Unity:UI Elements でマウスのクリックイベントを取得する
目次
はじめに

たっつー
こんにちは、のんびりエンジニアのたっつーです。
Twitter(@kingyo222)で Unity情報 を発信しているのでよければフォローしてください!
今回は「いくつかサンプル書いたよ」の記事の1つのマウスイベントの取得を解説したいと思います。
ぜひ、お付き合いいただければと思います(#^^#)
UI Elementsとは?
こちらの記事をご参照いただければと思います。
- Unity:UI Elements でいくつかサンプル書いたよ!
- Unity:UI Elements で共通コントロールを作成する
- Unity:UI Elements でツールバーを実装する
- Unity:UI Elements でマウスのクリックイベントを取得する
- Unity:UI Elements でパラパラ漫画風のGUIを作ってみる。
マウスイベントの取得方法
通常ではマウスイベントは、Button.Clicked とかのボタンがデフォルト定義してくれているイベントを使いますが、
今回ご紹介するのはもっと汎用的な低レベルな感じの実装になりますので様々なコントロールでマウスの移動・クリックなどのイベントが実装できます。
それでは、マウスイベントの実装をしてみたいと思います。
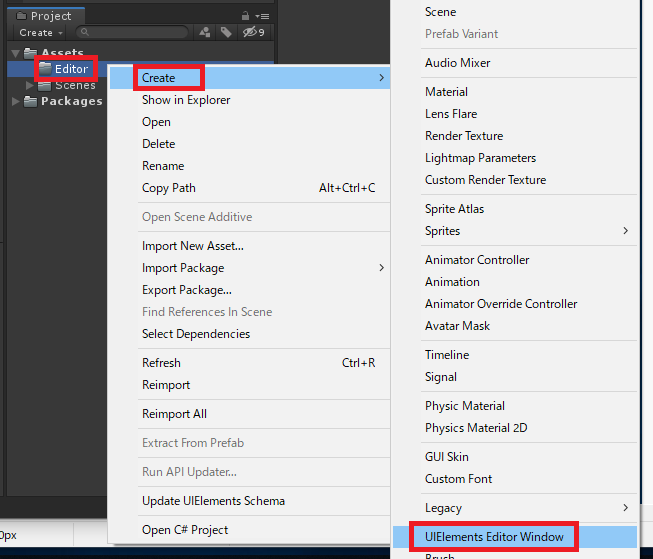
Editor フォルダを作成し、右クリックのメニューから「UIElements Editor Window」を選択してください。

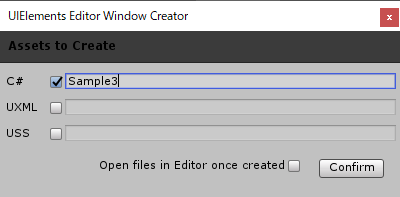
「Sample3」を入力してください。

次に、Sample3.cs を以下のように変更してください。
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;
using UnityEditor.UIElements;
public class Sample3 : EditorWindow
{
[MenuItem("UIElementsSamples/Sample3")]
public static void ShowExample()
{
Sample3 wnd = GetWindow<Sample3>();
wnd.titleContent = new GUIContent("Sample3");
}
public void OnEnable()
{
VisualElement root = rootVisualElement;
root.AddManipulator(new MouseEventLogger());
root.Add(new Label() { style = { backgroundColor = Color.yellow }, text = "output console log!" });
}
class MouseEventLogger : Manipulator
{
protected override void RegisterCallbacksOnTarget()
{
target.RegisterCallback<MouseUpEvent>(OnMouseUpEvent);
target.RegisterCallback<MouseDownEvent>(OnMouseDownEvent);
}
protected override void UnregisterCallbacksFromTarget()
{
target.UnregisterCallback<MouseUpEvent>(OnMouseUpEvent);
target.UnregisterCallback<MouseDownEvent>(OnMouseDownEvent);
}
void OnMouseUpEvent(MouseEventBase<MouseUpEvent> evt)
{
Debug.Log("Mouse Up " + evt + " in " + evt.propagationPhase + " for target " + evt.target);
}
void OnMouseDownEvent(MouseEventBase<MouseDownEvent> evt)
{
Debug.Log("Mouse Down " + evt + " in " + evt.propagationPhase + " for target " + evt.target);
}
}
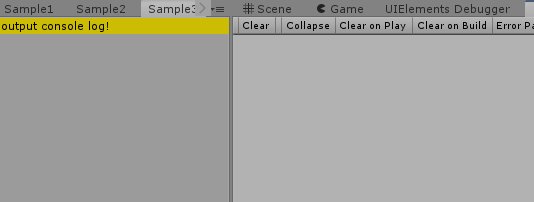
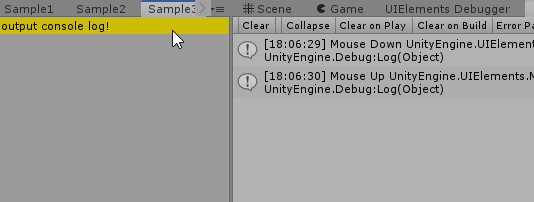
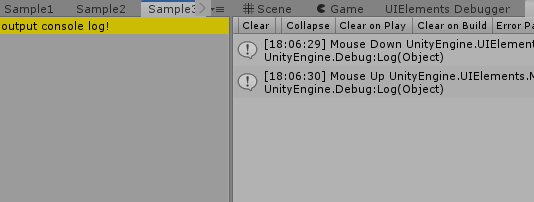
}動作結果
どうでしたか簡単に実装が行えたと思います。
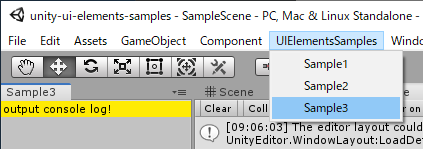
Unityのメニューから、「UIElementsSamples -> Sample3」を選択して実行を確認してみてください。


次に読んでほしい記事
- Unity受賞一覧
- 人気のアセット一覧
- Unityでおすすめアセット集(2019/11更新)
- Unity:初心者におすすめの無料アセット12選
- Unityのおすすめアセット 5選(カメラ編)
- Unityのおすすめアセット 4選(アニメーション編)
- Unityのおすすめアセット 4選(データ編)
- Unityのおすすめアセット 4選(AI編)
- Unityのおすすめアセット 3選(ポストエフェクト編)
- Unityのおすすめアセット 7選(AR・VR・MR編)
- Unityのおすすめアセット 5選(ネットワーク編)
- Unityのおすすめアセット 5選(シェーダー編)
- Unityのおすすめアセット 6選(レンダリング編)
- Unityのおすすめアセット 7選(UI・GUI編)
- Unityのおすすめアセット 4選(スクリプティング)
- Unityのおすすめアセット 5選(モバイルネイティブ機能)
- Unityのおすすめアセット 7選(モデリング)
- Unityのおすすめアセット 50選 ゲームジャム(GameJam) ハッカソン(Hackathon)
- 人気のモデル(キャラクター)
よければ、SNSにシェアをお願いします!
