Unity:アセット(Asset)のインポートの方法(6種類!?)
目次
はじめに
Unity では、Asset Store や Github で 「~.unitypackage」ファイルをダウンロードして使う事がありますよね。
今回はこの .unitypackage ファイルをインポートして使う方法/Asset Storeでインポートして使う方法をいくつかご紹介させていただきます。
インポートの使い方
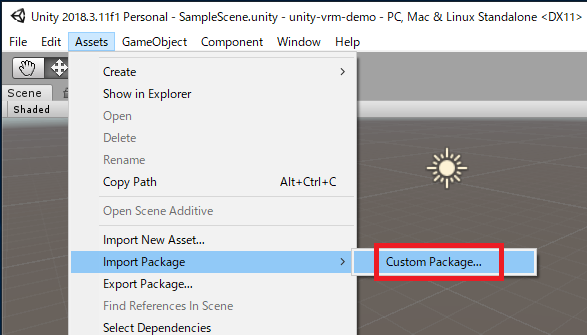
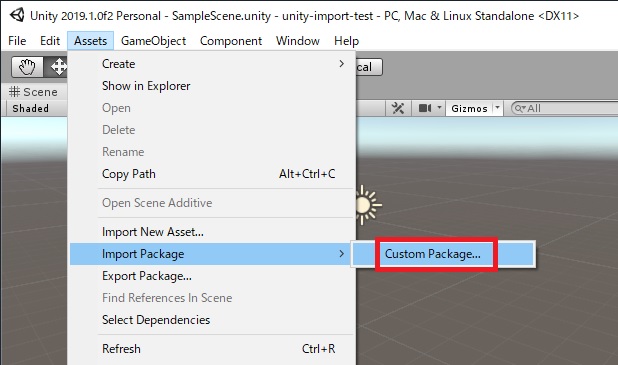
使い方は簡単です、メニューから Assets > Inport Package > Custom Package を選択しましょう。

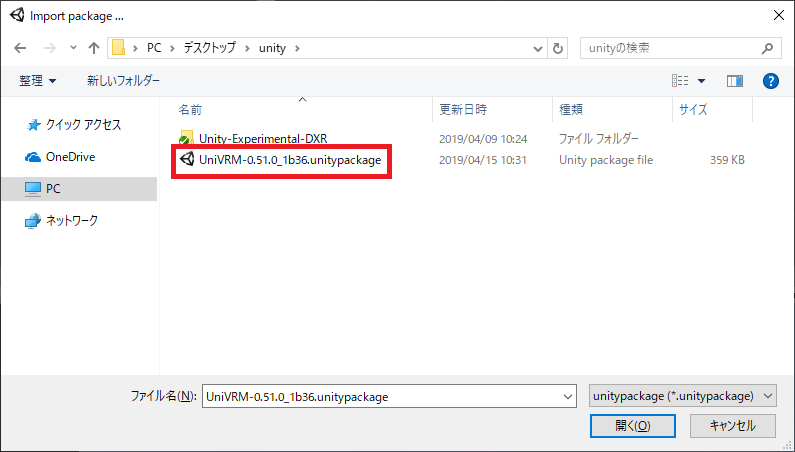
次にインポート(~.unitypackage)をしたいパッケージを選択します。

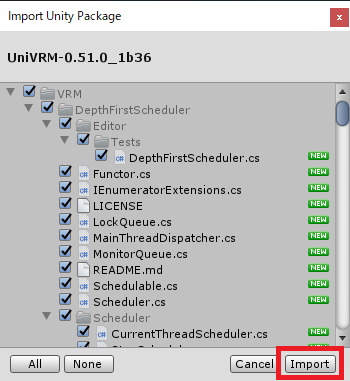
インポートが行える画面が表示されるので、 特に理由がなければ全部チェック を選択して 「Import」 ボタンを押しましょう。

