Unity:ヒエラルキー(Hierarchy)ビューの使い方
目次
はじめに

こんにちは、のんびりエンジニアのたっつーです。
Twitter(@kingyo222)で Unity情報 を発信しているのでよければフォローしてください!
Unityを扱うと絶対に使う画面、Hierarchyビューですね。
使う頻度が多い画面こそ使い方を知っておくと開発効率が上がると思います、そのため今回は Hierarchyビューを色々まとめてみました。
Hierarchyとは?
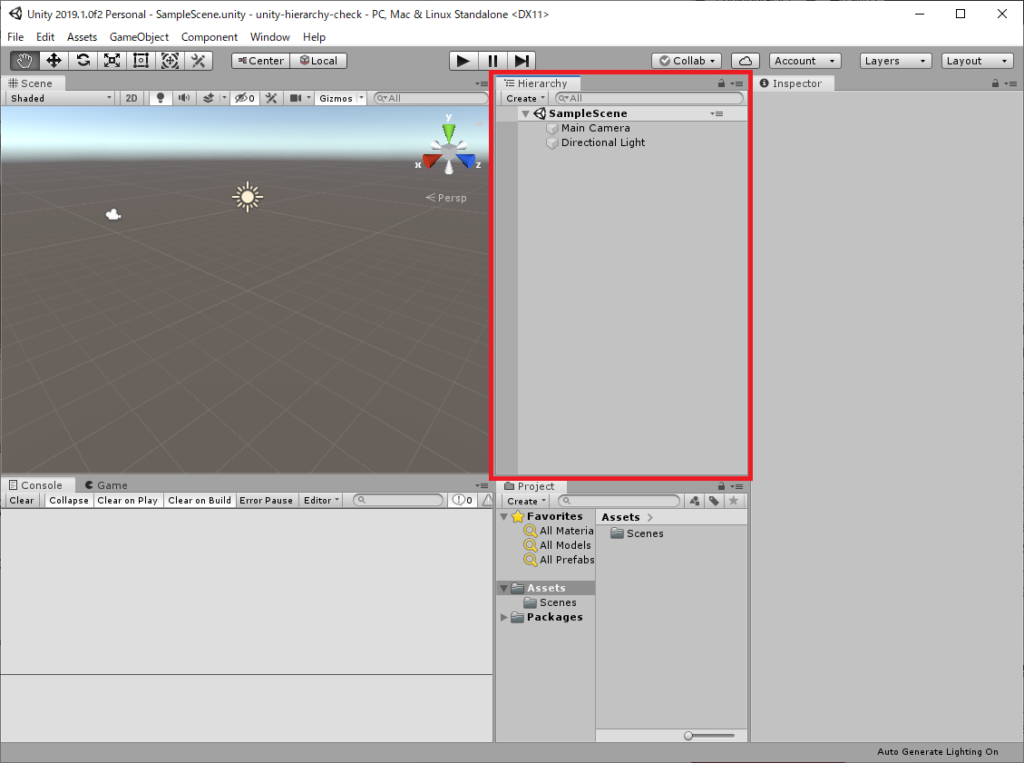
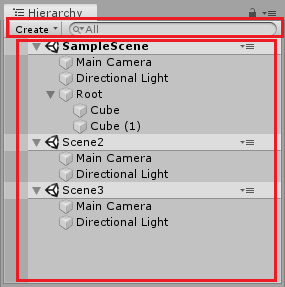
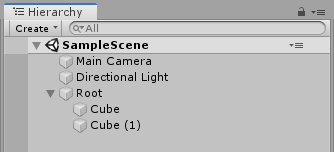
Unityを起動した時に表示される、以下の画面領域です。

