フォトグラメトリでUnityで取り込めるObj形式にする
目次
はじめに
フォトグラメトリにより複数枚の画像から3Dモデル形式のファイルが出力可能となるため、普段のカメラ等があれば3Dモデリングができない初心者でも3Dモデルが作成できます。今回は 3DF Zephyr Freeを使って試してみたので皆さんもぜひ試してみてください。

Unityを知らない方は、ぜひ こちらの記事 をご参照ください。
Link
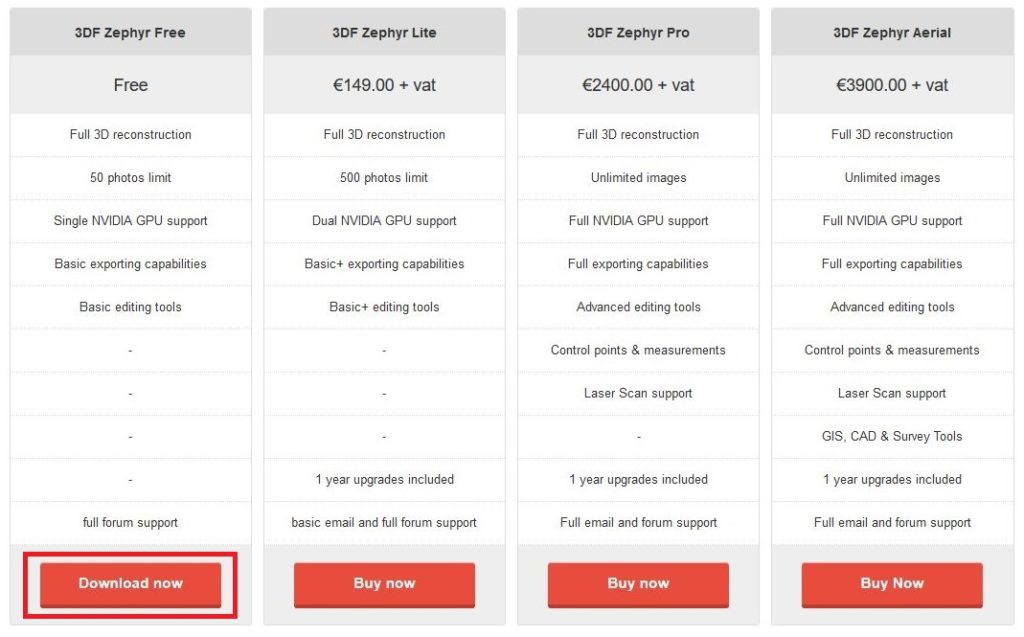
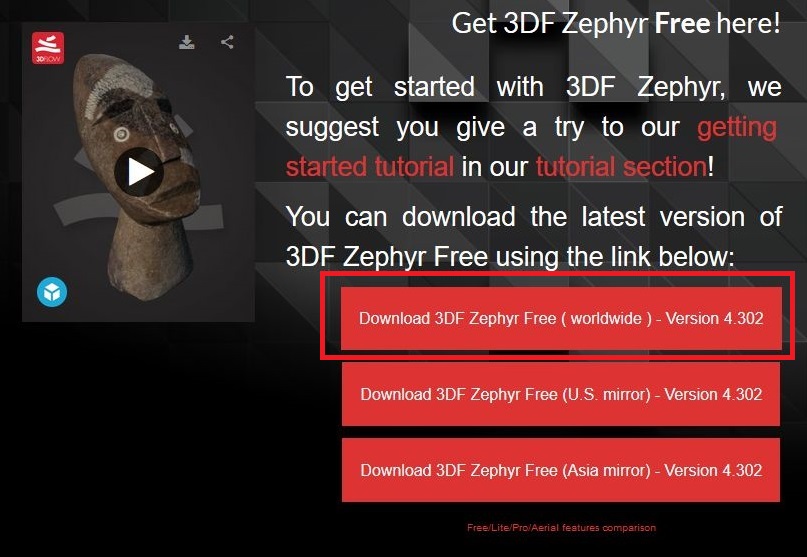
3DF Zephyr ダウンロード
3DF Zephyrからソフトウェアをダウンロードします。Freeバージョンでは50枚までの画像を使ってフォトグラメトリが可能であり、グレードによりできることが異なりますので確認してみてください。今回はFreeを使います。


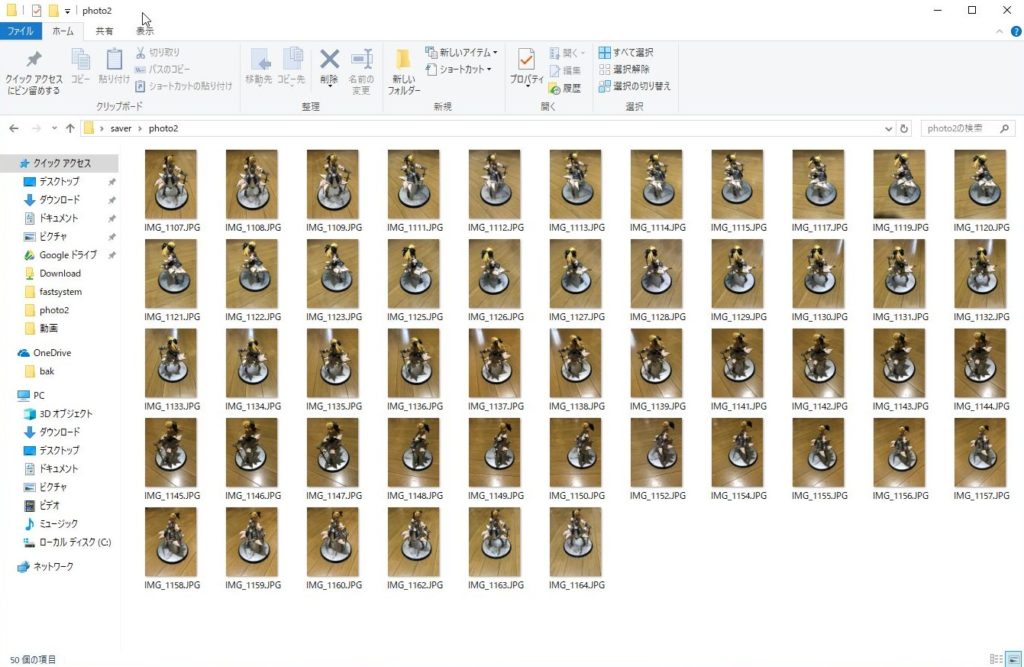
画像を用意
以下のような画像を上限、50枚まで用意する
- 上限50枚(Freeバージョン)
- 床は模様がある場所で撮影する
- 対象の周りから360度撮影する
- 時計盤の1時間あたり20度なのでさらに細かく!
- 表面が鏡面の物はうまくできないので注意
- 今回は台座が鏡面の物でためしてみました