インポートの種類
アセットを組み込む方法は実はいくつかありますが、皆さんはいくつわかりますでしょうか?
私が調べた感じでは実は5種類のアセットの組み込み方法が存在します。
5種類ってすごくないですか!?
さっそくそれぞれの方法をご紹介させていただきます。
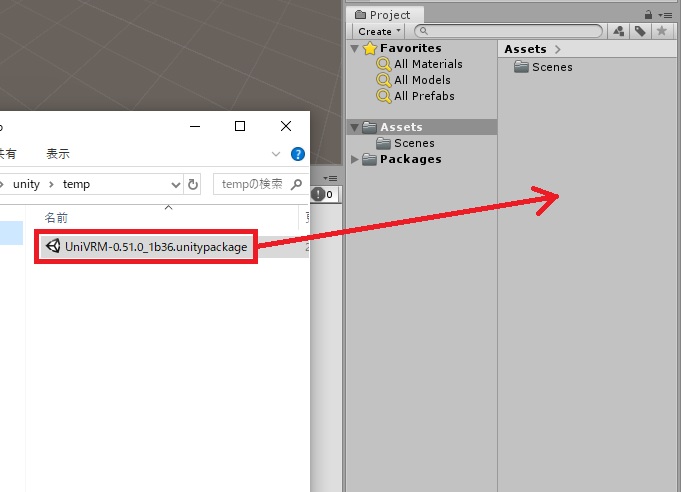
1.ドラッグアンドドロップ
一番シンプルだと思う手順ですね。~.unitypackage をドラッグアンドロップで Assets のフォルダに配置するとインポートが行えます。
※この方法はローカルに ~.unitypackage が無いと使えません。

2.メニューからインポート
次にやるのはメニューからインポートするパッケージを選ぶ豊富です、こちらもポピュラーなやり方で皆さん知っているかと思います。
※この方法はローカルに ~.unitypackage が無いと使えません。

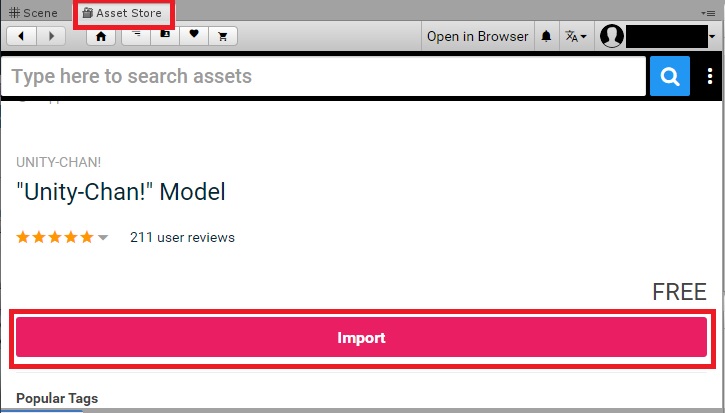
3.Asset Storeからインポート
次の方法は、Asset Storeウィンドウを開いて、アセットを検索してページを開いてからインポートを実行するやり方です。
※この方法は Asset Store を使う方法として一般的です。
※ちなみにファイルの保存先は以下の保存先に保存されます。
(C:\Users\%USERNAME%\AppData\Roaming\Unity\Asset Store-5.x)

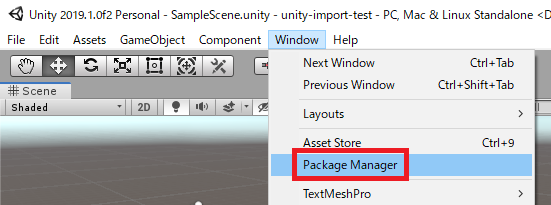
4.PackageManager を使う
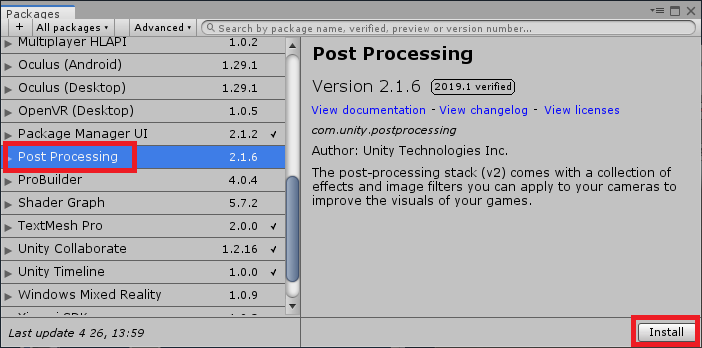
Unity 2018 移行では PackageManager の機能が追加されました。この機能はUnityの公式パッケージを配布するための方法として実装されているようです。そのためUnityが公式で配布しているアセットはインストールが行えます。