Hierarchyで何ができるのか?
Hierarchyビューでは何ができるのかと言うと、簡単に言うと特定シーンファイルのオブジェクト構造をツリーで表示して追加・編集できる画面になります。
- 3Dモデルを追加・削除できる。
- 3Dモデルにスクリプト・マテリアルなどをアタッチできる。
- シーンを開いて編集できる。
- 複数のシーンも同時に扱える。
Sceneの作成・管理方法
まずは、Sceneの作成方法と管理方法について説明させていただきます。
新規作成
まずは、シーン(Scene)の新規作成方法です。
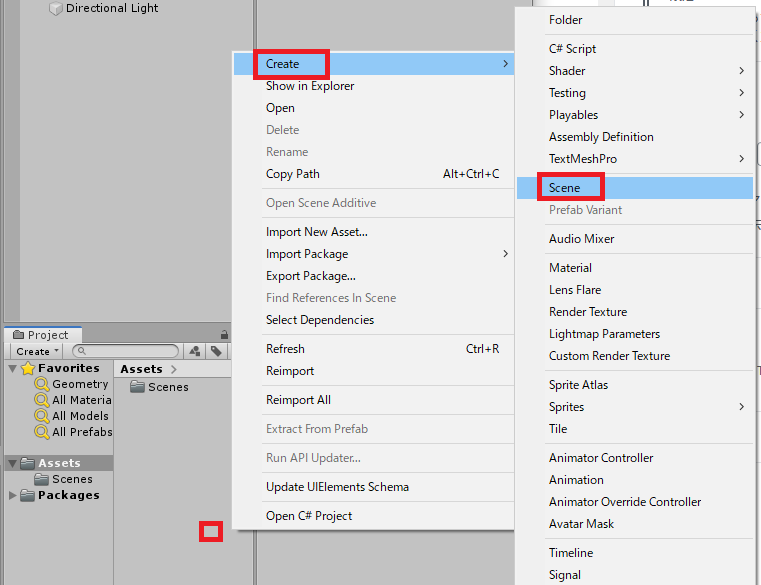
Projectウィンドウを、右クリック > Crate > Scene を選べば新規作成できます。
これで複数のシーン(Scene)をどんどん追加できます。

他ビューとの関係
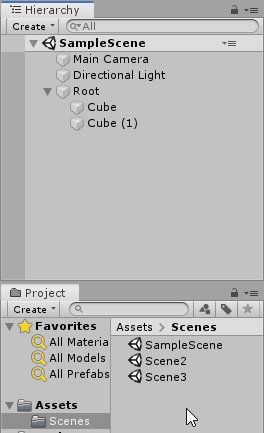
Projectビューとの関係
上記でSceneを複数作成する事ができると説明しましたが、複数作成する場合はSceneを管理する画面が必要です。
その管理を行う画面が、Projectウィンドウになります。
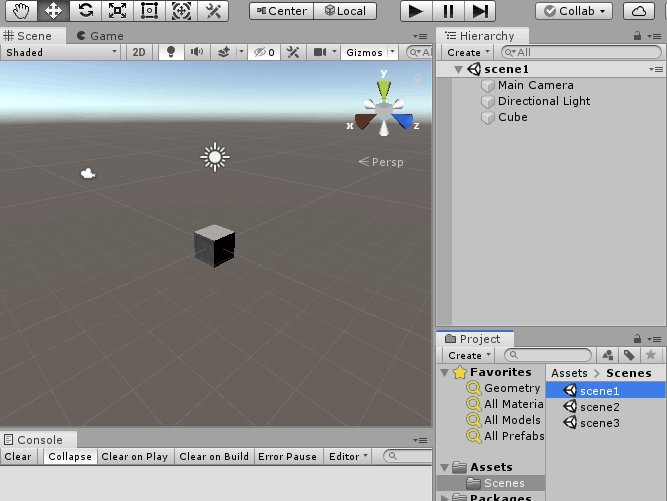
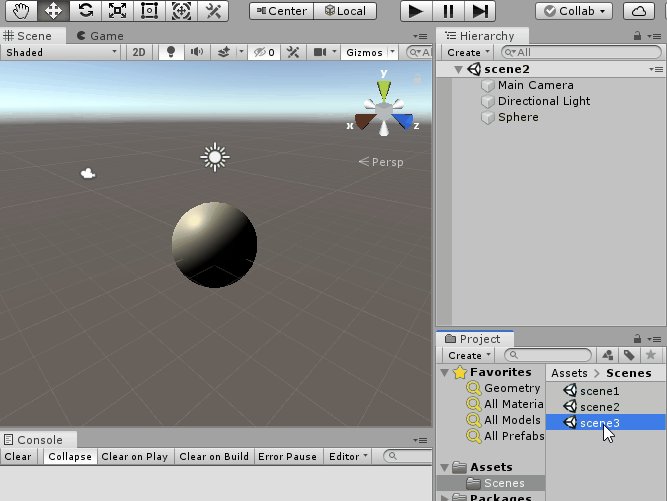
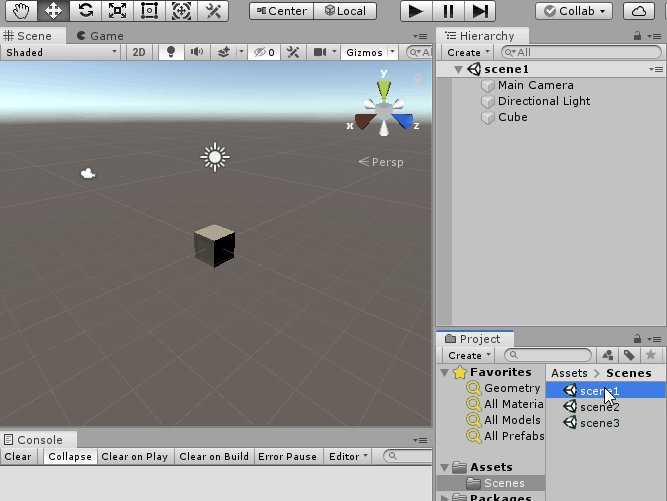
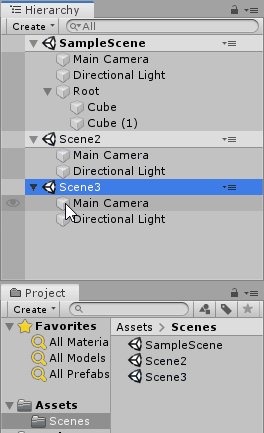
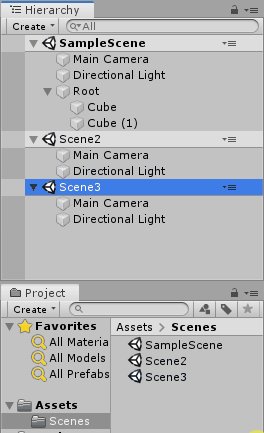
以下のように、シーン(Scene)を複数作成してダブルクリックで切り替えられるようにできます。