3DF Zephyr でフォトグラメトリ
フォトグラメトリの全体の流れは以下に簡単に示します。
- 画像の取り込み
- 画像から低密度点群に変換
- 低密度点群から高密度点群の作成
- 高密度点群からメッシュ作成
- メッシュにテクスチャの作成
- メッシュ+テクスチャをObj形式に出力
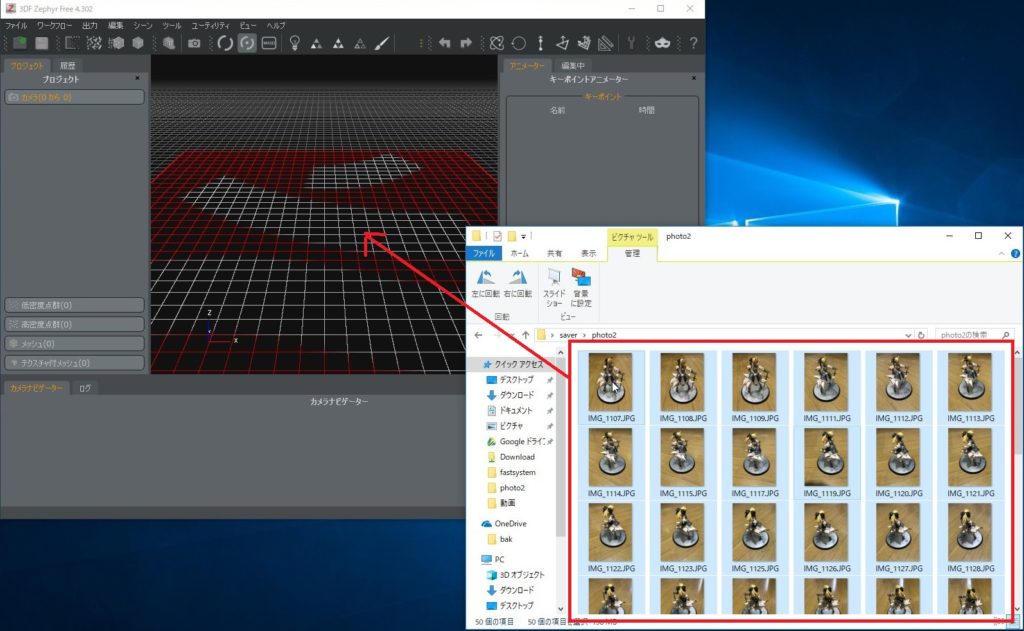
撮影した画像を 3DF Zephyr に ドラッグアンドドロップ する

