Visual Studio 2019 は Unity で使えるの?
目次
はじめに

こんにちは、のんびりエンジニアのたっつーです。
Twitter(@kingyo222)で Unity情報 を発信しているのでよければフォローしてください!
2019/4/2 に Visual Studio 2019 が正式にリリースとなりました。Visual Studio と言えば Unity でのスクリプトを編集する際にスタンダードになっている開発環境となりますが、今回はインストールして使えるかどうか確認してみたいと思います。
【ブログ更新:本日より #VisualStudio2019 の一般提供開始】
— 日本マイクロソフト株式会社 (@mskkpr) 2019年4月3日
より迅速なコーディング、よりスマートな作業を実現する Visual Studio 2019 の一般提供を開始しました。https://t.co/qlfg2Pzpqx #VS2019 pic.twitter.com/2O79RYLrWB
Unityを知らない方は、ぜひ こちらの記事 をご参照ください。
Visual Studio 2019 をインストール
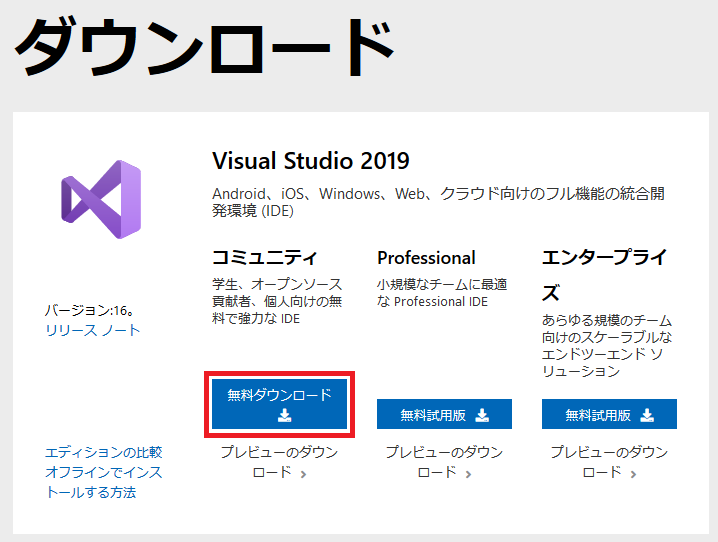
ダウンロード からVisual Studio をダウンロードしましょう。

インストーラーをダウンロードしたら実行しましょう。

続行をしましょう。

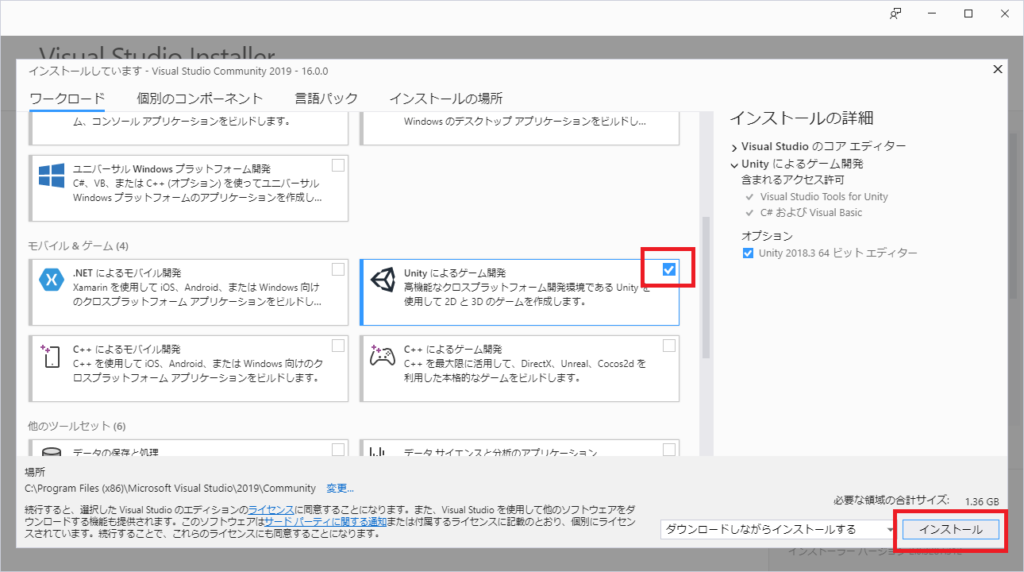
インストールする機能の選択画面になったら「Unityによるゲーム開発」をチェックして、「インストール」ボタンを押しましょう。