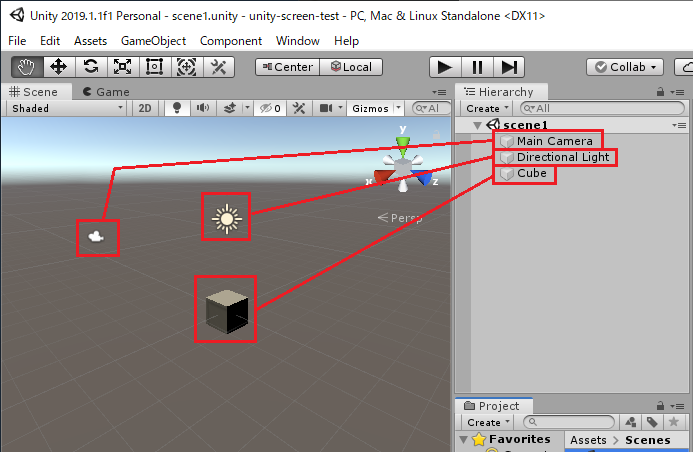
Sceneビュー との関係
Hierarchyウィンドウには、Sceneに配置されているオブジェクトを階層構造で扱うための画面になります。基本的には1:1で物が配置されます。
オブジェクトには目に見えないオブジェクトも存在しているため、その場合にはHierarchyウィンドウから操作を行う事になります。