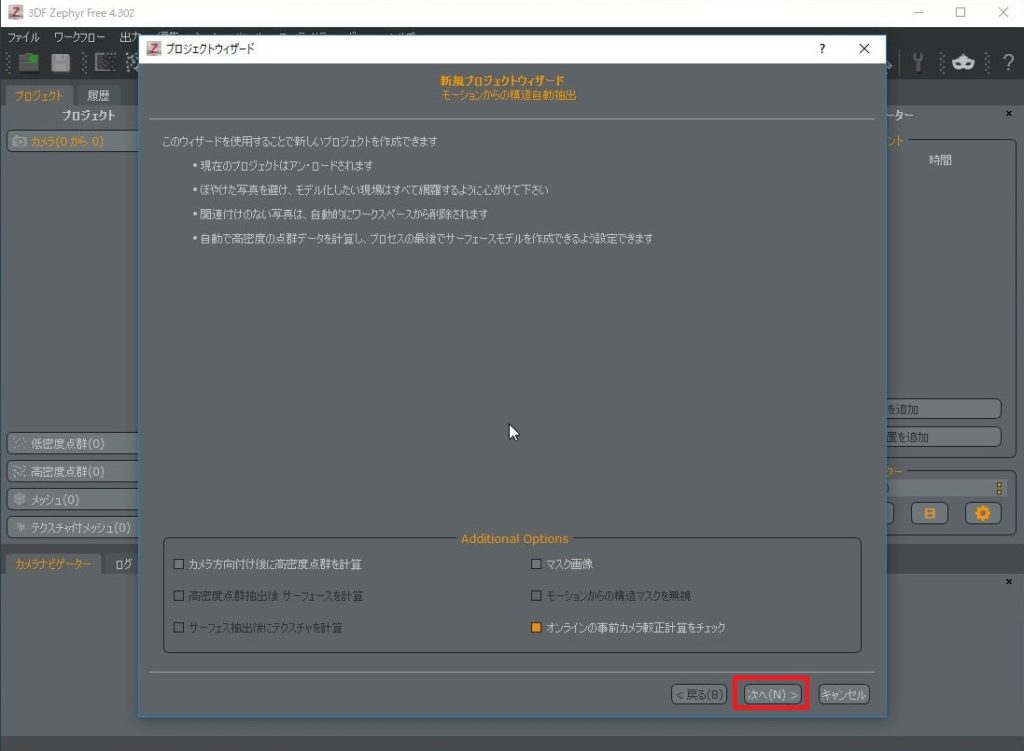
取り込み画面が表示されるので「次へ」を選択する。

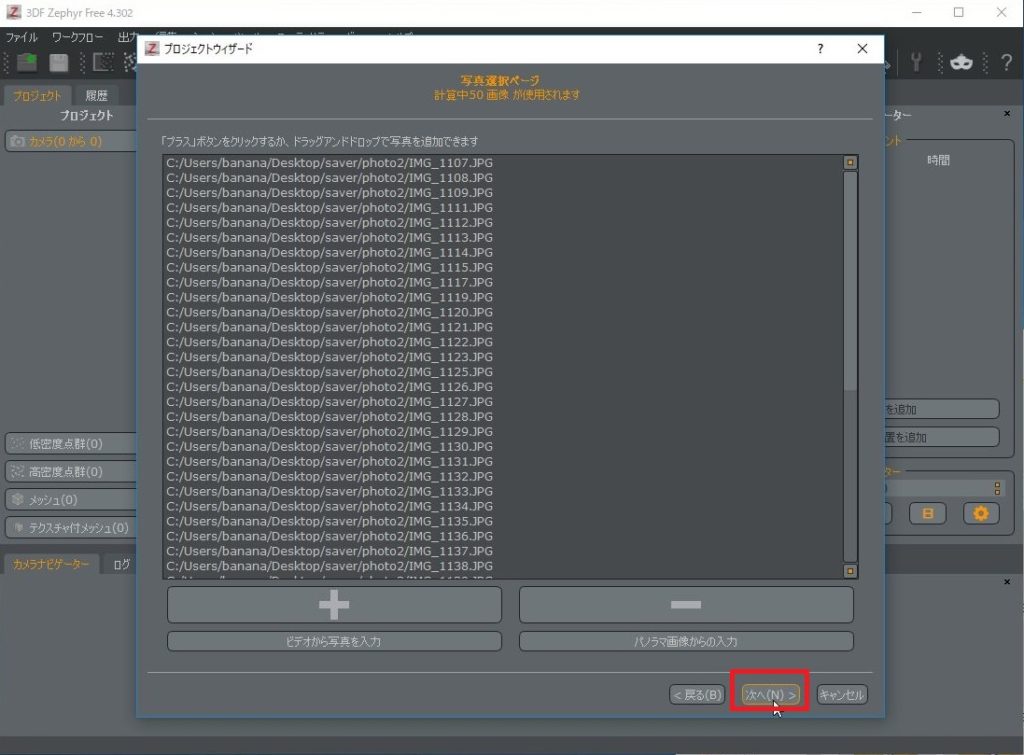
対象の画像一覧が表示されるので「次へ」を選択する。

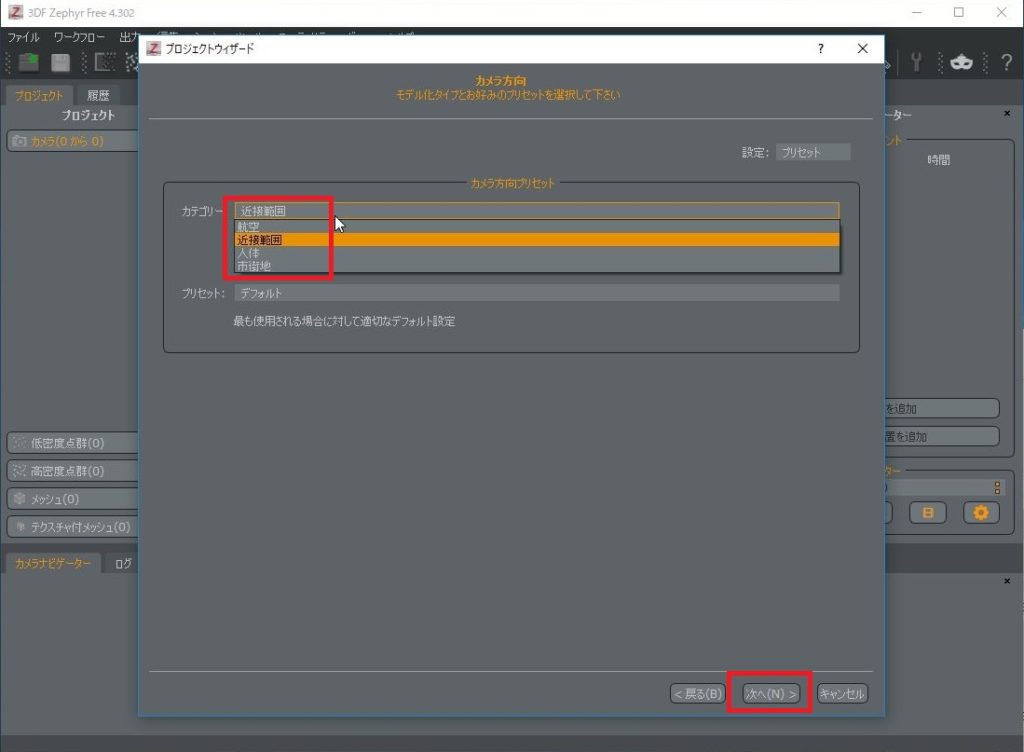
カテゴリー「近接範囲」を選択して、「次へ」を選択する。

