Unityの新しいデバイス・シミュレータの使い方(Device Simulator )
目次
はじめに

こんにちは、のんびりエンジニアのたっつーです。
Twitter(@kingyo222)で Unity情報 を発信しているのでよければフォローしてください!
先日、Unityブログにてデバイスシミュレータが掲載されていたので実際に動かしてみました。
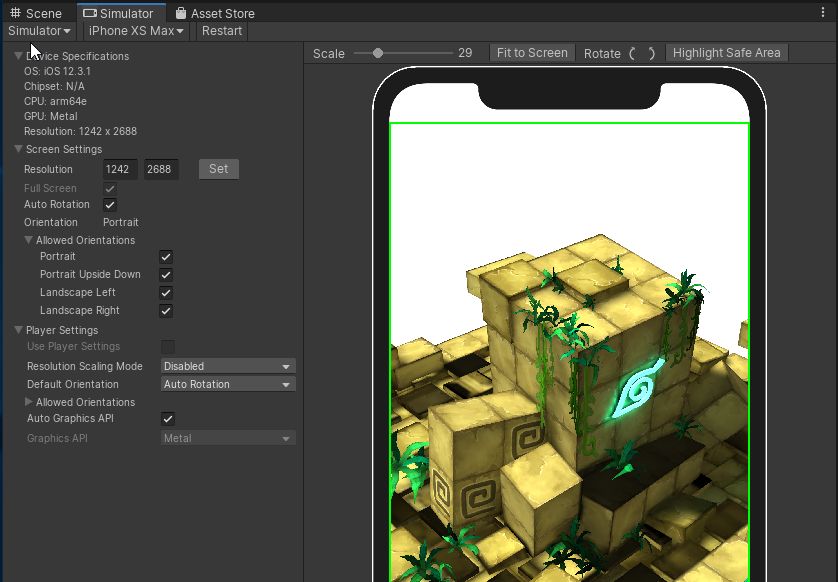
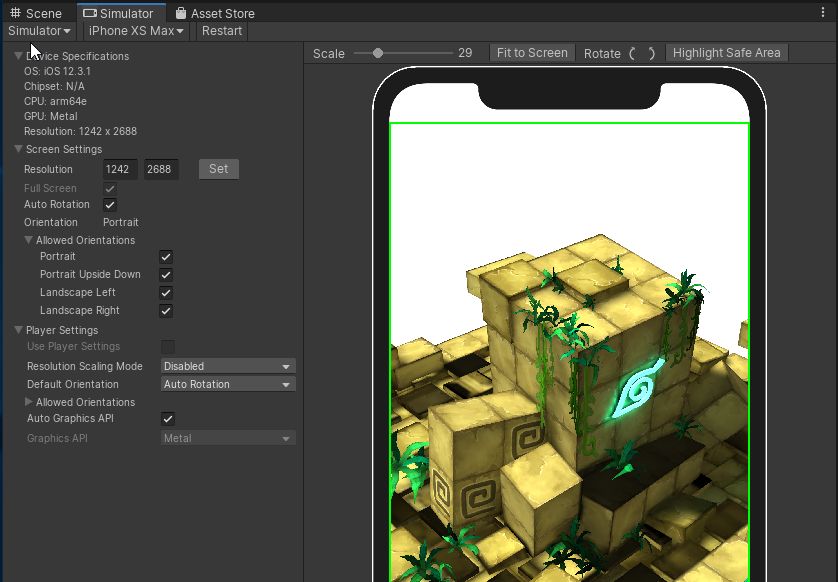
だいたいこんな感じで、Unityの環境にシミュレータウィンドウが表示されますので結構よさそうな感じです。
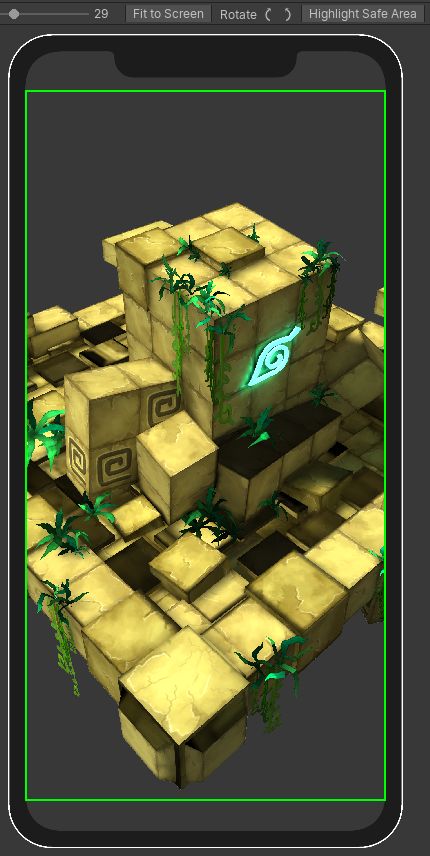
※画面の緑色の線は、「Safe Area」で最近流行りの上部のカメラ領域とかを除いた、ゲームだけに使える領域が表示できます。