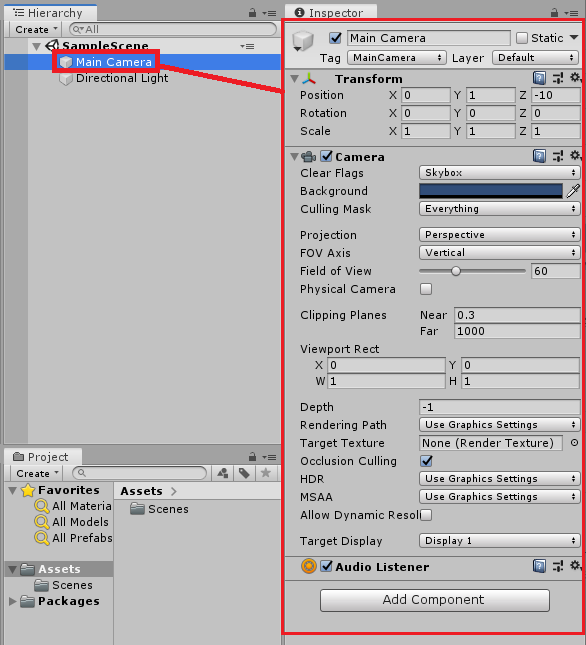
Inspectorビューとの関係
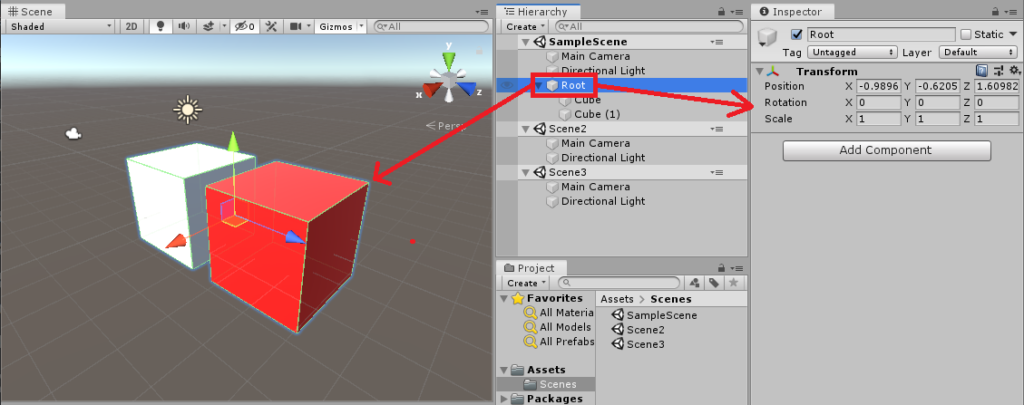
Hierarchyで管理しているオブジェクトを選択すると、そのオブジェクトに紐づいているコンポーネントが表示されます。
各コンポーネントの追加・編集は、Inspectorビューで変更します。

Hierarchyの基本的な使い方
それでは、本題となります。
ヒエラルキー(Hierarchy)ビューの基本的な使い方をご説明させていただきます。
ヒエラルキー(Hierarchy)ビューは、大きく2つの部分で構成されています。
上の部分を「メニューバー」下の部分を「Scene編集領域」と考えていただければよいかと思います。

メニューバー
メニューバーには大きく2つの機能が存在しております、以下に2つの機能「Create」「Search」を説明いたします。
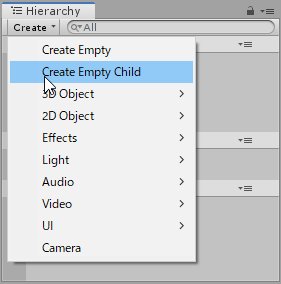
Create
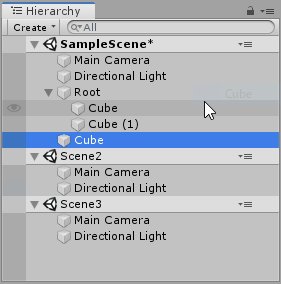
Createは、新しいオブジェクトを追加する場合に使います、今選択中のシーンにオブジェクトが追加されます。

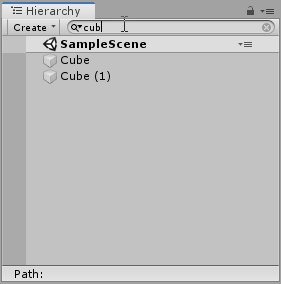
検索(Search)
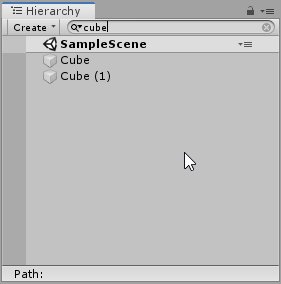
検索では指定のキーワードを入力すると、オブジェクトの名称で検索が行われてその結果が表示されます。