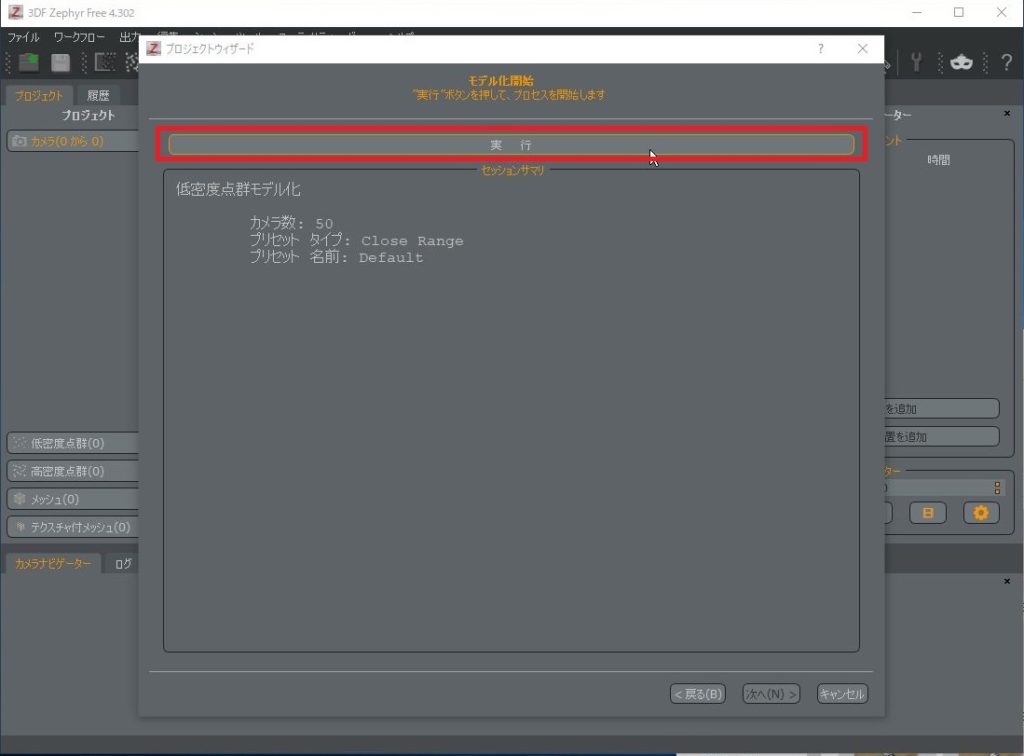
「実行」ボタンを選択する。

多少時間がかかりますので待ちましょう。

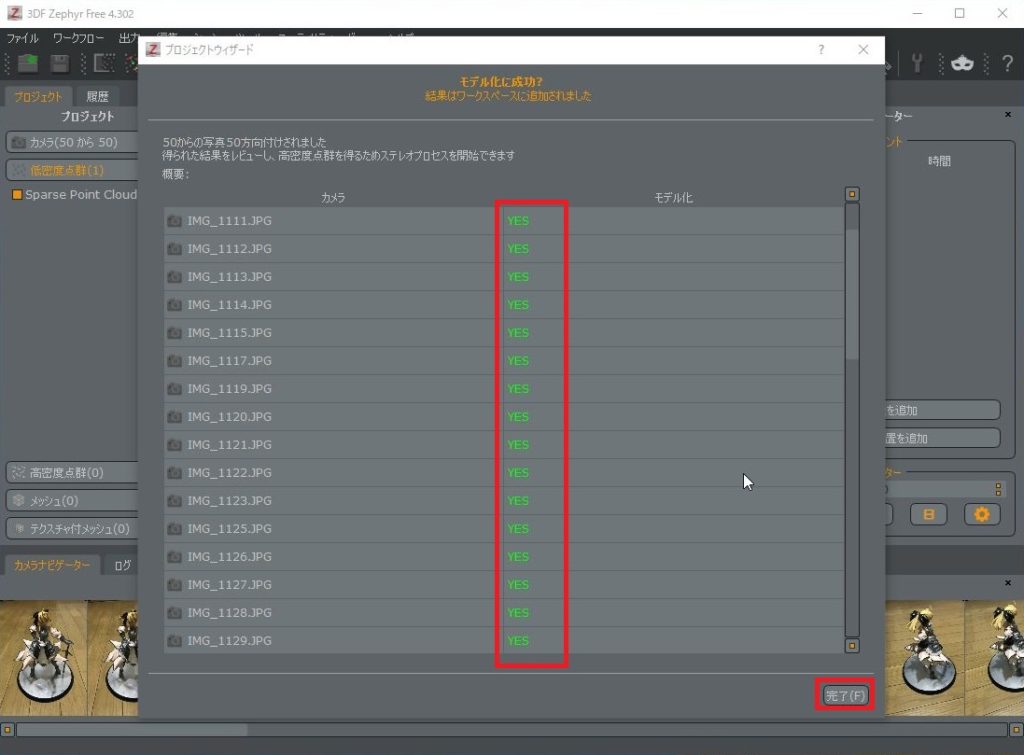
画像の取り込みが完了すると結果が表示されますので、YESになっている事を確認してください。NOになっていても正常にフォトグラメトリは可能になりますが、枚数が減ると精度に影響がでますので気を付けてください。

