアをお願いします!

1件のコメント