キーボード・マウス操作
左クリック
オブジェクトを選択する事により、Sceneビュー、Inspectorビューが選択したオブジェクトの情報が表示され、コンポーネントの編集が行えるようになります。

右クリック
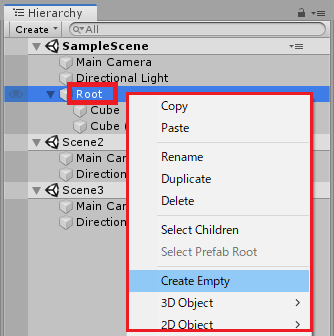
オブジェクトを選択した状態で、右クリックを選択すると、メニューが表示されます。このメニューでは、オブジェクトに対する追加・削除などが行えます。

シーンの保存(Ctrl + S)
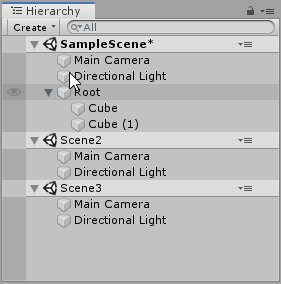
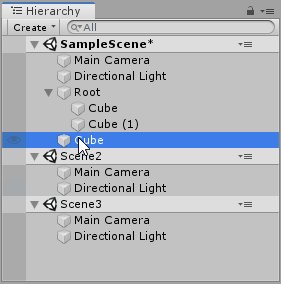
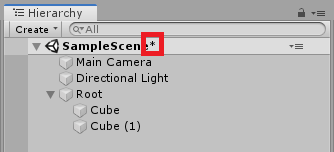
シーンが編集されると、シーン名の最後に「*」が表示されます。
これは昔からよくある表示なのですが、編集されたけど保存されていないよ!って表示です。

この状態で、Ctrl + Sキーを押下すると、シーンが保存されて「*」マークがなくなります。

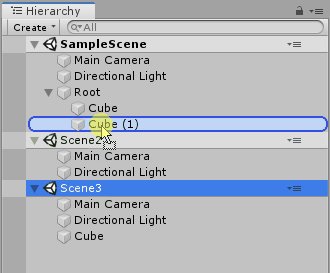
シーンの順番変更
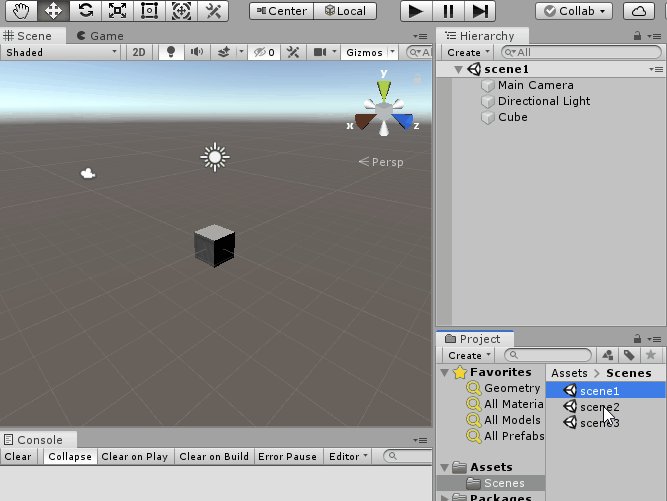
シーンを選択した状態でドラッグアンドロップをすると、シーンの表示順序が変更できます。

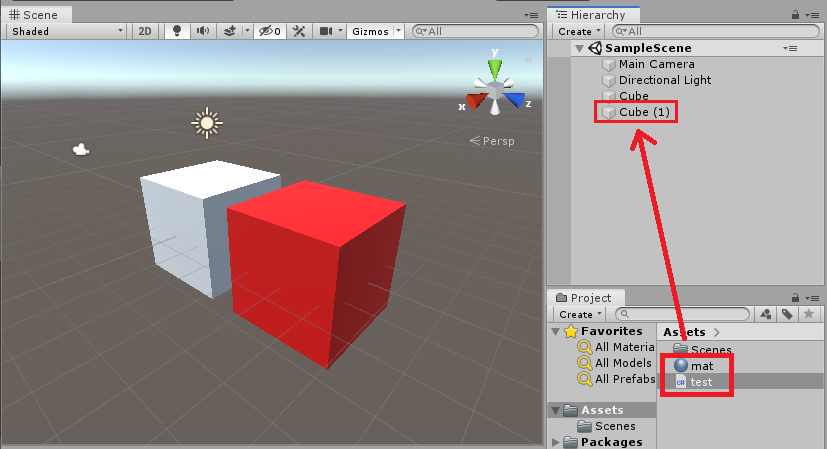
スクリプト・マテリアルなどのアタッチ
Projectビューから、直接オブジェクトにドラッグアンドドロップする事で
スクリプト・マテリアルなどのアタッチが行えます。