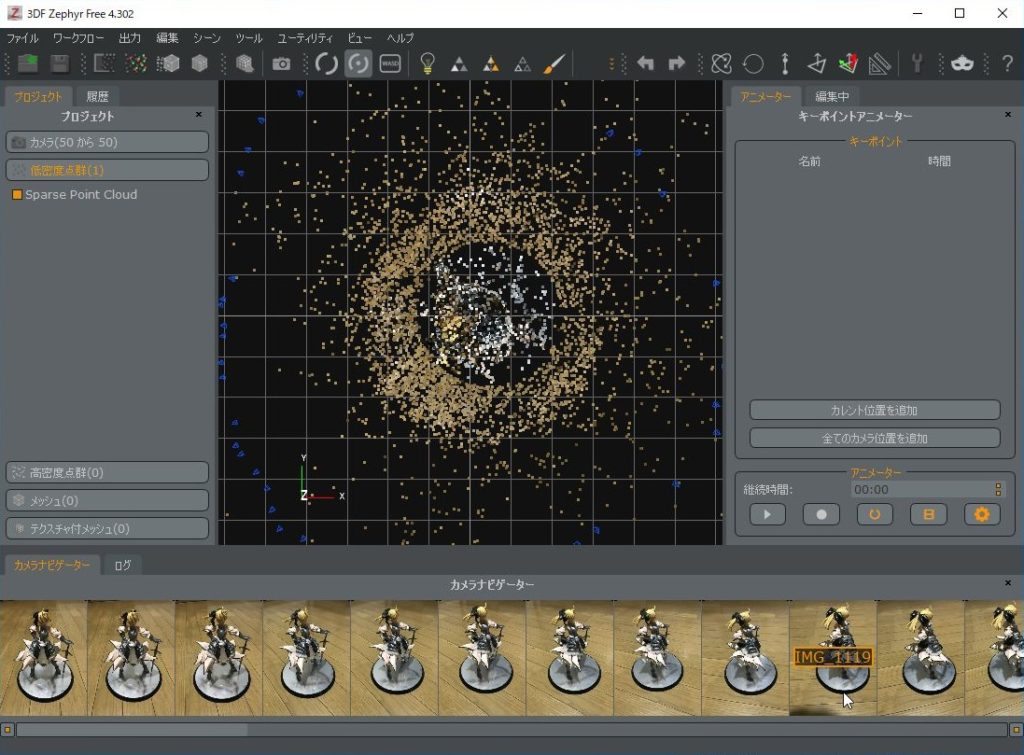
取り込みが完了と以下のような画面になります。

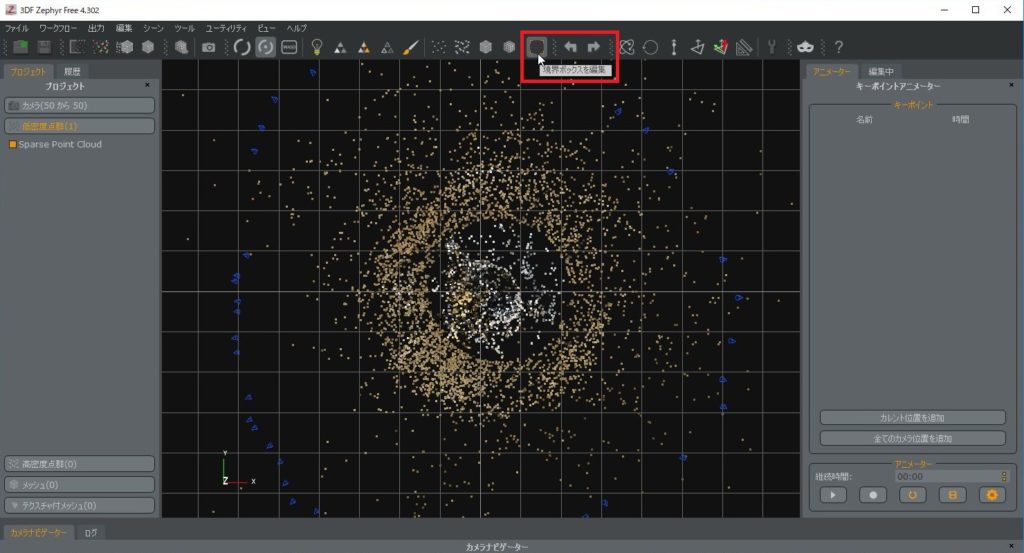
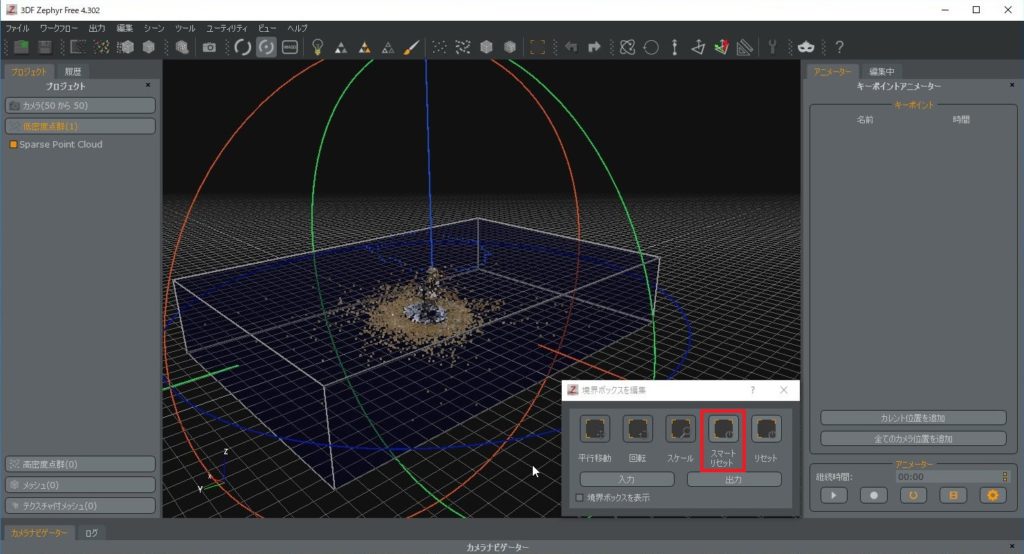
「境界ボックス」の編集で取り込み範囲を指定します。