Visual Studio 2019が自動的に起動しますが、いったん無視しましょう。
※それにしても起動画面がずいぶんあっさりになりましたね。

Unity 側の設定
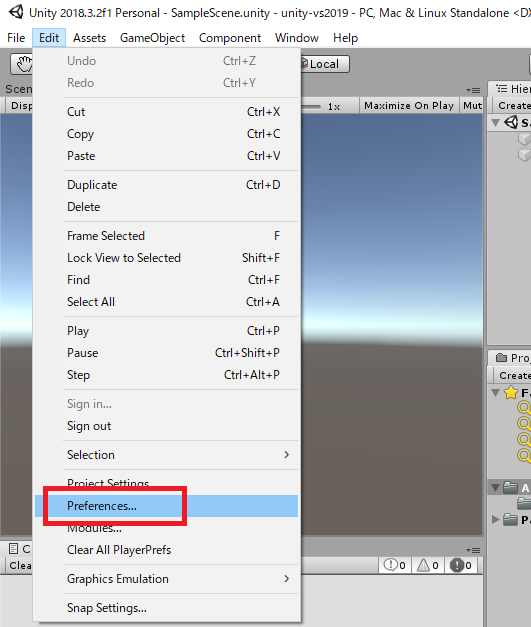
さっそく Unity を起動してメニューから「Preferences」を選択しましょう。

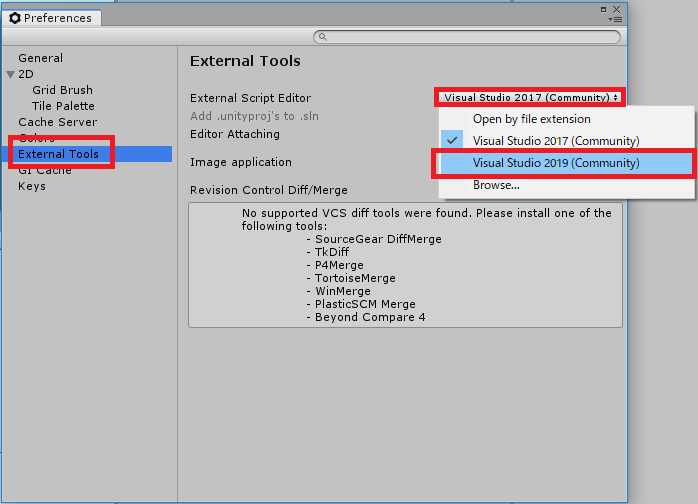
Preference 画面で、「External Tools」> 「External Script Editor」> 「Visual Studio 2019」を選択しましょう。

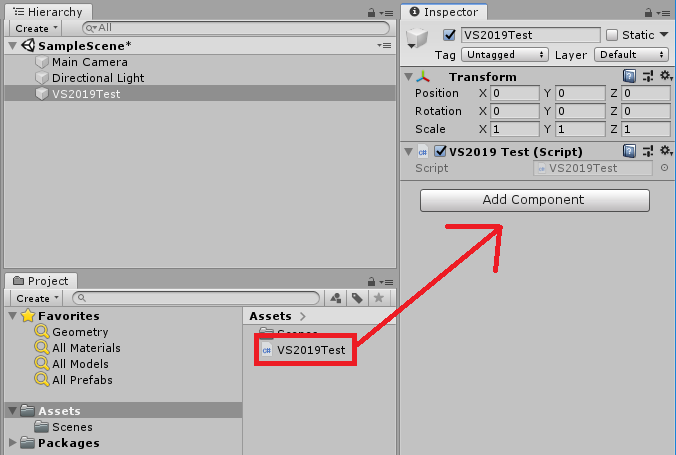
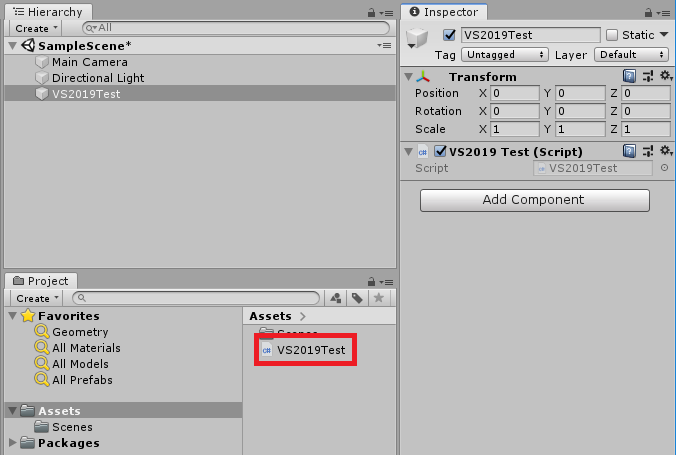
スクリプトを追加して、適当なオブジェクトにアタッチします。