Hierarchyの便利な使い方
筆者が便利な使い方を色々とご紹介させていただきます。
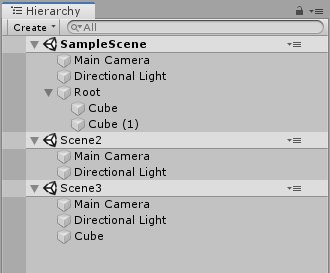
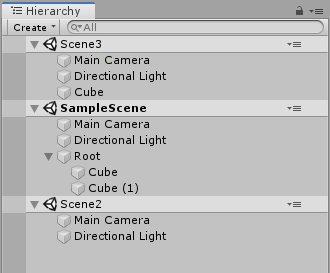
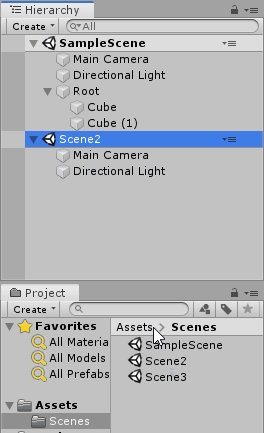
複数のシーンを配置する
Projectウィンドウから、HierarchyにSceneをドラッグアンドロップすると、複数のシーンを同時に編集できるようになります。

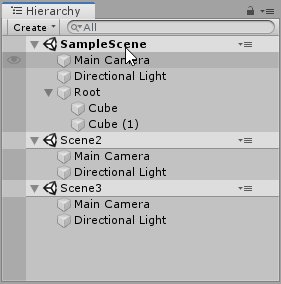
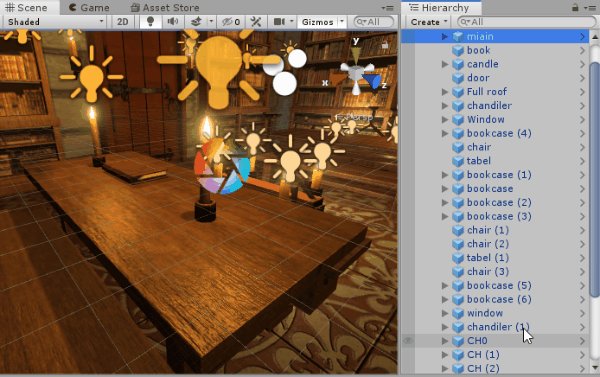
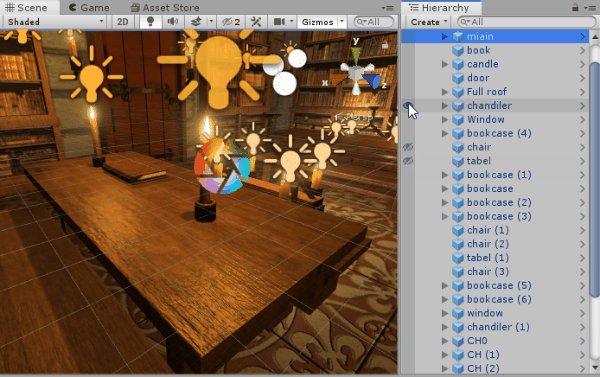
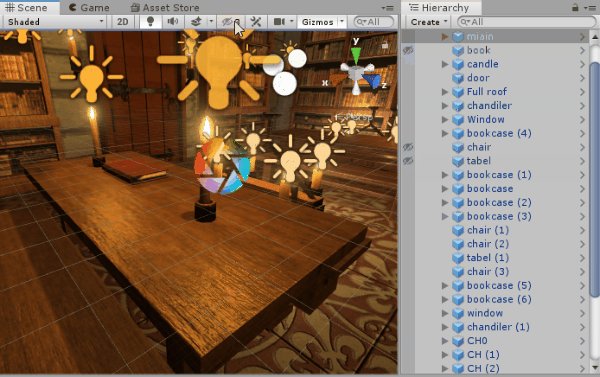
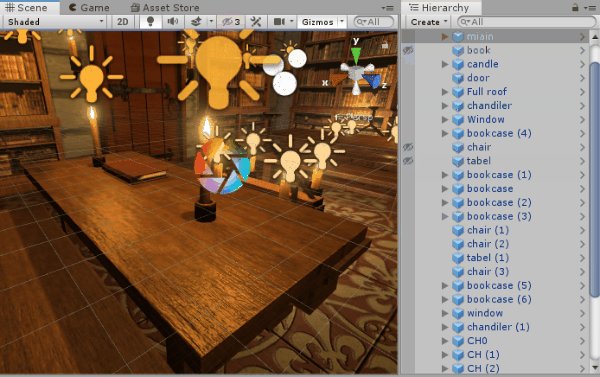
Sceneに対して一括で表示・非表示をする
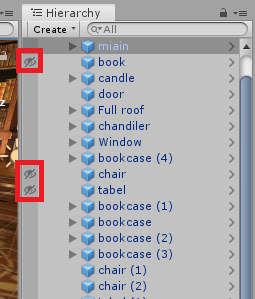
使い方は簡単です、HierarchyビューでON/OFFをしたいモデルにマークを付けます。