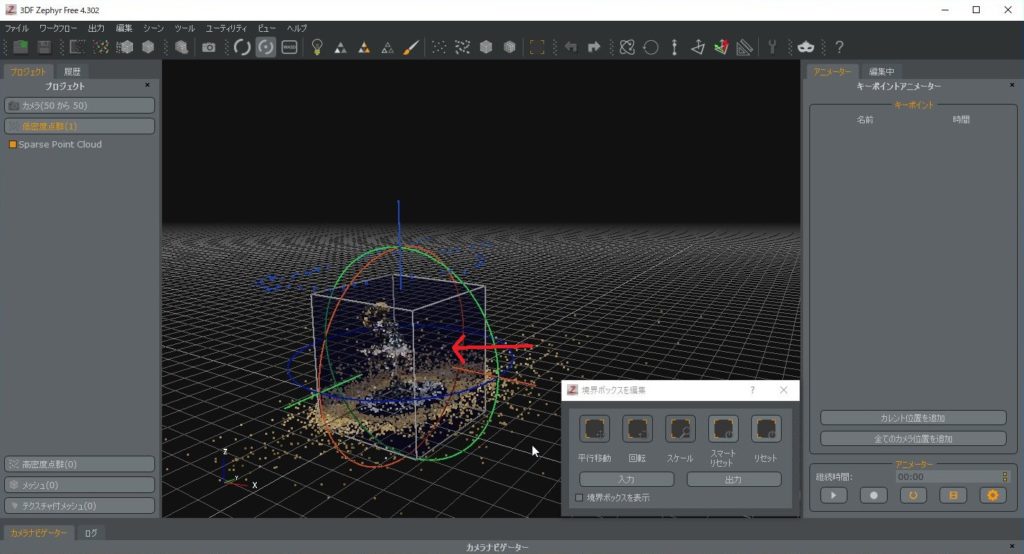
「スマートリセット」を選択するといい感じに範囲を決めてくれます。

さらに編集が必要な場合は各ボックスの面を押し込んで範囲を変更してください。

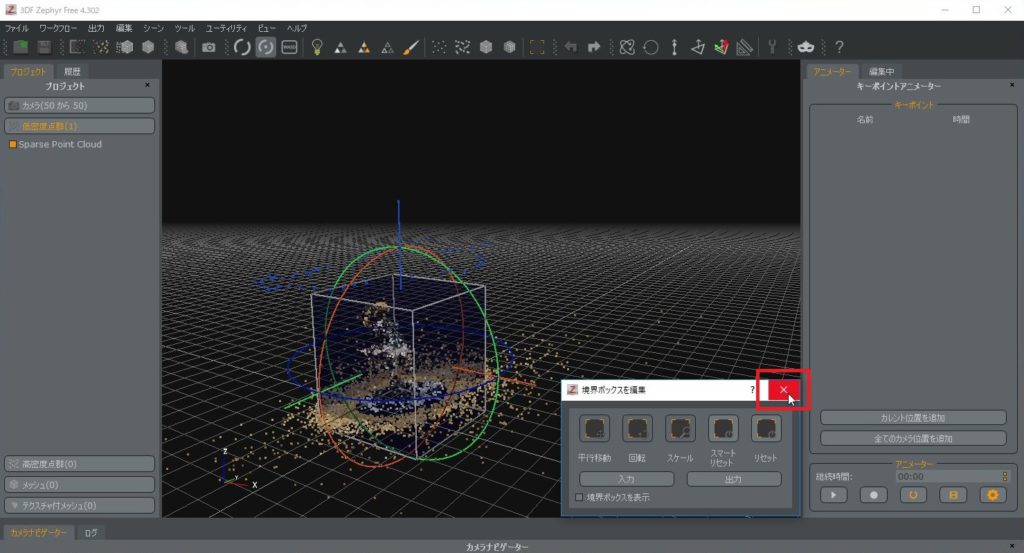
「境界ボックス」の編集が終わったら「X」ボタンで閉じてください。

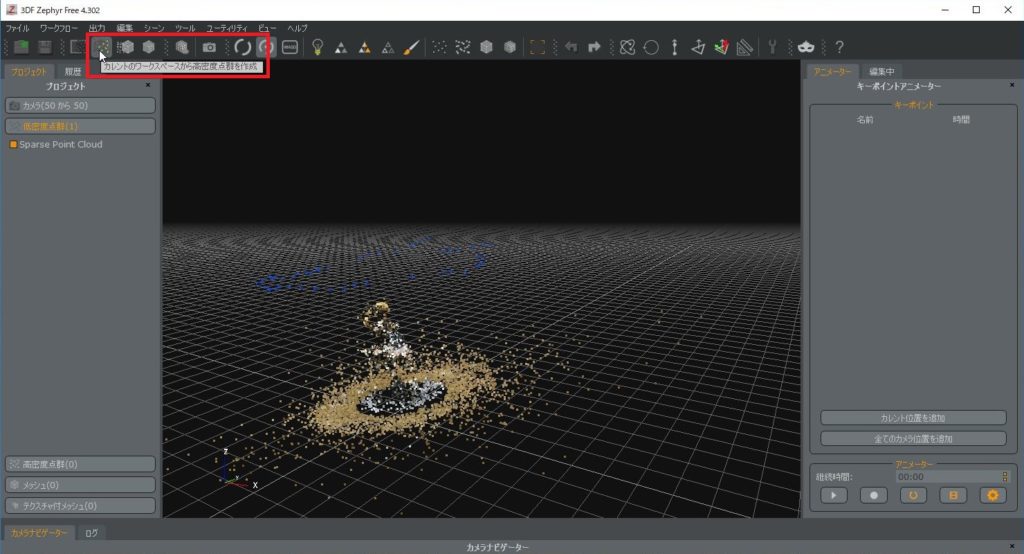
次に「低密度点群」から「高密度点群」を作成します。子画面が表示されますがすべてデフォルトで完了してください。

