Unity:Script(スクリプト)を追加する4つの方法
はじめに
Unity ではコンポーネントの仕組みにより、あるオブジェクトに C# スクリプトで機能を追加できます。このオブジェクトに スクリプトを追加するやり方をまとめてみました。
Unityを知らない方は、ぜひ こちらの記事 をご参照ください。
静的に追加
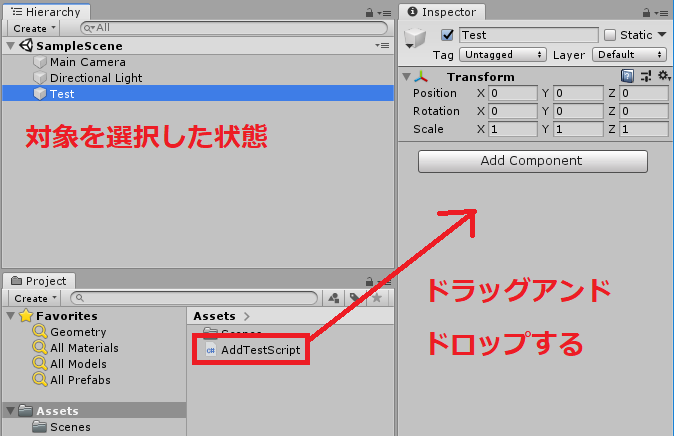
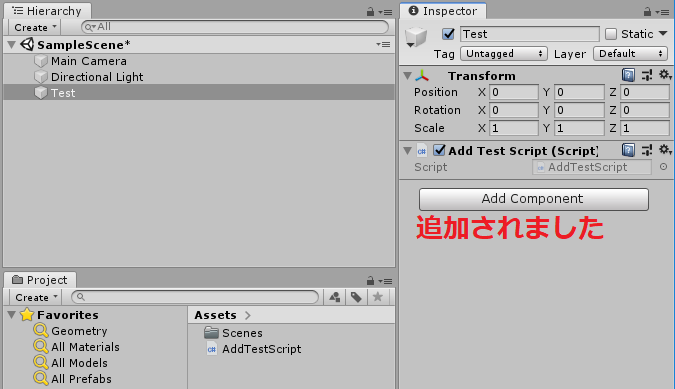
1.ドラッグアンドドロップで追加(1)
スクリプトを選択して、対象オブジェクトのインスペクターにアタッチする方法です。
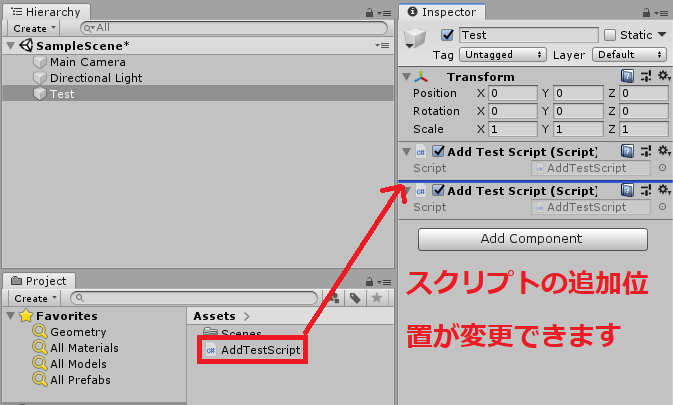
スクリプトの


他のコンポーネントにできない操作として、スクリプトの追加位置を制御できます。※スクリプトの実行順序などに影響するかもしれませんが、基本的に順番にはあまり意味はないです!!