使い方
今回はここの手順に沿って導入してみました、本説明がわからない場合はこちらを参照してみてください!
Unity 2019.3以降が必要
Unity 2019.3以降 が必要なのでインストールしましょう。

デバイスシミュレータの導入
デバイスシミュレータは、Unity の PackageManager から導入できます。
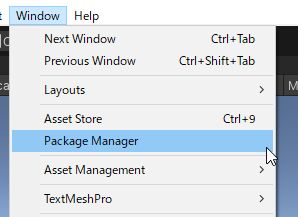
メニューから「Window > Package Manager」を選択します。

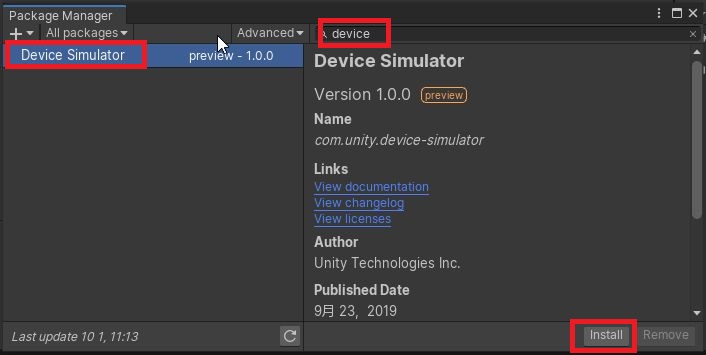
PackageManagerを開いたら、検索から「device」を入力し、「Device Simulator」を選択し、「Install」ボタンでインポートしましょう。
※Unity 2019.3以降じゃないと表示されないので気を付けましょう。

デバイスシミュレータの起動
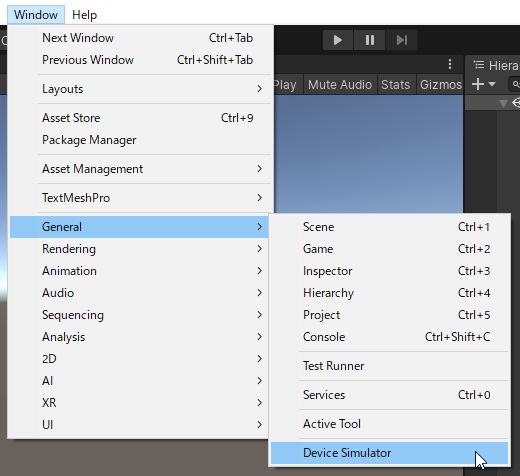
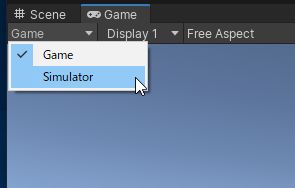
起動方法は2種類あります、メニューから起動、GameウィンドウからSimulatorに変更の2つです。


選択するとこのような画面が表示されます。
※画面に表示されているモデルは、アセットストアから無料のやつを使っています。

デバイスシミュレータの詳細
画面構成は主に以下のように1~10に分かれています。

1.ゲームビューモード
ゲームビューとシミュレータビューを切り替えます。
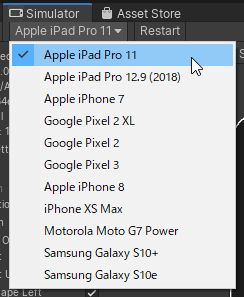
2.デバイスの選択
利用可能なデバイスから選択します。
こんな感じで、定義済みのデバイスが選択できます。

3.再起動
ドメインのリロードを引き起こさずに、プレーヤー設定を使用してScreenクラスとSystemInfoクラスのシミュレーションを初期化します。
4.スケール
デバイスが内部に表示される大きさを制御します
5.画面に合わせる
ウィンドウ内にぴったりと収まるようにデバイスを自動的にスケーリングします。
6.回転
デバイスを物理的に回転させます。自動回転が有効か無効かに応じて、実際の画像はデバイスと一緒に回転する場合と回転しない場合があります。
7.セーフエリアを強調表示する
現在のScreen.safeAreaの周囲に境界線を描画します。

8.デバイスの仕様
現在シミュレートされているデバイスの最も重要なデータを表示します。
- デバイスOS
- デバイスCPU / GPU
- デバイス解像度
9.画面設定
Screenクラスの値の表示と変更を許可します。
10.プレーヤー設定
デバイスシミュレータPlayerの設定は、本当の上書きPlayerの設定を。AndroidまたはiOSサポートがインストールされていない場合に特に便利です。このメニューには、現在シミュレーションに影響しているすべてのプレーヤー設定が含まれています。
- フルスクリーンで開始
- 解像度スケーリングモード
- デフォルトの向き
- 許可されたオリエンテーション
- Auto Graphics API
- グラフィックスAPI
[プレーヤー設定を使用]は、実際のプレーヤー設定とシミュレートされたプレーヤー設定のどちらを使用するかを制御します。
よければ、SNSにシェアをお願いします!

1件のコメント