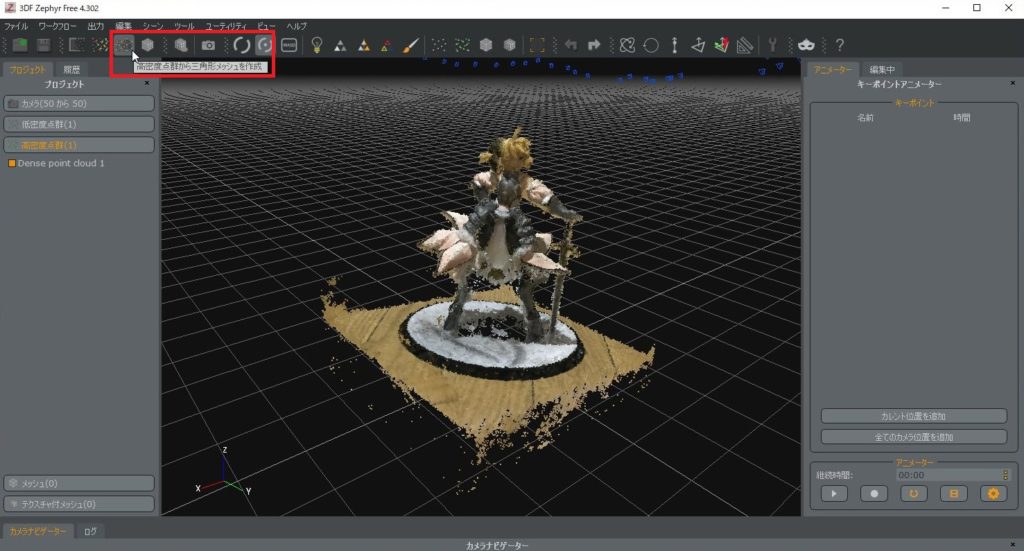
さらに「高密度点群」から「三角形メッシュ」を作成します。また、子画面が表示されますがすべてデフォルトで完了してください。

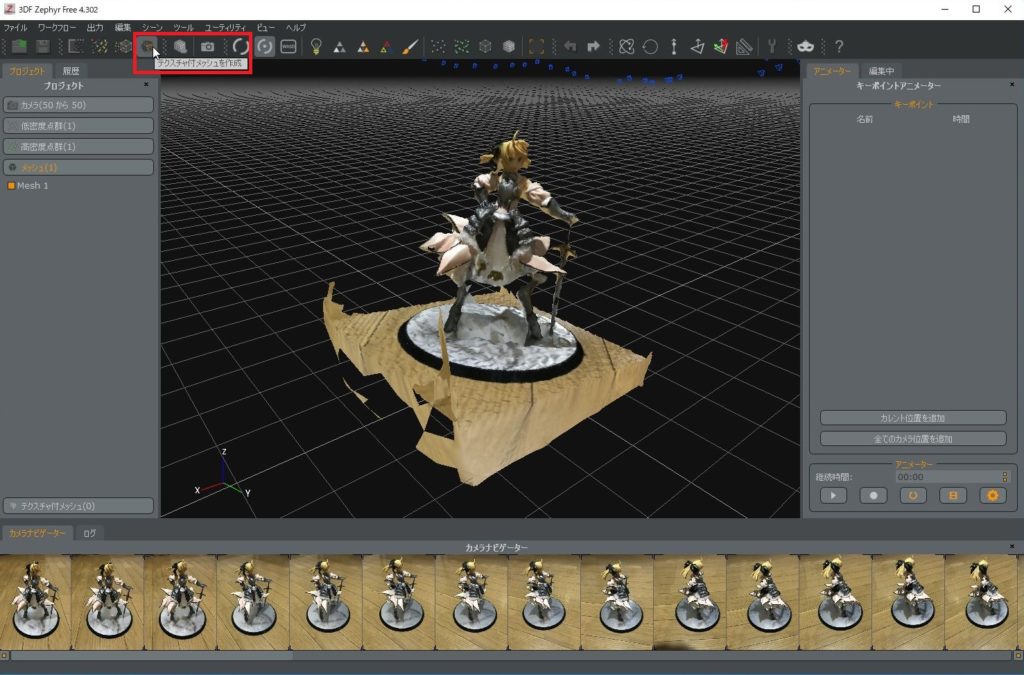
さらに「テクスチャ 付き メッシュ」を作成します。また、子画面が表示されますがすべてデフォルトで完了してください。