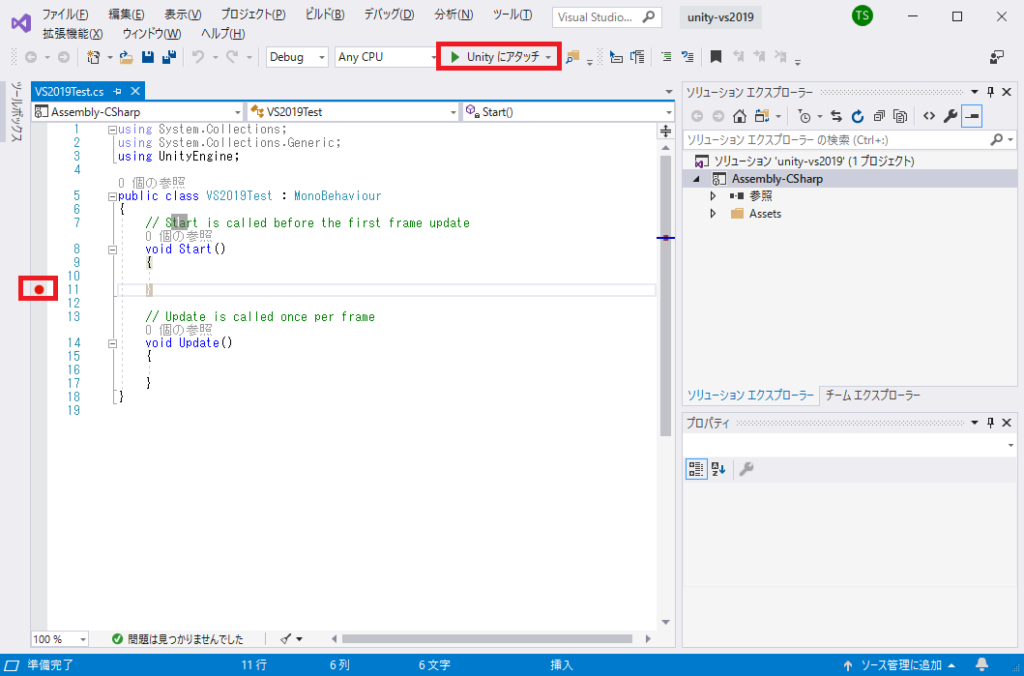
スクリプトをダブルクリックすると、Visual Studio 2019 が起動します。

Start メソッドにブレイクポイントを設定して、「Unityにアタッチ」ボタンをクリックしてデバッグ実行しましょう。

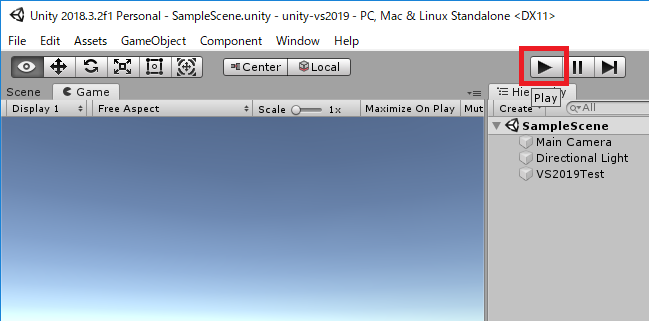
Unity画面に戻って、「Play」ボタンを押下してみましょう。

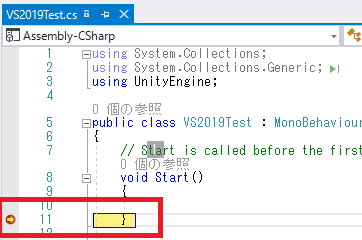
VisualStudio 2019 側でうまくブレイクポイントで停止して、デバッグが行えている事が確認できます。

終わりに
どうでしたか、簡単でしたね。
Preference > External Editor の設定を変更する事により、デフォルトの開発環境を指定できます。
開発環境はいくつかあり、MacでVisualStudioを使うことに抵抗がある方などは「Ridar」を使ったりもしますので同じ手順で設定を変更できます。
おすすめの記事
ちなみに、以下の記事にも Unity 2019 の新機能の記事を書いていますので興味があればぜひご参照ください。
- Unity2018 に関する記事
- Unity2019 に関する記事
よければ、SNSにシェアをお願いします!