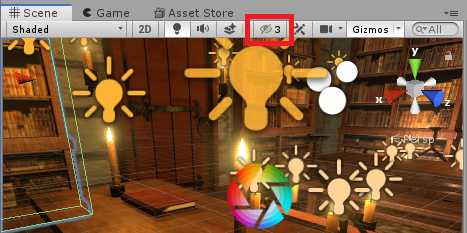
次に、シーンビューのアイコンをON/OFFすると、表示・非表示が切り替えられます。

実際に試した感じはこんな感じです。

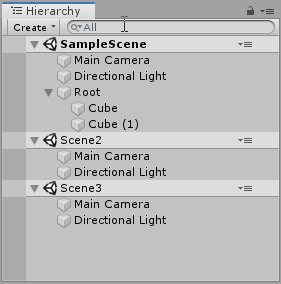
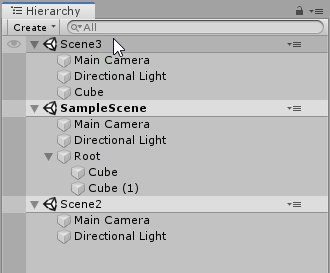
表示順序をアルファベット順にする
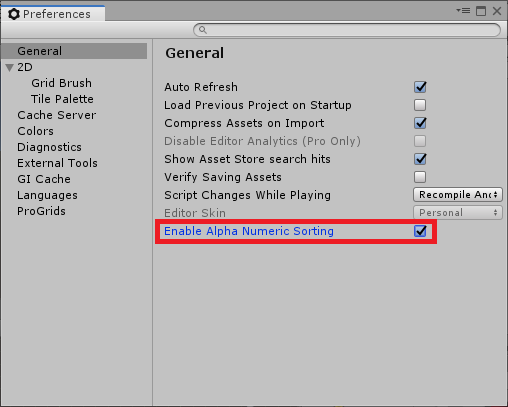
Hierarchyビューの表示順番(ソート)をアルファベット順にするには、Preferencesウィンドウから Enable Alpha Numeric Sorting にチェック を付けてください。

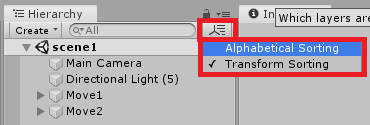
Hierarchy のメニューから、Alphabetical Sorting を選択すると
オブジェクトが名前順で表示されるようになります。

最後に
どうでしたか、意外と知らないHierarchy(シーン)ビューの使い方などもあったかと思います。いつも使っている画面だからこそ色々な使い方を知っておくと生産性が上がるかなと思いますので、ぜひご活用ください!
次によんでほしい記事
- Unityとは?
- 画面操作
よければ、SNSにシェアをお願いします!