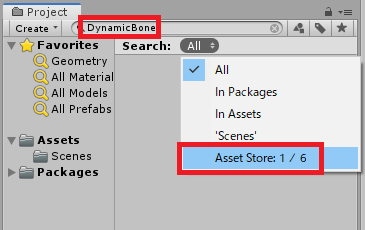
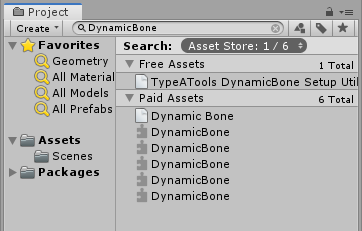
5.Projectビューからインポート
キーワードを入力して、検索対象を「Asset Store」に変更すると。

アセットストアから検索が行われて、ここからインポートが可能になります。

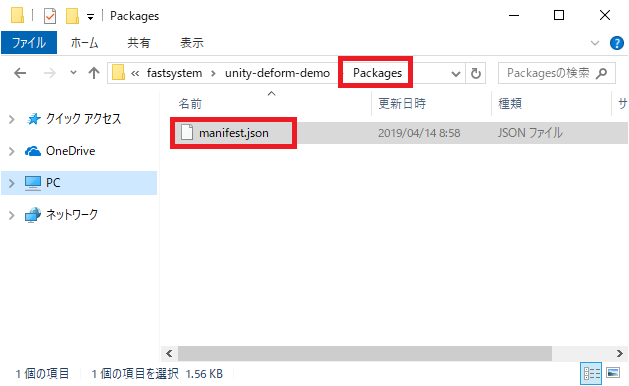
6.manifest.json を記述する
こちらの記事で使っていますが、プロジェクトに保存されている「manifest.json」にURLを追加すると自動的にアセットがインストールされます。
これは PackageManager はUnity公式の配布で利用されていますが、manifest.jsonを変更する事により、第三者でもパッケージの配布が行えることを指します。(Unity的にはこの使い方はグレー・・・?)
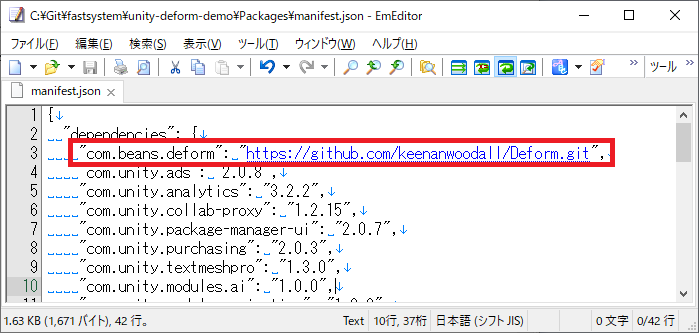
Package > manifest.json に保存されているファイルを編集するので、エクスプローラーで探してエディタで開きましょう。

テキストファイルの先頭に「”com.beans.deform”: “https://github.com/keenanwoodall/Deform.git”,」を追加します。

最後に
どうでしたでしょうか、最後の manifest.json を変更する方法は知らない方が多かったのではないでしょうか。
Unity の PackageManager が追加されてから パッケージの管理の複雑さが増した感じがしますがすごく便利なのでぜひ積極的に活用してみましょう!
次によみたい記事
- Unityとは?
- 画面操作
- Unity受賞一覧
- 人気のアセット一覧
- Unityでおすすめアセット集(2019/11更新)
- Unity:初心者におすすめの無料アセット12選
- Unityのおすすめアセット 5選(カメラ編)
- Unityのおすすめアセット 4選(アニメーション編)
- Unityのおすすめアセット 4選(データ編)
- Unityのおすすめアセット 4選(AI編)
- Unityのおすすめアセット 3選(ポストエフェクト編)
- Unityのおすすめアセット 7選(AR・VR・MR編)
- Unityのおすすめアセット 5選(ネットワーク編)
- Unityのおすすめアセット 5選(シェーダー編)
- Unityのおすすめアセット 6選(レンダリング編)
- Unityのおすすめアセット 7選(UI・GUI編)
- Unityのおすすめアセット 4選(スクリプティング)
- Unityのおすすめアセット 5選(モバイルネイティブ機能)
- Unityのおすすめアセット 7選(モデリング)
- Unityのおすすめアセット 50選 ゲームジャム(GameJam) ハッカソン(Hackathon)
- 人気のモデル(キャラクター)
よければ、SNSにシェアをお願いします!

2件のフィードバック