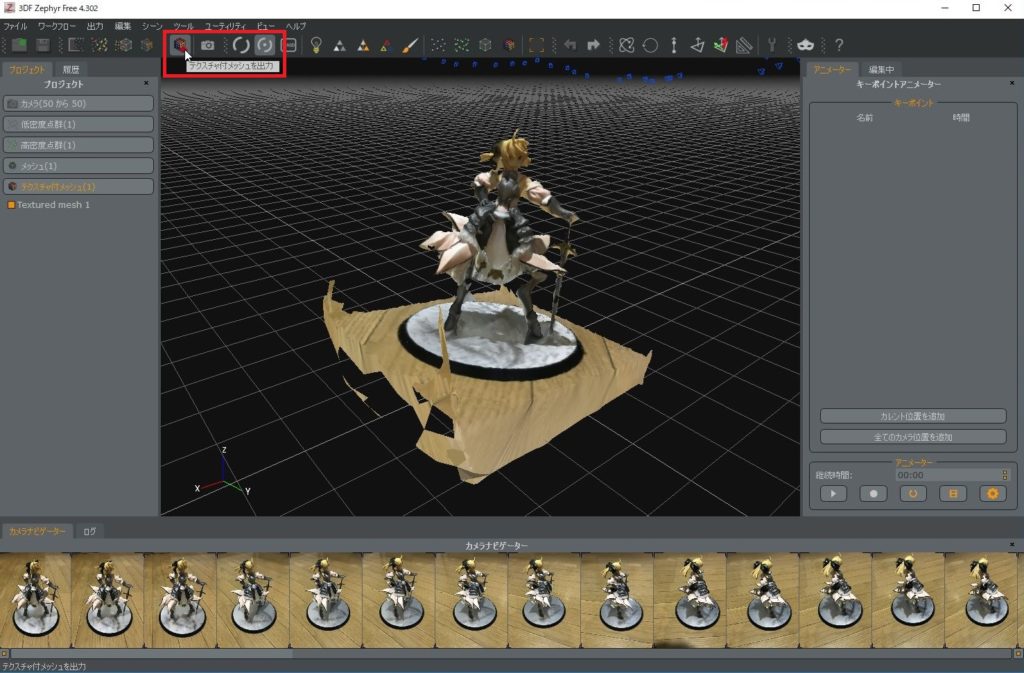
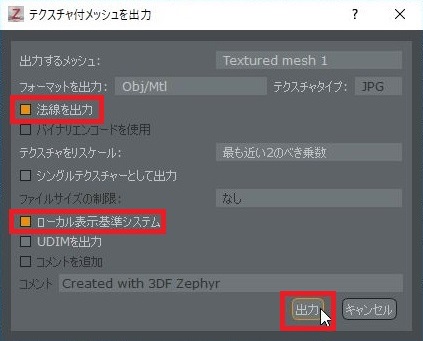
さらに「テクスチャ付きメッシュ」を出力します。

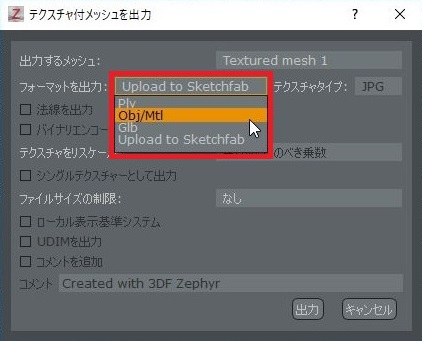
「フォーマットを出力」で「Obj/Mtl」の形式を選択しましょう。UnityではObj/Mtl形式が標準でサポートされているのでこれがベターです。

「法線を出力」「ローカル表示基準システム」にチェックを入れて「出力」を選択してください。

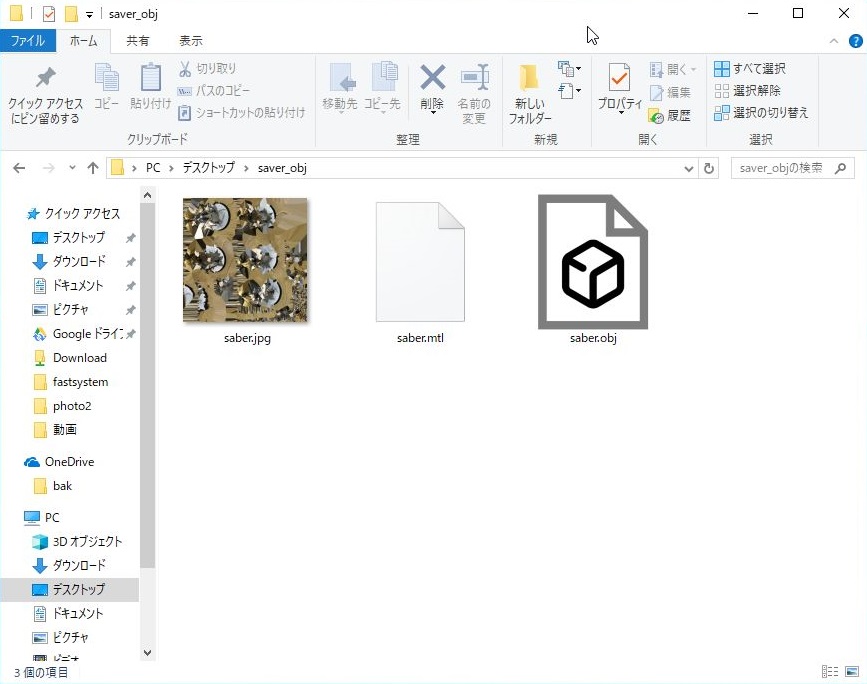
以上の手順で対象フォルダに obj形式の3Dモデルが出力された事が確認できると思います!!

次の手順では、Unityで取り込んで実際に表示してみたいと思いますので是非チャレンジしてみてください。
Unityで取り込み
次回では実際にUnityで取り込んでみます。
よければ、SNSにシェアをお願いします!

1件のコメント