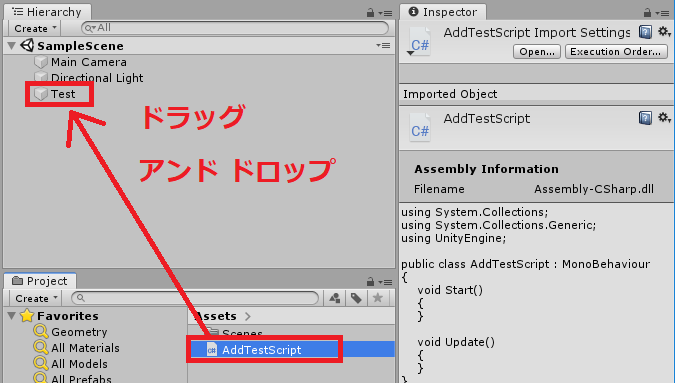
2.ドラッグアンドドロップで追加(2)
スクリプトを選択した状態で、対象のオブジェクトにドラッグアンドドロップする方法です。
対象オブジェクトに直接スクリプトを追加するのですごく直感的な操作になります。

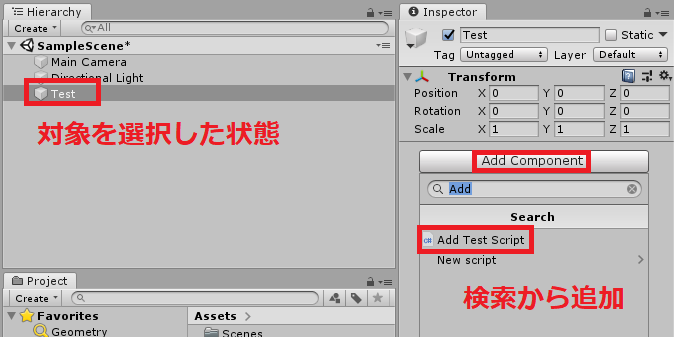
3.スクリプト検索で追加
対象オブジェクトを選択して、「Add Component」から検索して追加します。
スクリプトのあるフォルダまで移動しなくてもよいのがメリットになります。

動的に追加
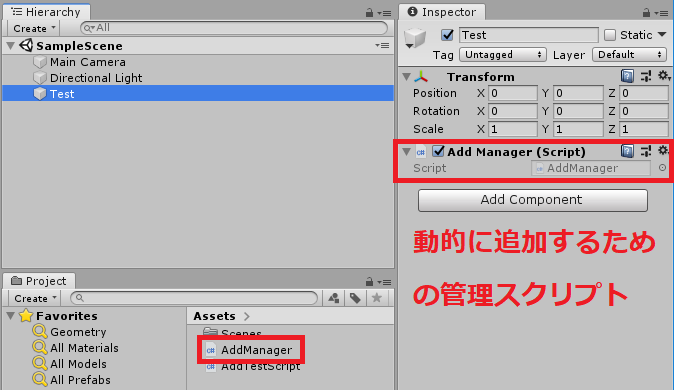
4.別のスクリプトから追加
管理スクリプトから動的に「AddTestScript」を追加します。「AddManager」を作ってスクリプトを以下のように記載します。

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class AddManager : MonoBehaviour
{
void Start()
{
this.gameObject.AddComponent<AddTestScript>();
}
}
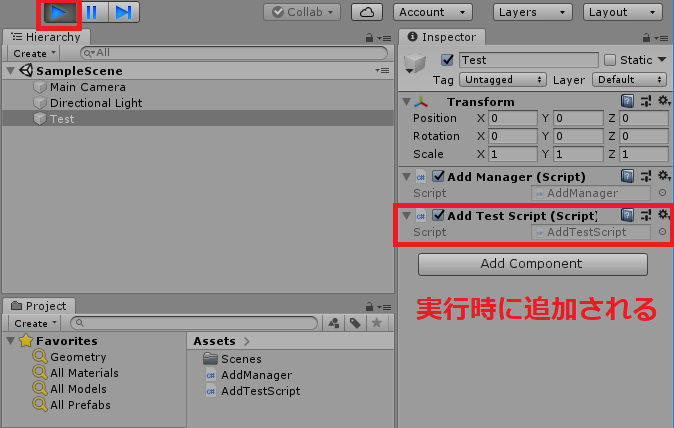
スクリプトを実行すると、「AddTestScript」が追加された事がわかります。
※スクリプトを動的に追加するメリットは、Updateによるパフォーマンス低下を防ぐ事などがあります。詳細は以下
「Unity: Start / Update の不思議、その正体とは?」を参照してください。

よければ、SNSにシェアをお願いします!

1件のコメント